
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
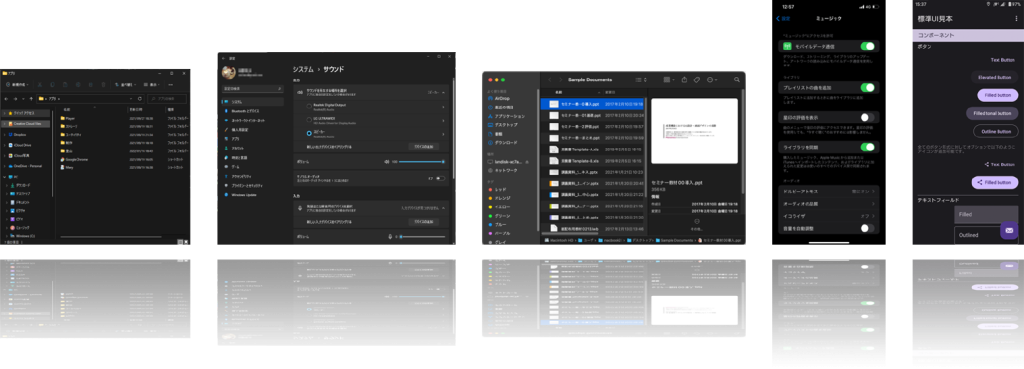
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«Ńā×ŃéżŃé»Ńü¦ŃüÖŃĆé
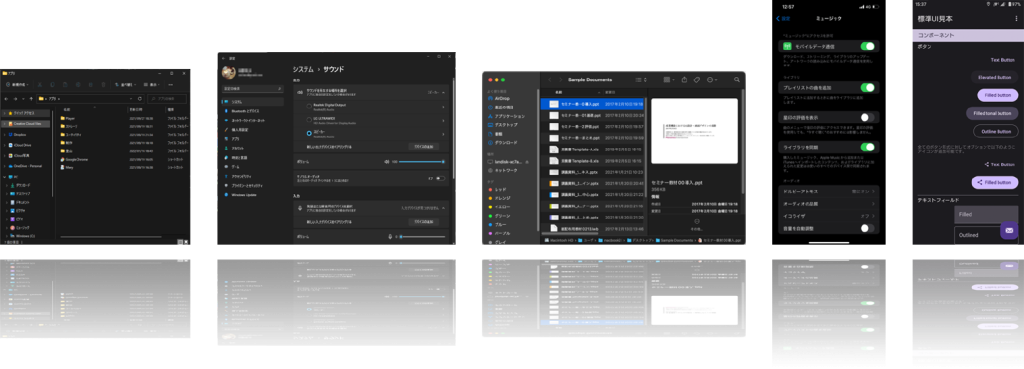
2022Õ╣┤1µ£łńÅŠÕ£©Ńü«ŃāĪŃéĖŃāŻŃā╝OSŃü«ŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ŃüżŃüäŃü”Ķ¬┐µ¤╗ŃüŚŃüŠŃüŚŃü¤’╝łĶ®│ń┤░Ńā¼ŃāØŃā╝ŃāłŃü»ŃüōŃüĪŃéē’╝ē
ÕÉäOSŃü©ŃééŃāÉŃā╝ŃéĖŃā¦Ńā│ŃéóŃāāŃāŚŃü½ŃéłŃéŖĶē▓ķģŹÕłåŃü©ń«ĪńÉåµ¢╣µ│ĢŃü½µēŗŃüīÕŖĀŃüłŃéēŃéīŃĆüõ╗źÕēŹŃü½µ»öŃü╣Ńü”ÕōüĶ│¬ŃüīÕÉæõĖŖŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŌĆ╗WindowsŃü½ķ¢óŃüŚŃü”Ńü»ŃĆīFile ExplorerŃĆŹŃü©ŃĆīĶ©ŁÕ«Üń│╗ńö╗ķØóŃĆŹŃü¦UIŃü«Ńé╣Ńé┐ŃéżŃā½ŃüīńĢ░Ńü¬ŃéŗŃü¤ŃéüŃĆüÕĆŗÕłźŃü½ÕłåķĪ×ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
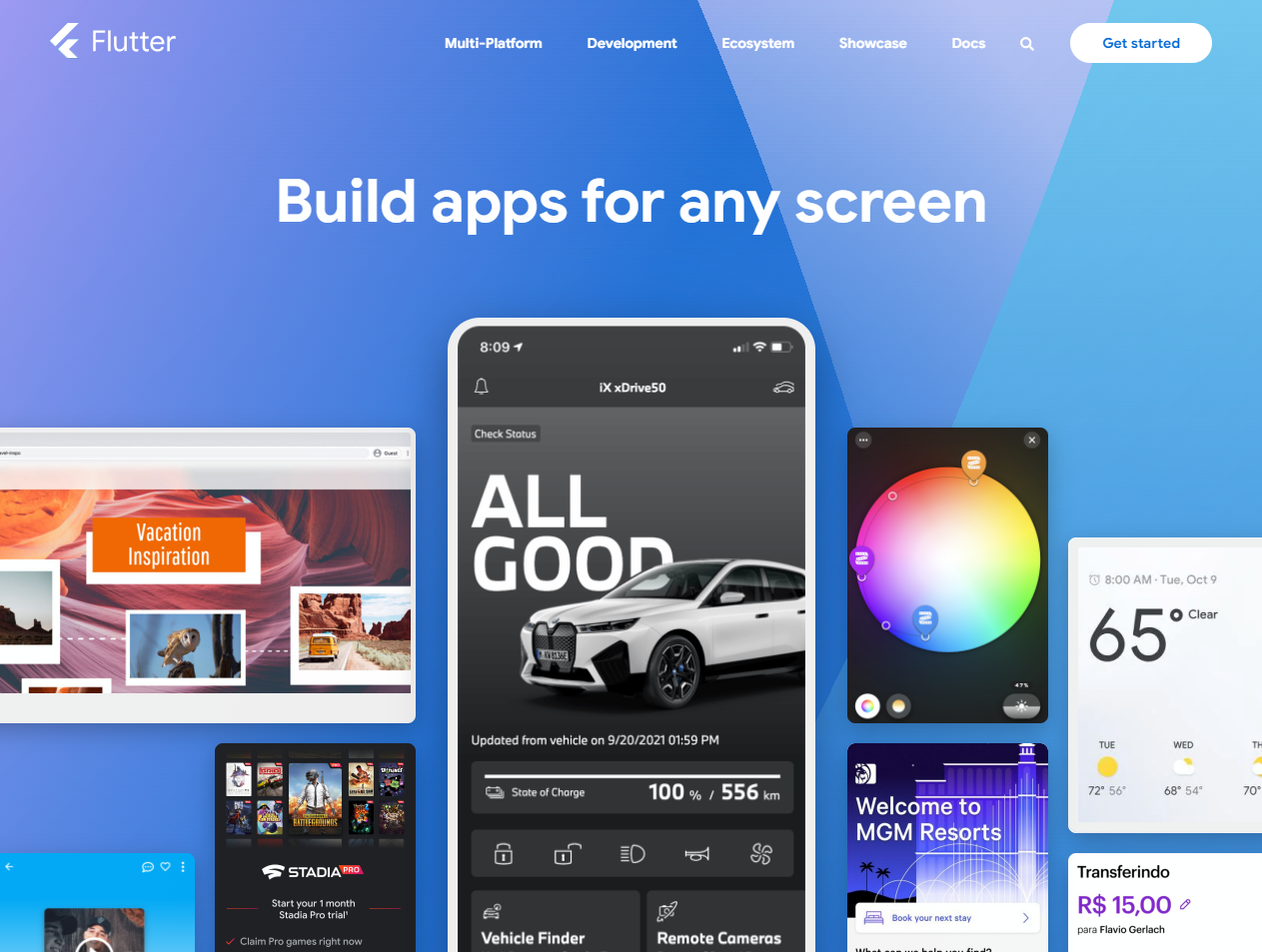
õ╗ŖÕø×Ńü»ŃĆüŃé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«1ŃüżŃü¦ŃüéŃéŗFlutter(ŃāĢŃā®ŃāāŃé┐Ńā╝)Ńü½ŃüżŃüäŃü”Ķ¦”ŃéīŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃĆīFlutterŃĆŹŃü»ŃĆüGoogleŃüīķ¢ŗńÖ║ŃüŚŃü¤Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀŃü«ŃāĢŃā¼Ńā╝ŃāĀŃā»Ńā╝Ńé»Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ńÅŠÕ£©Ńā¬Ńā¬Ńā╝Ńé╣ŃüĢŃéīŃü”ŃüäŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ŃééŃĆüFlutterŃü¦õĮ£µłÉŃüĢŃéīŃü”ŃüäŃéŗŃéóŃāŚŃā¬ŃüīÕżÜŃüÅŃü¬ŃüŻŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
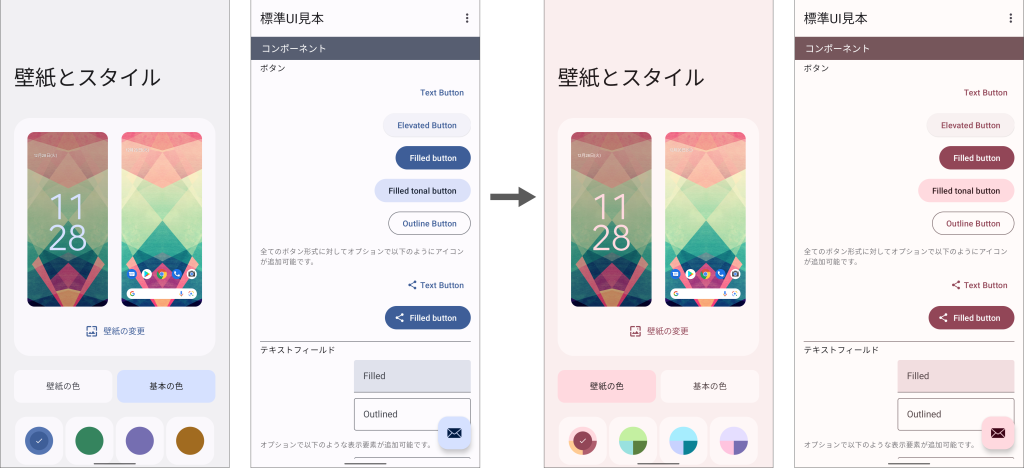
Android12Ńü¦ŃĆīŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝ŃĆŹŃü©ŃüäŃüåµ®¤ĶāĮŃüīµÉŁĶ╝ēŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé
ŃüōŃéīŃü»ŃĆüĶāīµÖ»Ķē▓Ńü½õĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗĶē▓ŃéƵŖĮÕć║ŃüŚŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝Ńü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«ŃéŁŃā╝Ńé½Ńā®Ńā╝Ńéäķ¢óķĆŻŃüÖŃéŗŃé½Ńā®Ńā╝ŃāæŃā¼ŃāāŃāłŃéÆÕżēµø┤ŃüÖŃéŗµ®¤ĶāĮŃü¦ŃüÖŃĆé
ŃüōŃéīŃü½ŃéłŃéŖŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝Ńü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃéŗŃāøŃā╝ŃāĀŃéäŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃüīńĄ▒õĖĆŃüĢŃéīŃü¤Ķē▓Ķ¬┐Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
Ńü¤ŃüĀŃüŚŃĆüŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝Ńü½Õ»ŠÕ┐£ŃüŚŃü¬ŃüäŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéäŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝µ®¤ĶāĮŃüīńäĪŃüäAndroid11õ╗źÕēŹŃü¦ŃééÕŗĢõĮ£ŃüÖŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆõĮ£µłÉŃüÖŃéŗÕĀ┤ÕÉłŃĆüÕø║Õ«ÜŃü«Ńé½Ńā®Ńā╝ŃāæŃā¼ŃāāŃāłŃéÆõĮ£µłÉŃüŚŃü”ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½Ķ©ŁÕ«ÜŃüŚŃü”ŃüŖŃüÅÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
AndroidŃü«ŃāćŃéČŃéżŃā│Ńé¼ŃéżŃāēŃā®ŃéżŃā│Ńü½Ńü»ŃĆüŃĆīĶāīµÖ»Ńü©ÕēŹµÖ»’╝łµ¢ćÕŁŚŃéäŃā£Ńé┐Ńā│Ńü¬Ńü®’╝ēŃü«Ńé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»öŃüīŃĆü4.5:1õ╗źõĖŖŃéÆÕ«łŃéŗŃüōŃü©ŃĆŹŃü©Ķ©śĶ╝ēŃüĢŃéīŃü”ŃüäŃéŗŃü¤ŃéüĶē▓õ╗Ģµ¦śŃéƵ▒║Õ«ÜŃüÖŃéŗŃü½Ńü»ŃĆüŃü¬ŃüŗŃü¬ŃüŗķØóÕĆÆŃü¬ŃüōŃü©Ńü½Ńü¬ŃüŻŃü”ŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
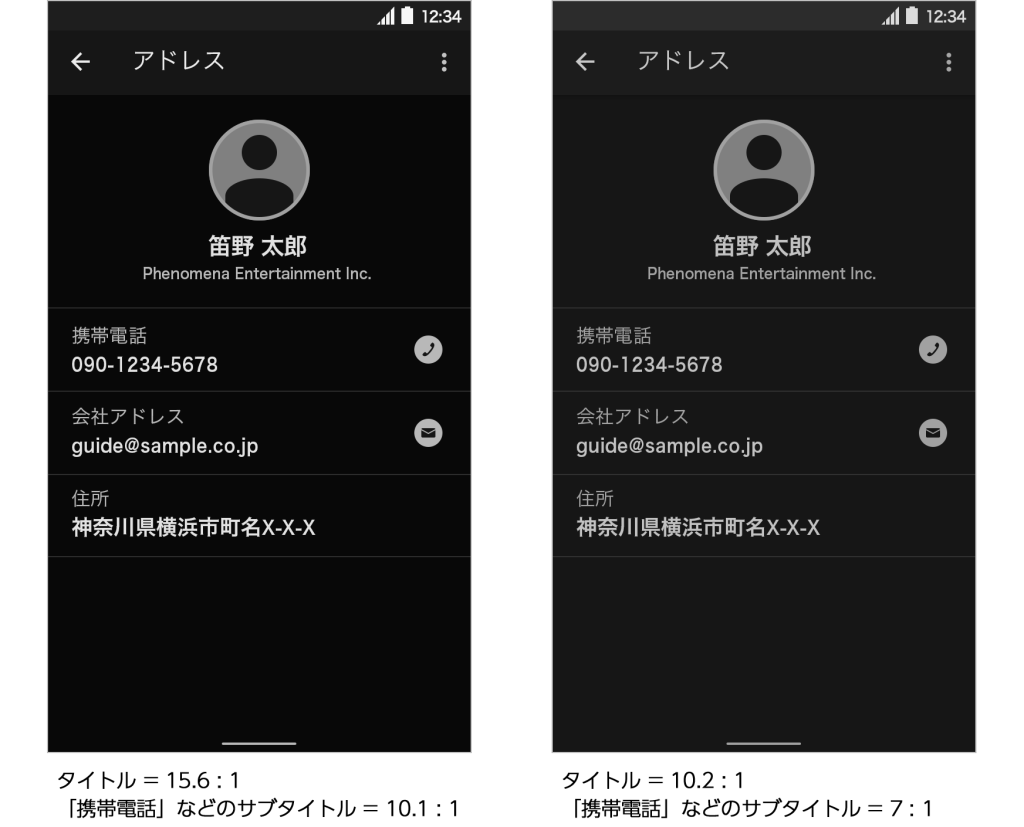
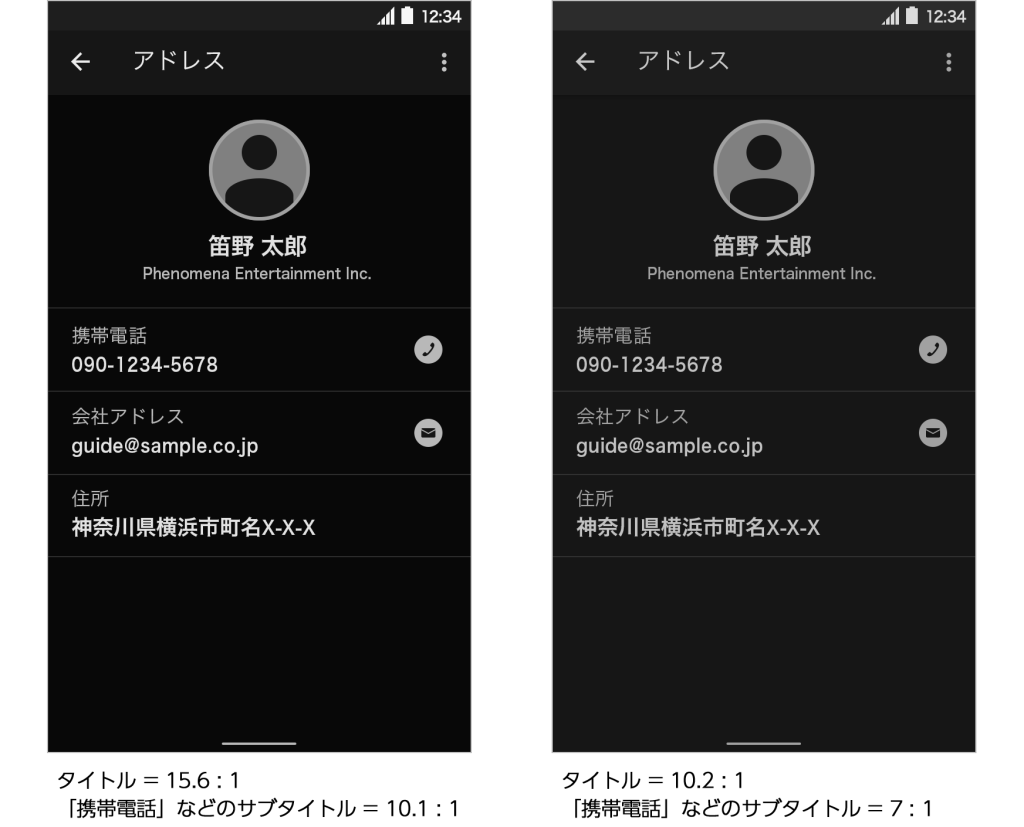
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆüŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«Ńā×ŃéżŃé▒Ńā½Ńü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ŃüŖŃüæŃéŗķü®ÕłćŃü¬Ńé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»öŃü«ÕĆżŃĆŹŃéƵÄóŃéŖŃüŠŃüÖŃĆé
õĖŗÕø│Ńü»ŃĆüÕĘ”ÕÅ│õĖĪµ¢╣Ńü©ŃééW3CŃü«Ķ”ÅÕ«ÜŃü½ŃüéŃéŗ Ńā¼ŃāÖŃā½AAA’╝łŃé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»ö7’╝Ü1õ╗źõĖŖ’╝ēŃéÆŃé»Ńā¬ŃéóŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃééŃüåŃĆüŃüöÕŁśŃüśŃü«µ¢╣ŃééÕżÜŃüäŃü©µĆØŃüäŃüŠŃüÖŃüīŃĆüGoogleŃü«UIÕÉæŃüæŃāćŃéČŃéżŃā│Ńé¼ŃéżŃāēŃā®ŃéżŃā│ŃüīŃĆīMaterial Design 3ŃĆŹŃü©ŃüŚŃü”Õż¦ŃüŹŃüÅÕżēµø┤ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé
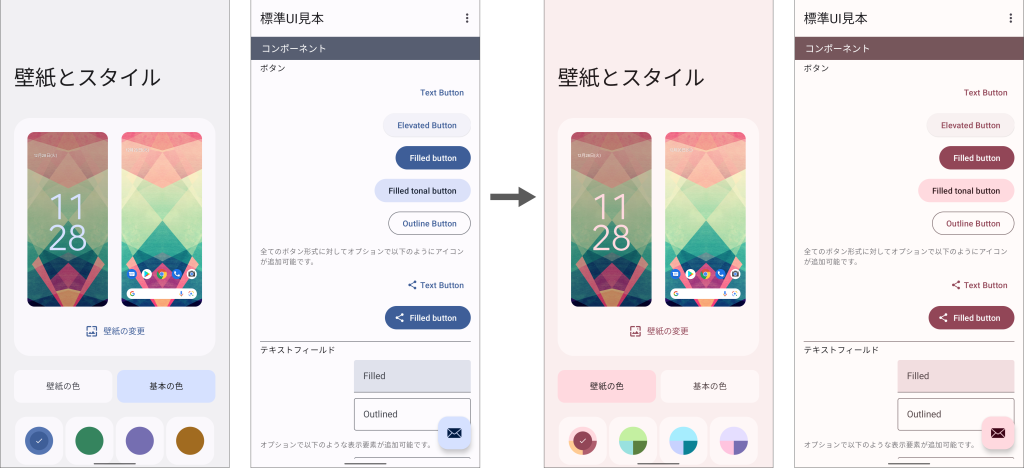
õĖĆńĢ¬Ķ®▒ķĪīŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃü«Ńü»ŃĆüŃĆīŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝ŃĆŹŃü©Õæ╝Ńü░ŃéīŃéŗµ®¤ĶāĮŃü¦ŃüÖŃĆé
ŃĆīŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝ŃĆŹŃü©Ńü»ŃĆüŃāøŃā╝ŃāĀŃéäŃāŁŃāāŃé»ńö╗ķØóŃü«ĶāīµÖ»ńö╗ÕāÅŃéÆÕżēµø┤ŃüÖŃéŗŃüōŃü©Ńü¦AndroidOSŃüīĶē▓ŃéƵŖĮÕć║ŃüŚŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½Ķ©ŁÕ«ÜŃüÖŃéŗŃé½Ńā®Ńā╝ŃāæŃā¼ŃāāŃāłŃüīõĮ£µłÉŃüĢŃéīŃüŠŃüÖŃĆé
Ńā”Ńā╝ŃéČŃā╝Ńü»ŃĆüõĮ£µłÉŃüĢŃéīŃü¤µ£ĆÕż¦4ŃāæŃé┐Ńā╝Ńā│’╝ŗÕ¤║µ£¼4Ķē▓ŃüŗŃéēÕźĮŃüŹŃü¬Ķē▓ŃéÆķüĖŃüČŃüōŃü©Ńü¦ŃĆüŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«ŃéóŃé»Ńé╗Ńā│ŃāłŃü©Ńü¬ŃéŗĶē▓ŃéÆÕ»ŠÕ┐£ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ÕÅŹµśĀŃüŚŃüŠŃüÖŃĆé
 ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
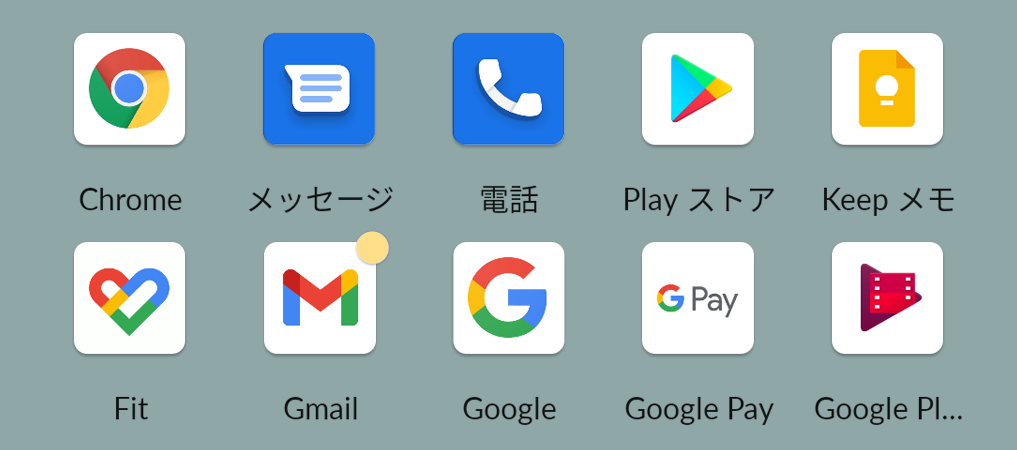
AndroidŃü«ŃéóŃāŚŃā¬ŃéóŃéżŃé│Ńā│Ńü»OSŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü½õ╝┤ŃüŻŃü”ÕŠÉŃĆģŃü½ÕżēÕī¢ŃüŚŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃüīŃĆüõ╗ŖńÅŠÕ£©Ńü»Adaptive Icon (ŃéóŃāĆŃāŚŃāåŃéŻŃā¢Ńā®Ńā│ŃāüŃāŻŃā╝ŃéóŃéżŃé│Ńā│) Ńü©ŃüäŃüåŃééŃü«ŃüīõĖ╗µĄüŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Õ╝ŖńżŠŃüīŃé╣ŃāØŃā│ŃéĄŃā╝Ńü©ŃüäŃüåõĮŹńĮ«õ╗śŃüæŃü¦ Designpedia Ńü©ŃüäŃüåŃéĄŃéżŃāłŃéÆÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
“ŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńü¤ŃéüŃü«Ńā¬ŃéĮŃā╝Ńé╣Ńé½Ńé┐ŃāŁŃé░” Ńü©ķŖśµēōŃüŻŃü”ŃĆüõĖ╗Ńü½UXŃā╗UIŃāćŃéČŃéżŃā│ŃāćŃéČŃéżŃā│Ńü½ŃüŠŃüżŃéÅŃéŗĶ©śõ║ŗŃéäµøĖń▒ŹŃéƵÄ▓Ķ╝ēŃüŚŃü”ŃüäŃéŗŃéĄŃéżŃāłŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
ńö╗ķØóŃāćŃéČŃéżŃā│ŃéÆĶĪīŃüåķÜøŃĆüÕ«¤ķÜøŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗńŖȵģŗŃü½Ķ┐æŃüÅŃü¬ŃéŗŃéłŃüåµäÅĶŁśŃüŚŃü”õĮ£µłÉŃüŚŃü”ŃüäŃüÅŃüōŃü©ŃüīÕż¦ÕłćŃü¦ŃüéŃéŗŃü©ĶĆāŃüłŃü”ŃüäŃüŠŃüÖŃĆéŃüØŃü«µÖéŃü½µäÅĶŁśŃüÖŃéŗŃāØŃéżŃā│ŃāłŃü©ŃüŚŃü”ŃĆüŃāĢŃé®Ńā│ŃāłŃéÆŃü®ŃüåŃüÖŃéŗŃüŗŃüīŃüéŃéŖŃüŠŃüÖŃĆéiOSŃéäAndroidÕÉæŃüæŃü¬Ńü®Ńü«ŃéóŃāŚŃā¬Ńü¦Ńü»ŃĆüŃü╗Ńü©ŃéōŃü®Ńü«ÕĀ┤ÕÉłŃü½ÕłØŃéüŃüŗŃéēOSŃü½ŃéżŃā│Ńé╣ŃāłŃā╝Ńā½ŃüĢŃéīŃü”ŃüäŃéŗŃĆīŃéĘŃé╣ŃāåŃāĀŃāĢŃé®Ńā│ŃāłŃĆŹŃéÆõĮ┐ŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆéWebŃéĄŃéżŃāłŃü«ÕĀ┤ÕÉłŃü»ŃĆīŃéĘŃé╣ŃāåŃāĀŃāĢŃé®Ńā│ŃāłŃĆŹõ╗źÕż¢Ńü½ŃééŃĆüŃāŹŃāāŃāłõĖŖŃü½ŃüéŃéŗŃāĢŃé®Ńā│ŃāłŃāćŃā╝Ńé┐ŃéÆÕæ╝Ńü│Õć║ŃüŚŃü”õĮ┐ŃüåŃĆīWebŃāĢŃé®Ńā│ŃāłŃĆŹŃéÆõĮ┐ńö©ŃüÖŃéŗŃüōŃü©ŃééŃüéŃéŖŃüŠŃüÖŃĆéŃéóŃāŚŃā¬õĮ£µłÉŃü«ÕłØµ£¤µ«ĄķÜÄŃü¦õĮ┐ńö©ŃüÖŃéŗŃü«Ńü»Ńü®Ńü«ŃéłŃüåŃü¬ŃāĢŃé®Ńā│ŃāłŃü¬Ńü«ŃüŗŃéƵ▒║ŃéüŃü”ŃĆüńö╗ķØóŃāćŃéČŃéżŃā│µÖéŃü½Ńééńö©ŃüäŃéŗŃüōŃü©Ńü¦ŃĆüŃāćŃéČŃéżŃā│Ńü©Õ«¤ķÜøŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗńŖȵģŗŃü©Ńü«ŃéżŃāĪŃā╝ŃéĖŃü«ŃüÜŃéīŃéÆÕ░æŃü¬ŃüÅŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
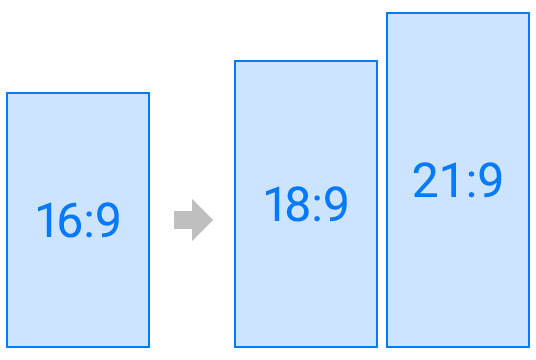
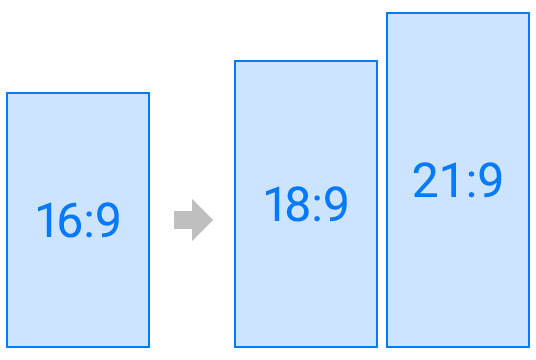
iPhone XŃü«ńÖ╗ÕĀ┤Ńü¦Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ńö╗ķØóŃü«ńĖ”ķĢĘÕī¢ŃüīÕ¦ŗŃüŠŃéŖŃĆüÕÄ╗Õ╣┤ŃüŗŃéēŃü»AndroidŃééĶ┐ĮÕŠōŃüŚŃüżŃüżŃüéŃéŖŃüŠŃüÖŃĆéõŠŗŃüłŃü░NTTŃāēŃé│ŃāóŃü«Ńā®ŃéżŃā│ŃāŖŃāāŃāŚŃéÆĶ”ŗŃéŗŃü©ŃĆüõ╗źõĖŗŃü«ŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé(2019.09.27µÖéńé╣)
ŃĆÉ 21:9 ŃĆæXperia 1
ŃĆÉ 19.5:9 ŃĆæAQUOS R3 / Huawei P30 Pro
ŃĆÉ 19:9 ŃĆæGalaxy S10 / S10+ / AQUOS R2
ŃĆÉ 18.7:9 ŃĆæHuawei P20 Pro
ŃĆÉ 18:9 ŃĆæŃüØŃü«õ╗¢Ńü«ń½»µ£½ŃüÖŃü╣Ńü”

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
ŃüĪŃéćŃüŻŃü©ÕēŹŃü«Ķ®▒Ńü¦ŃüÖŃüīŃĆüAndroid9.0 Ńü½Ńü¬Ńéŗõ║łÕ«ÜŃü« Android P Developer PreviewŃüīÕģ¼ķ¢ŗŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ