ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒâ╗ÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâêÒéªÒâƒÒâñÒüºÒüÖÒÇé
UIÒâçÒéÂÒéñÒâ│ÒéÆõ¢£µêÉÒüÖÒéïµÖéÒü½õ¢┐ÒüåÒé¢ÒâòÒâêÒéªÒéºÒéóÒü¿ÒüäÒüåÒü¿ÒÇüþÅ¥Õ£¿Òü»PhotoshopÒéäSketchÒÇüXDÞ¥║ÒéèÒüîõ©╗µÁüÒü½Òü¬ÒüúÒüªÒüäÒü¥ÒüÖÒÇéÒüùÒüïÒüùÒÇüIllustratorÒééÒé¬ÒâûÒé©ÒéºÒé»ÒâêÒü«Õà¿ÒüªÒéÆÒâÖÒé»Òé┐Òâ╝ÒâçÒâ╝Òé┐ÒüºÕçªþÉåÒüùÒÇüµïíÕñºþ©«Õ░ÅÒéäÞë▓Òü«Õñëµø┤ÒüîÕ«╣µÿôÒü¬ÒüôÒü¿ÒééÒüéÒéèÒÇüUIÒâçÒéÂÒéñÒâ│Òü½ÕìüÕêåµ┤╗þö¿ÒüºÒüìÒéïÒü¿ÞÇâÒüêÒüªÒüäÒü¥ÒüÖÒÇé
ÒüƒÒüáÒÇüÒâÖÒé»Òé┐Òâ╝ÒâçÒâ╝Òé┐Òü»Photoshopþ¡ëÒüºõ¢£µêÉÒüòÒéîÒéïÒâôÒââÒâêÒâ×ÒââÒâùÒâçÒâ╝Òé┐Òü¿ÚüòÒüäÒÇüÒüØÒü«Òü¥Òü¥µÅÅþö╗ÒüÖÒéïÒü¿Òé¬ÒâûÒé©ÒéºÒé»ÒâêÒü½ÒÇîÒü½ÒüÿÒü┐ÒÇìÒüîþÖ║þöƒÒüùÒéäÒüÖÒüÅÒü¬ÒéèÒü¥ÒüÖÒÇéÒüØÒéîÒéÆÕø×Úü┐ÒüÖÒéïÒüƒÒéüÒü½Òü»ÒÇüIllustratorÒü½UIÒâçÒéÂÒéñÒâ│þö¿Òü«Þ¿¡Õ«ÜÒéƵû¢ÒüÖÕ┐àÞªüÒüîÒüéÒéèÒü¥ÒüÖÒÇéµ£ÇÞ┐æÒü«µÑ¡ÕïÖÒüºIllustratorÒéÆõ¢┐ÒüúÒüªþö╗ÚØóÒéÆÒâçÒéÂÒéñÒâ│ÒüÖÒéïµ®ƒõ╝ÜÒüîÒüéÒüúÒüƒÒüƒÒéüÒÇüÒüØÒü«ÚÜøÒü½þºüÒüîÞ¿¡Õ«ÜÒüùÒüƒõ║ïÚáàÒü½ÒüñÒüäÒüªÕéÖÕ┐ÿÒéÆÕà╝Òü¡Òüªµø©ÒüÅÒüôÒü¿Òü½ÒüùÒü¥ÒüùÒüƒÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ

ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒüÖÒâ╝ÒüòÒéôÒüºÒüÖÒÇé
┬áÕëìÕø×Òü»Òé»Òâ¡Òé╣ÒâùÒâ®ÒââÒâêÒâòÒé®Òâ╝ÒâáÚûïþÖ║þÆ░ÕóâÒü«ÒÇîXamarinÒÇìÒü½ÒüñÒüäÒüªþ░íÕìÿÒü½Þ¬¼µÿÄÒüùÒü¥ÒüùÒüƒÒüîÒÇüõ╗èÕø×Òü»þö╗ÚØóÒü«UIÒéÆÕà▒ÚÇÜÕîûÒüºÒüìÒéïÒÇîXamarin.FormsÒÇìÒü½ÒüñÒüäÒüªÞºªÒéîÒéêÒüåÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒâòÒéºÒâÄÒâíÒâèÒü«Òâ×Òâ╝Òé▒ÒâåÒéúÒâ│Òé░µïàÕ¢ôÒü«Òü¿ÒüùÒüºÒüÖÒÇé
õ╗ÑÕëìÒÇüþöúµÑ¡þö¿µ®ƒÕÖ¿Òü«ÕêåÚçÄÒüºÒéé´╝Á´╝®Òü½Õ»¥ÒüÖÒéïÚûóÕ┐âÒüîÚ½ÿÒü¥ÒüúÒüªÒüìÒüƒÒü¿µø©ÒüìÒü¥ÒüùÒüƒÒÇé
ÒüØÒü«Õ¥îÒééÒâôÒââÒé░ÒéÁÒéñÒâêÒü«µºÿÒÇàÒü¬ÕêåÚçÄÒü«Õ▒òþñ║õ╝ÜÒü½ÞíîÒüúÒüƒÒéèÒüùÒüªÒÇüÕ╣àÕ║âÒüäþöúµÑ¡ÕêåÚçÄÒü«õ║ïµÑ¡Òü½µÉ║ÒéÅÒüúÒüªÒüäÒéïµû╣ÒüƒÒüíÒü¿µâàÕá▒õ║ñµÅøÒÇüµäÅÞªïõ║ñµÅøÒéÆþÂÜÒüæÒüªÒüäÒü¥ÒüÖÒÇéµÖéÒü½Òü»ÒÇüõ╝Üþñ¥Òü½Þ¿¬ÕòÅÒüòÒüøÒüªÒüäÒüƒÒüáÒüìÒÇüÒüÿÒüúÒüÅÒéèÒüèÞ®▒ÒéÆÒüòÒüøÒüªÒüäÒüƒÒüáÒüŵ®ƒõ╝ÜÒééÒüäÒüƒÒüáÒüäÒüªÒüäÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
´╝æ´╝æµ£ê´╝æ´╝òµùÑÒüïÒéë´╝æ´╝ùµùÑÒü¥ÒüºÒÇüÒâæÒéÀÒâòÒéúÒé│µ¿¬µÁ£ÒüºÚûïÕé¼ÒüòÒéîÒüƒÒÇîEmbedded Technology 2017´╝êþÁäÞ¥╝Òü┐þÀÅÕÉêµèÇÞíôÕ▒ò´╝ëÒÇìÒü½Õç║Õ▒òÒüùÒÇüÕ╝èþñ¥ÒâûÒâ╝Òé╣Òüº´╝Á´╝®Òü½ÚûóÒüÖÒéïÒâªÒâ╝ÒéÂÒâ╝ÒâåÒé╣ÒâêþÜäÒü¬ÒéóÒâ│Òé▒Òâ╝ÒâêÞ¬┐µƒ╗ÒéÆÕ«ƒµû¢ÒüùÒü¥ÒüùÒüƒÒÇé

ÒÇîEmbedded Technology 2017´╝êþÁäÞ¥╝Òü┐þÀÅÕÉêµèÇÞíôÕ▒ò´╝ëÒÇì Õç║Õ▒òÚó¿µÖ»
þÂÜÒüìÒéÆÞ¬¡ÒéÇ

ÒüôÒéôÒü½ÒüíÒü»ÒÇé
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
õ╗èÕø×Òü»ÒÇüiOS11Òü½ÒüñÒüäÒüªµø©ÒüäÒüªÒüäÒüìÒü¥ÒüÖÒÇé
iOS11ÒüîÒâ¬Òâ¬Òâ╝Òé╣ÒüòÒéîÒüªÒüØÒéìÒüØÒéì2Òâµ£êÒüîþÁîÒü¿ÒüåÒü¿ÒüùÒüªÒüäÒü¥ÒüÖÒüîÒÇüþÜåÒüòÒéôÒü»ÒéóÒââÒâùÒâçÒâ╝ÒâêÒüùÒü¥ÒüùÒüƒÒüï´╝ƒ
ÒüíÒü¬Òü┐Òü½þºüÒü«Õá┤ÕÉêÒÇüµû░ÒüùÒüäÒééÒü«ÕÑ¢ÒüìÒü¬Òü«ÒüºÒéóÒââÒâùÒâçÒâ╝ÒâêÒü»ÒüºÒüìÒéïÒü¬ÒéëÒüÖÒüÉÒü½ÞíîÒüúÒüªÒüùÒü¥ÒüåÒé┐ÒéñÒâùÒü¬Òü«ÒüºÒÇüÒééÒüíÒéìÒéôÒéóÒââÒâùÒâçÒâ╝Òâ굩êÒü┐ÒüºÒüÖÒÇé
ÒüºÒü»ÒÇüõ╗èÕø×Òü«ÒéóÒââÒâùÒâçÒâ╝ÒâêÒüºõ¢òÒüîÕñëÕîûÒüùÒüƒÒü«ÒüïÒéƵÄóÒüúÒüªÒüäÒüìÒü¥ÒüùÒéçÒüåÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ

ÒüôÒéôÒü½ÒüíÒü»ÒÇé
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│Òâê ÒâçÒéÂÒéñÒâ│µïàÕ¢ôÒü«Õ▒▒þöÀÒüºÒüÖÒÇé
õ╗ÑÕëìÒü«Þ¿ÿõ║ï ÒüºÒééµø©ÒüìÒü¥ÒüùÒüƒÒüîÒÇüAndroidÒüºÒééiOSÒüºÒééÒÇüµùѵ£¼Þ¬×Òü¿Þï▒Þ¬×(Þï▒µò░)Òüºþò░Òü¬ÒéïÒâòÒé®Òâ│ÒâêÒéÆþÁäÒü┐ÕÉêÒéÅÒüøÒüªÞí¿þñ║ÒüùÒüªÒüäÒü¥ÒüÖÒÇéÒüôÒéîÒÇüþö╗ÚØóÒâçÒéÂÒéñÒâ│Òü«ÚÜøÒü½ÒüíÒéâÒéôÒü¿ÕåìþÅ¥ÒüùÒéêÒüåÒü¿µÇØÒüåÒü¿ÒÇüPhotoshopÒüºÒü»þÁɵºïÚØóÕÇÆÞç¡ÒüäÒüºÒüÖÒÇéIllustratorÒéÆÒâÉÒâ¬ÒâÉÒâ¬õ¢┐ÒüúÒüªÒüäÒéïõ║║Òü¬ÒéëÕ¢ôÒüƒÒéèÕëìÒü½þƒÑÒüúÒüªÒüäÒéïÒüôÒü¿ÒüïÒééÒüùÒéîÒü¬ÒüäÒü«ÒüºÒüÖÒüîÒÇüIllustratorÒüºÒü»ÒÇîÕÉêµêÉÒâòÒé®Òâ│ÒâêÒÇìÒü¿ÒüäÒüåµ®ƒÞâ¢ÒéÆÕê®þö¿ÒüÖÒéïÒü¿ÒÇüþ░íÕìÿÒü½Õ»¥Õ┐£ÒüîÕÅ»Þâ¢ÒüºÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒü«ÒÇîÒüèÒüúÒüíÒéâÒéôÒÇìÒüºÒüÖÒÇé

8µ£ê22µùÑÒü½GoogleÒüïÒéëÒÇîAndroid 8.0 OreoÒÇìÒü«µ¡úÕ╝ÅÒâ¬Òâ¬Òâ╝Òé╣Òü«þÖ║Þí¿ÒüîÒüéÒéèÒü¥ÒüùÒüƒÒÇé
NEXUS5XÒü½ÒéóÒââÒâùÒâçÒâ╝ÒâêÚÇÜþƒÑÒüîµØÑÒü¥ÒüùÒüƒÒü«ÒüºÒÇüÒéóÒââÒâùÒâçÒâ╝ÒâêÒüùÒüª2ÚÇ▒ÚûôÒü╗Òü®õ¢┐þö¿ÒüùÒüªÒüäÒü¥ÒüÖÒüîÒÇüþë╣Òü½õ©ìÕàÀÕÉêÒééþäíÒüÅÕ«ëÕ«ÜÒüùÒüªÕïòõ¢£ÒüùÒüªÒüäÒü¥ÒüÖÒÇé
ÒüòÒüªÒÇüAndroid8.0ÒüºÞë▓ÒÇàÒü¿µû░µ®ƒÞâ¢ÒéÆÞ®ªÒüùÒüªÒüäÒéïÒü«ÒüºÒüÖÒüîÒÇüPreviewþëêÒüºÒü»þó║Þ¬ìÒüºÒüìÒü¬ÒüïÒüúÒüƒµ®ƒÞâ¢Òü½ÒüñÒüäÒüªµø©ÒüìÒüƒÒüäÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒéôÒü½ÒüíÒü»ÒÇéÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒâ╗ÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«µû░õ║║ÒÇüÒâêÒéªÒâƒÒâñÒüºÒüÖÒÇé
þÜåÒüòÒéôÒü»ÒÇîÞªïÒéäÒüÖÒüäÒéóÒéñÒé│Òâ│Òü«µØíõ╗ÂÒÇìÒü¿ÒüäÒüåÒü¿ÒÇüÒü®Òü«ÒéêÒüåÒü¬µØíõ╗ÂÒéƵÇØÒüäµÁ«ÒüïÒü╣ÒéïÒüºÒüùÒéçÒüåÒüïÒÇé
ÒÇîÞªûÞ¬ìµÇºÒü«Ú½ÿÒüäÚàìÞë▓Òü½Òü¬ÒüúÒüªÒüäÒéïÒÇìÒÇîþö╗ÚØóÒü«ÒéÁÒéñÒé║Òü½Õ»¥ÒüùÒüªÚü®ÕêçÒü¬ÕñºÒüìÒüòÒü½Òü¬ÒüúÒüªÒüäÒéïÒÇìÔǪÒüôÒéîÒéëÒééÒééÒüíÒéìÒéôÚçìÞªüÒü¬µØíõ╗ÂÒüºÒüÖÒüîÒÇüþºüÒü»ÒÇîÒü½ÒüÿÒéôÒüºÒüèÒéëÒüÜÒÇüÒü»ÒüúÒüìÒéèÒüùÒüªÒüäÒéïÒÇìÒü¿ÒüäÒüåµØíõ╗ÂÒééµîÖÒüÆÒéëÒéîÒéïÒü¿ÞÇâÒüêÒüªÒüäÒü¥ÒüÖÒÇé
ÒÇîÒü½ÒüÿÒü┐ÒÇìÒü¿Òü»┬á
ÒüôÒüôÒüºÒü»100´╝àÞí¿þñ║Òü«µÖéþé╣ÒüºÕø│Õ¢óÒüîÒé»Òâ¬ÒéóÒü½ÞªïÒüêÒüªÒüèÒéëÒüÜÒÇüÕ░æÒüùÒü╝ÒéäÒüæÒüªÒüäÒéïþèµàïÒü«ÒüôÒü¿ÒéƵîçÒüùÒüªÒüäÒü¥ÒüÖÒÇé
ÒÇîÒü½ÒüÿÒü┐ÒÇìÒü»þö╗ÚØóÕà¿õ¢ôÒéÆÕø▓ÒéÇþÀÜÒü¬Òü®ÒÇüÕñºÒüìÒü¬ÒâçÒéÂÒéñÒâ│Òü«Õá┤ÕÉêÒü»Õ¢▒Úƒ┐Òü»Õ░æÒü¬ÒüäÒüºÒüÖÒüîÒÇüÒéóÒéñÒé│Òâ│Òü¬Òü®Õ░ÅÒüòÒü¬ÒâçÒéÂÒéñÒâ│Òü«Õá┤ÕÉêÒü»Õ¢▒Úƒ┐Òü»ÕñºÒüìÒüÅÒÇüÒé»Òé¬Òâ¬ÒâåÒéúÒü«Ú½ÿõ¢ÄÒü½þ╣ïÒüîÒéèÒü¥ÒüÖÒÇé
Òü¥ÒüƒÒÇüÒéóÒéñÒé│Òâ│Òü½ÒÇîÒü½ÒüÿÒü┐ÒÇìÒüîÕñÜÒüäÒü¿ÒÇüÒâªÒâ╝ÒéÂÒâ╝Òü½Òü¿ÒüúÒüªÒéäÒéäÞ¬ìÞ¡ÿÒüùÒüÑÒéëÒüäÒéóÒéñÒé│Òâ│Òü½Òü¬ÒüúÒüªÒüùÒü¥ÒüåÒü«ÒüºÒÇüUXÒü«Þ│¬Òü½Õ¢▒Úƒ┐ÒéÆÕÅèÒü╝ÒüÖÒüôÒü¿ÒééÞÇâÒüêÒéëÒéîÒü¥ÒüÖÒÇé
 ÒÇÇÕÀªÒüîÒü½ÒüÿÒéôÒüºÒüäÒéïÒéóÒéñÒé│Òâ│ÒÇüÕÅ│ÒüîÒü½ÒüÿÒéôÒüºÒüäÒü¬ÒüäÒéóÒéñÒé│Òâ│
ÒÇÇÕÀªÒüîÒü½ÒüÿÒéôÒüºÒüäÒéïÒéóÒéñÒé│Òâ│ÒÇüÕÅ│ÒüîÒü½ÒüÿÒéôÒüºÒüäÒü¬ÒüäÒéóÒéñÒé│Òâ│
ÒüºÒü»ÒÇüÒÇîÒü½ÒüÿÒü┐ÒÇìÒü«Òü¬ÒüäÒéóÒéñÒé│Òâ│Òü»Òü®Òü«ÒéêÒüåÒü½õ¢£ÒéîÒéïÒü«ÒüïÒÇé
õ╗Ñõ©ïÒüºþºüÒü¬ÒéèÒü«µëïÚáåÒéÆþ┤╣õ╗ïÒüùÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ

ÒâòÒéºÒâÄÒâíÒâèÒü«µèÇÞíôµïàÕ¢ôÒü«Òâ¼ÒâƒÒüºÒüÖ´╝ü
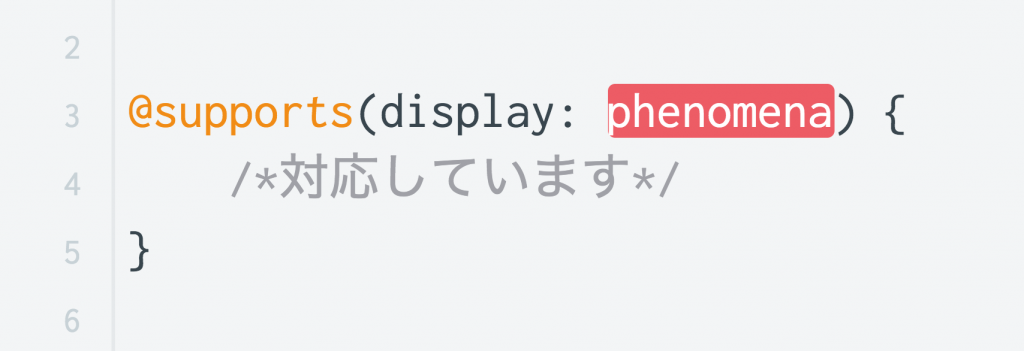
ÒÇîflexboxÒéÆõ¢┐ÒüäÒüƒÒüäÒüæÒü®ÒÇüÒâªÒâ╝ÒéÂÒü«ÒâûÒâ®ÒéªÒéÂÒüîµ×£ÒüƒÒüùÒüªÒÇüÒüØÒéîÒü½Õ»¥Õ┐£ÒüùÒüªÒüäÒéïÒü«ÒüáÒéìÒüåÒüïÒÇìÒü¿Õ┐âÚàìÒüÖÒéïÚûïþÖ║ÞÇàÒü»Õ░æÒü¬ÒüÅÒü¬ÒüäÒüºÒüùÒéçÒüåÒÇé
flexboxÒüáÒüæÒüºÒü¬ÒüÅÒÇüÒüéÒéëÒéåÒéïµû░ÒüùÒüäCSSÒâùÒâ¡ÒâæÒâåÒéúÒééÕà¿ÒüªÕÉîÒüÿÕòÅÚíîÒéƵè▒ÒüêÒüªÒüäÒüªÒÇüÒÇîµû░ÒüùÒüäµèÇÞíôÒü»õ¥┐Õê®ÒüáÒüùõ¢┐ÒüäÒüƒÒüäÒü¬Òâ╝ÒÇìÒü¿ÒüäÒüåµÇØÒüäÒü¿ÒÇüõ¢┐ÒüêÒéïÒâªÒâ╝ÒéÂÒüîÕêÂÚÖÉÒüòÒéîÒéïÒü«ÒüºÒü»Òü¬ÒüäÒüïÒü¿ÒüäÒüåÕ┐âÚàìÒüîÕà▒Õ¡ÿÒüùÒüªÒüäÒü¥ÒüÖÒÇé
ÒüØÒéîÒü»ÒééÒüíÒéìÒéôÒÇüÒÇîÒü¬ÒéïÒü╣ÒüÅÕñÜÒüÅÒü«ÒâªÒâ╝ÒéÂÒü½ÒÇüÒâ¬ÒââÒâüÒüºÒüïÒüñõ©ÇÞ▓½µÇºÒü«ÒüéÒéïõ¢ôÚ¿ôÒéÆÕ▒èÒüæÒéïÒÇìÒü¿ÒüäÒüåÕ┐ùÒüùÒÇüÒâƒÒââÒéÀÒâºÒâ│ÒéÆÒééÒüñÒâùÒâ¡ÒâòÒéºÒââÒéÀÒâºÒâèÒâ½Òü¬ÒéëÒü░ÒÇüÕ░æÒü¬ÒüÅÒü¿ÒééÒüØÒüåµÇØÒüåÒüºÒüùÒéçÒüåÒÇé þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│ÒâêÒÇÇÒâçÒéÂÒéñÒâ│ÒâüÒâ╝ÒâáÒü«ÒâïÒé¡ÒüºÒüÖÒÇé
õ╗èÕø×Òü»ÒéóÒéñÒé│Òâ│Òé┐ÒââÒâüÒü½ÒüñÒüäÒüªÒüºÒüÖÒÇé

ÒéóÒéñÒé│Òâ│Òé┐ÒââÒâüÒü¿Òü»ÒéóÒéñÒé│Òâ│Òü«ÒâåÒéñÒé╣ÒâêÒü«ÒüôÒü¿ÒüºÒüÖÒÇé
ÕñºÚçÅÒü½ÒéóÒéñÒé│Òâ│ÒéÆõ¢£µêÉÒüÖÒéïÕá┤ÕÉêÒü½ÒéóÒéñÒé│Òâ│Òé┐ÒââÒâüÒéƵ▒║ÒéüÒéïÒü¿ÒÇüÕ£ƒÕÅ░Òü¿Òü¬ÒéïÒâ½Òâ╝Òâ½Òüîµ▒║Òü¥ÒéïÒü«ÒüºÒé╣ÒâáÒâ╝Òé║Òü½õ¢£µÑ¡ÒüîÚÇ▓ÒéÇÒü¿µÇØÒüäÒü¥ÒüÖÒÇé
µ▒║ÒéüÒüªÒüèÒüÅÒüôÒü¿Òü»µºÿÒÇàÒüéÒéïÒü¿µÇØÒüäÒü¥ÒüÖÒüîÒÇüþºüÒüîþë╣Òü½ÚçìÞªüÒüáÒü¿µÇØÒüúÒüªÒüäÒéïÒüôÒü¿Òüî2ÒüñÒüéÒéèÒü¥ÒüÖÒÇé
þÂÜÒüìÒéÆÞ¬¡ÒéÇ
ÒüôÒü«ÒâûÒâ¡Òé░ÒüïÒéëµâàÕá▒þÖ║õ┐íÒüùÒüªÒüäÒéïUIÒâçÒéÂÒéñÒâ│Õ░éÚûÇÕ«ÂÚøåÕøúÒü«ÒâøÒâ╝ÒâáÒâÜÒâ╝Òé© :
ÒâòÒéºÒâÄÒâíÒâèÒé¿Òâ│Òé┐Òâ╝ÒâåÒéñÒâ│ÒâíÒâ│Òâêµá¬Õ╝Åõ╝Üþñ¥