ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Õ╝ŖńżŠŃüīŃé╣ŃāØŃā│ŃéĄŃā╝Ńü©ŃüäŃüåõĮŹńĮ«õ╗śŃüæŃü¦ Designpedia Ńü©ŃüäŃüåŃéĄŃéżŃāłŃéÆÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
“ŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńü¤ŃéüŃü«Ńā¬ŃéĮŃā╝Ńé╣Ńé½Ńé┐ŃāŁŃé░” Ńü©ķŖśµēōŃüŻŃü”ŃĆüõĖ╗Ńü½UXŃā╗UIŃāćŃéČŃéżŃā│ŃāćŃéČŃéżŃā│Ńü½ŃüŠŃüżŃéÅŃéŗĶ©śõ║ŗŃéäµøĖń▒ŹŃéƵÄ▓Ķ╝ēŃüŚŃü”ŃüäŃéŗŃéĄŃéżŃāłŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»’╝ü
µŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖŃĆé
<textarea>Ńü¦ŃāåŃéŁŃé╣ŃāłŃéÆÕģźÕŖøŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃéŗŃüōŃü©ŃéÆŃééŃüåńÜåŃüĢŃéōŃüöÕŁśń¤źŃüĀŃü©µĆØŃüäŃüŠŃüÖŃüīŃĆüŃüØŃü«<textarea>Ńü«õĖŁŃü¦Ńā”Ńā╝ŃéČŃüīµö╣ĶĪīŃüŚŃü¤µÖéŃü½Ńü®ŃüåŃü¬ŃéŗŃüŗŃéÅŃüŗŃéŖŃüŠŃüÖŃü¦ŃüŚŃéćŃüåŃüŗ’╝¤

ńē╣Ńü½õĮĢŃééŃĆīŌå®’ĖÄŃĆŹŃü«ŃéłŃüåŃü¬ŃéŁŃāŻŃā®Ńé»Ńé┐Ńā╝ŃüīÕģźŃüŻŃü¤Ķ©│Ńü¦ŃééŃü¬ŃüäŃü«Ńü½ŃĆüŃüĪŃéāŃéōŃü©µö╣ĶĪīŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃéłŃüŁŃĆé
ŃüĢŃü”ŃĆüŃüØŃü«<textarea>Ńü«ÕåģÕ«╣ŃéÆŃüØŃü«ŃüŠŃüŠŃéĄŃā╝ŃāÉŃü«ŃāćŃā╝Ńé┐ŃāÖŃā╝Ńé╣Ńü½õ┐ØÕŁśŃüŚŃü¤Ńü©ŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»’╝ü
µŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖŃĆé
õ╗ŖµŚźŃü»ŃĆüµ¢░Ķü×ŃéäĶ½¢µ¢ćķó©Ńü½µ¢ćń½ĀŃéÆĶżćµĢ░Ńü«ÕłŚ’╝łŃā×Ńā½ŃāüŃé│Ńā®ŃāĀ’╝ēŃü½ÕłåŃüæŃü”µ¦ŗµłÉŃüÖŃéŗŃü¤ŃéüŃü½ŃĆüŃü®ŃüåŃüÖŃéīŃü░Ńü¦ŃüŹŃéŗŃüŗŃéÆŃĆüÕŗēÕ╝ĘŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»’╝ü
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃü«µŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖ’╝ü

õ╗ŖÕø×Ńü»ŃĆüCSSŃü¦Ńé░Ńā®ŃāćŃā╝ŃéĘŃā¦Ńā│ŃéÆõĮ£Ńéŗµ¢╣µ│ĢŃéÆÕŁ”ŃéōŃü¦ĶĪīŃüŹŃüŠŃüŚŃéćŃüåŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ńÜåŃüĢŃéō
µŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖŃĆé
CSSŃü¦ŃĆüŃü®ŃüåŃéäŃüŻŃü”µŁŻµ¢╣ÕĮóŃüīõĮ£ŃéīŃéŗŃü«ŃüĀŃéŹŃüåŃüŗ’╝¤
> ŃüØŃéīŃü»ŃĆüń░ĪÕŹśŃü¦ŃüÖŃéł’╝üŃüéŃéēŃéåŃéŗHTMLŃé©Ńā¼ŃāĪŃā│ŃāłŃü»µŁŻµ¢╣ÕĮóŃā╗ķĢʵ¢╣ÕĮóŃüīÕ¤║µ£¼Ńü¦ŃüÖŃüŗŃéēŃĆéŃĆé
Ńü¤ŃüĀŃüŚŃĆüõĖēĶ¦ÆÕĮóŃü»Ńü®ŃüåŃü¦ŃüŚŃéćŃüå’╝¤
ŃüéŃü¬Ńü¤Ńü¬ŃéēŃüØŃéīŃéÆŃü®ŃüåŃéäŃüŻŃü”ŃüØŃéīŃéÆCSSŃü¦Õ«¤ńÅŠŃüŚŃüŠŃüÖŃüŗ’╝¤
ŃüōŃü«Ķ©śõ║ŗŃü¦Ńü»ŃĆüCSSŃü¦ń░ĪÕŹśŃü½õĖēĶ¦ÆÕĮóŃéÆõĮ£ŃéŗŃü¤ŃéüŃü«Ńé│ŃāäŃéƵĢÖŃüłŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»’╝ü
ŃāĢŃé¦ŃāÄŃāĪŃü¬Ńü«ķ¢ŗńÖ║µŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖ’╝ü
ŃüĢŃü”ŃĆüŃé┐ŃéżŃāłŃā½ŃéÆĶ”ŗŃü”HTMLŃüĀŃüæŃü¦ŃāóŃā╝ŃāĆŃā½ŃüīõĮ£ŃéīŃéŗŃü«’╝¤Ńü©µĆØŃüŻŃü¤µ¢╣Ńü»Õ░æŃü¬ŃüÅŃü¬ŃüäŃüŗŃééŃüŚŃéīŃü¬ŃüäŃü¦ŃüÖŃüīŃĆüŃü»ŃüäŃĆüõĮ£ŃéīŃüŠŃüÖŃĆé
Õ«īÕģ©Ńü½HTMLŃāŹŃéżŃāåŃéŻŃā¢Ńü«ŃāóŃā╝ŃāĆŃā½Ńü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃāĢŃé¦ŃāÄŃāĪŃāŖŃü«ķ¢ŗńÖ║µŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖ’╝ü
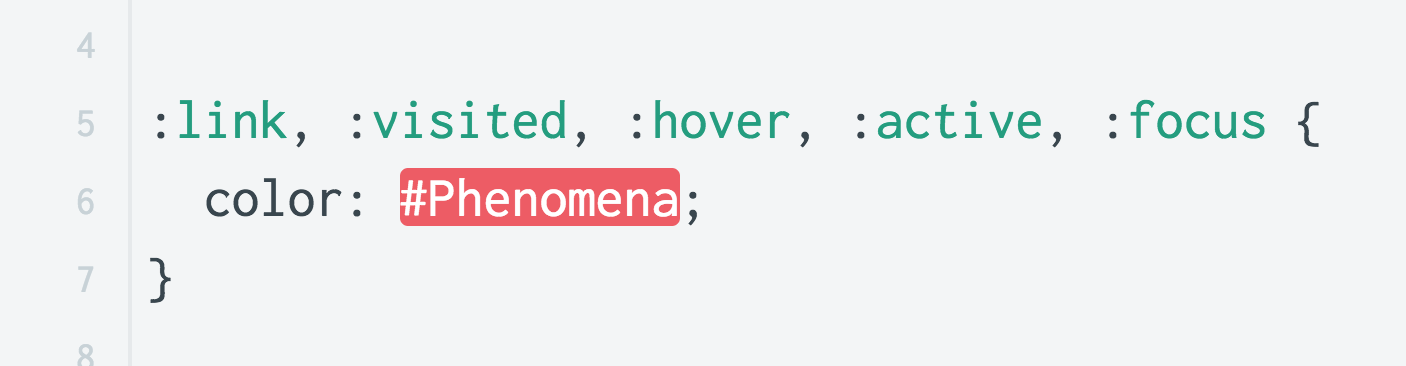
õ╗ŖÕø×Ńü»CSSŃü¦ŃéłŃüÅõĮ┐ŃéÅŃéīŃéŗµō¼õ╝╝Ńé»Ńā®Ńé╣:link, :visited, :hover, :active, :focusŃü«õĮ┐Ńüäµ¢╣Ńü½ŃüżŃüäŃü”Ķ¦ŻĶ¬¼ŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüwebŃāÜŃā╝ŃéĖŃü«ŃāśŃāāŃāĆŃā╝Ńü©ŃāĢŃāāŃé┐Ńā╝ŃéÆCSSŃü¦õĮŹńĮ«Õø║Õ«ÜŃüÖŃéŗµ¢╣µ│ĢŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ńö╗ÕāÅŃü«ķģŹńĮ«(HTML’╝ÅCSS)ŃüØŃü«3
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ńö╗ÕāÅŃü©ŃāåŃéŁŃé╣ŃāłŃü«õĮŹńĮ«Ķ¬┐µĢ┤Ńü½ŃüżŃüäŃü”ŃüŠŃü©ŃéüŃü”Ńü┐ŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
ÕēŹÕø×Ńü½Õ╝ĢŃüŹńČÜŃüŹŃĆüńö╗ÕāÅŃü«ķģŹńĮ«Ńü½ŃüżŃüäŃü”ŃüŠŃü©ŃéüŃü”ŃüŖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ÕēŹÕø×Ńü»õĮÖńÖĮŃü«ÕēŖķÖżŃü¦ŃüŚŃü¤ŃüīŃĆüõ╗ŖÕø×Ńü»õĮŹńĮ«Ńü«Ķ¬┐µĢ┤Ńü½ŃüżŃüäŃü”Ķ©śĶ╝ēŃüŚŃüŠŃüÖŃĆé
ŌĆ╗ÕÅéĶĆāÕø│Ńü»õĮŹńĮ«ŃüīÕłåŃüŗŃéŖŃéäŃüÖŃüäŃéłŃüåŃü½divŃü½µ×ĀńĘÜŃéÆŃüżŃüæŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ