
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
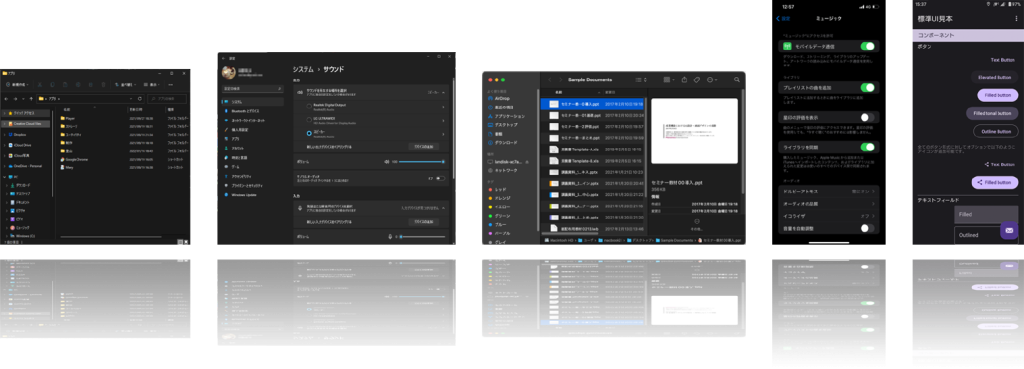
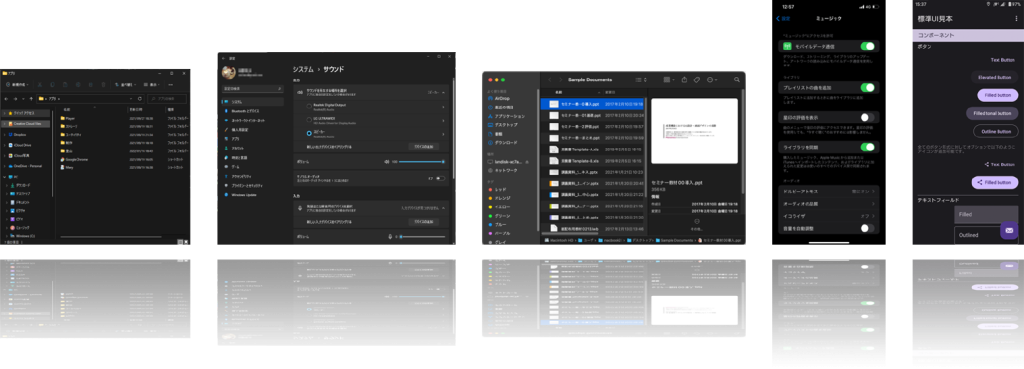
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«Ńā×ŃéżŃé»Ńü¦ŃüÖŃĆé
2022Õ╣┤1µ£łńÅŠÕ£©Ńü«ŃāĪŃéĖŃāŻŃā╝OSŃü«ŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ŃüżŃüäŃü”Ķ¬┐µ¤╗ŃüŚŃüŠŃüŚŃü¤’╝łĶ®│ń┤░Ńā¼ŃāØŃā╝ŃāłŃü»ŃüōŃüĪŃéē’╝ē
ÕÉäOSŃü©ŃééŃāÉŃā╝ŃéĖŃā¦Ńā│ŃéóŃāāŃāŚŃü½ŃéłŃéŖĶē▓ķģŹÕłåŃü©ń«ĪńÉåµ¢╣µ│ĢŃü½µēŗŃüīÕŖĀŃüłŃéēŃéīŃĆüõ╗źÕēŹŃü½µ»öŃü╣Ńü”ÕōüĶ│¬ŃüīÕÉæõĖŖŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŌĆ╗WindowsŃü½ķ¢óŃüŚŃü”Ńü»ŃĆīFile ExplorerŃĆŹŃü©ŃĆīĶ©ŁÕ«Üń│╗ńö╗ķØóŃĆŹŃü¦UIŃü«Ńé╣Ńé┐ŃéżŃā½ŃüīńĢ░Ńü¬ŃéŗŃü¤ŃéüŃĆüÕĆŗÕłźŃü½ÕłåķĪ×ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«1ŃüżŃü¦ŃüéŃéŗFlutter(ŃāĢŃā®ŃāāŃé┐Ńā╝)Ńü½ŃüżŃüäŃü”Ķ¦”ŃéīŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃĆīFlutterŃĆŹŃü»ŃĆüGoogleŃüīķ¢ŗńÖ║ŃüŚŃü¤Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀŃü«ŃāĢŃā¼Ńā╝ŃāĀŃā»Ńā╝Ńé»Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ńÅŠÕ£©Ńā¬Ńā¬Ńā╝Ńé╣ŃüĢŃéīŃü”ŃüäŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ŃééŃĆüFlutterŃü¦õĮ£µłÉŃüĢŃéīŃü”ŃüäŃéŗŃéóŃāŚŃā¬ŃüīÕżÜŃüÅŃü¬ŃüŻŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
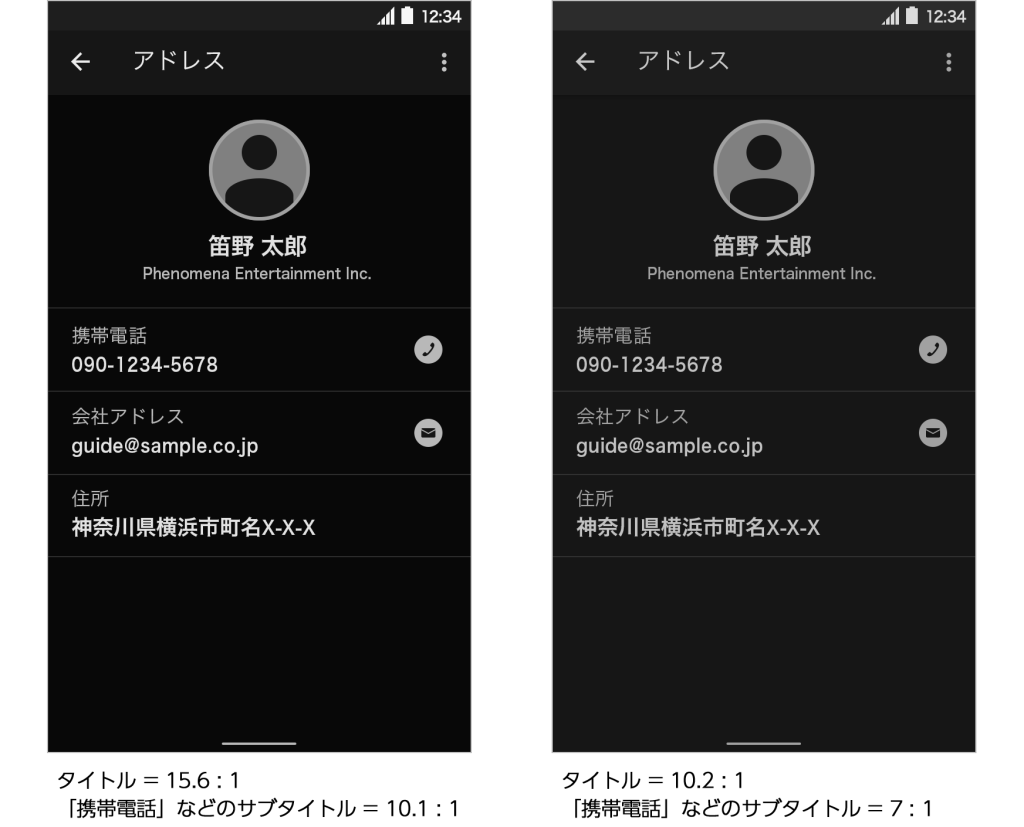
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆüŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«Ńā×ŃéżŃé▒Ńā½Ńü¦ŃüÖŃĆé
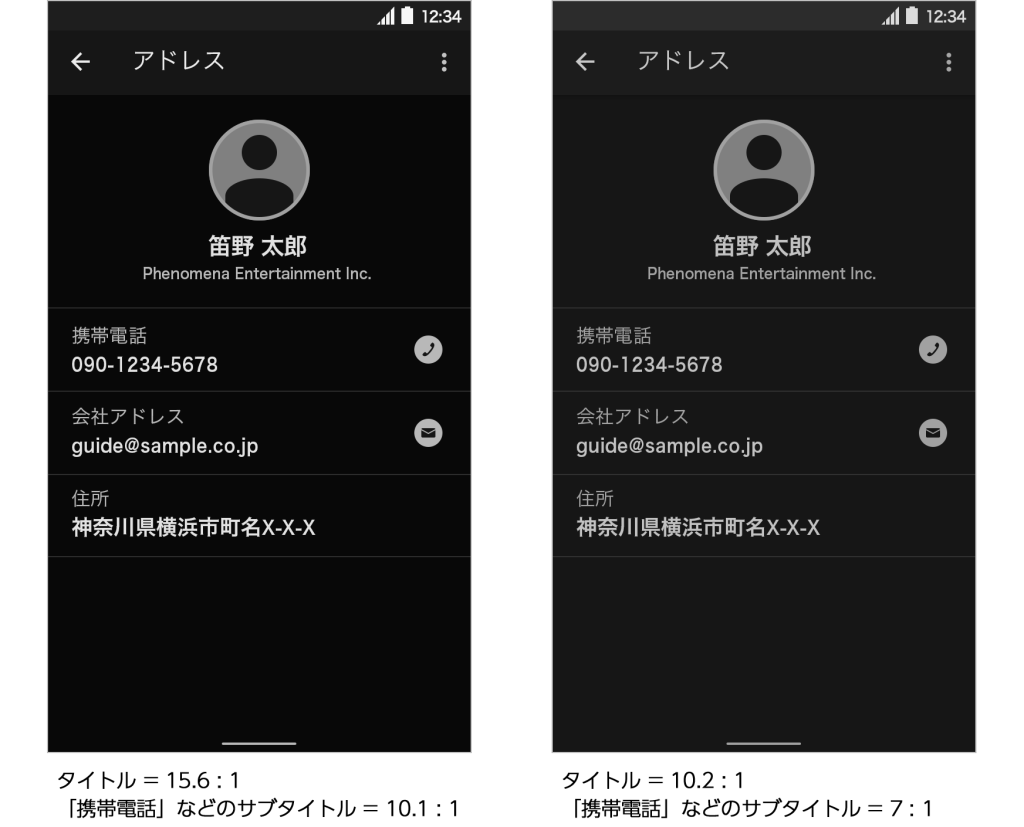
õ╗ŖÕø×Ńü»ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ŃüŖŃüæŃéŗķü®ÕłćŃü¬Ńé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»öŃü«ÕĆżŃĆŹŃéƵÄóŃéŖŃüŠŃüÖŃĆé
õĖŗÕø│Ńü»ŃĆüÕĘ”ÕÅ│õĖĪµ¢╣Ńü©ŃééW3CŃü«Ķ”ÅÕ«ÜŃü½ŃüéŃéŗ Ńā¼ŃāÖŃā½AAA’╝łŃé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»ö7’╝Ü1õ╗źõĖŖ’╝ēŃéÆŃé»Ńā¬ŃéóŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
µŚźµ£¼µÖéķ¢ōŃü«2021Õ╣┤6µ£ł8µŚźÕŹłÕēŹ2µÖéŃü½ĶĪīŃéÅŃéīŃü¤ŃĆüAppleŃü«ķ¢ŗńÖ║ĶĆģÕÉæŃüæŃé½Ńā│ŃāĢŃéĪŃā¼Ńā│Ńé╣ŃĆīWWDC21ŃĆŹŃü¦ŃĆīiPhoneŃĆŹŃéäŃĆīiPadŃĆŹŃéäŃĆīmacŃĆŹŃü¬Ńü®Ńü«ÕÉäOSŃü«ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃüīńÖ║ĶĪ©ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆéŃüØŃü«õĖŁŃü¦ŃééĶ®▒ķĪīŃü«õĖŁÕ┐āŃü½Ńü¬ŃéŖŃéäŃüÖŃüäŃĆüŃĆīiPhoneŃĆŹŃü«OSŃü¦ŃüéŃéŗŃĆīiOSŃĆŹŃü«ŃéóŃāāŃāŚŃāćŃā╝ŃāłÕģ©õĮōŃü©ŃüŚŃü”Ńü«ÕŹ░Ķ▒ĪŃü»ŃĆüŃāćŃéČŃéżŃā│Ńü«µ¢╣ÕÉæµĆ¦ŃüīÕż¦ŃüŹŃüÅÕżēŃéÅŃéŗŃéłŃüåŃü¬ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃü¦Ńü»Ńü¬ŃüÅŃĆüŃĆīõĮ┐ŃüäŃéäŃüÖŃüäńÆ░ÕóāŃéƵĢ┤ŃüłŃü”ŃüäŃüÅŃĆŹŃéłŃüåŃü¬ÕŹ░Ķ▒ĪŃü¦ŃüŚŃü¤ŃĆé
µ¼Īµ£¤iOSŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü»ŃĆīiOS15ŃĆŹŃü©Ńü¬ŃéŖŃüŠŃüÖŃüīŃĆüÕ»ŠÕ┐£ń½»µ£½Ńü»ŃĆīiOS14ŃĆŹŃü©ÕÉīµ¦śŃü¦ÕłćŃéŖµŹ©Ńü”ŃéēŃéīŃéŗń½»µ£½Ńü»Ńü¬ŃüäŃü¤ŃéüŃĆüŃĆīiPhone 6sŃĆŹŃéäŃĆīiPhone SE’╝łń¼¼1õĖ¢õ╗Ż’╝ēŃĆŹŃééÕ╝ĢŃüŹńČÜŃüŹŃéóŃāāŃāŚŃāćŃā╝ŃāłÕ»ŠĶ▒ĪŃü©Ńü¬ŃéŗŃéłŃüåŃü¦ŃüÖŃĆé
ŃüŠŃü¤ŃĆüŃĆīiOS15ŃĆŹŃü»2021Õ╣┤ń¦ŗŃü½Ńā¬Ńā¬Ńā╝Ńé╣õ║łÕ«ÜŃü¬Ńü«Ńü¦ŃüØŃéīŃüŠŃü¦õĮ┐ŃüłŃü¬ŃüäŃü¦ŃüÖŃĆéŃüØŃü«Ńü¤ŃéüŃĆüµ£¼Ķ©śõ║ŗŃü»õĮōķ©ōĶ½ćŃü©ŃüŚŃü”Ńü¦Ńü»Ńü¬ŃüÅŃĆüńÖ║ĶĪ©ŃüĢŃéīŃü¤õĖŁŃü¦ŃĆīõĮ┐ŃüäŃéäŃüÖŃüÅŃü¬ŃéŖŃüØŃüåŃĆŹŃü©µĆØŃüŻŃü¤ÕåģÕ«╣ŃéÆŃüäŃüÅŃüżŃüŗŃāöŃāāŃé»ŃéóŃāāŃāŚŃüŚŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Õ╝ŖńżŠŃüīŃé╣ŃāØŃā│ŃéĄŃā╝Ńü©ŃüäŃüåõĮŹńĮ«õ╗śŃüæŃü¦ Designpedia Ńü©ŃüäŃüåŃéĄŃéżŃāłŃéÆÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
“ŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńü¤ŃéüŃü«Ńā¬ŃéĮŃā╝Ńé╣Ńé½Ńé┐ŃāŁŃé░” Ńü©ķŖśµēōŃüŻŃü”ŃĆüõĖ╗Ńü½UXŃā╗UIŃāćŃéČŃéżŃā│ŃāćŃéČŃéżŃā│Ńü½ŃüŠŃüżŃéÅŃéŗĶ©śõ║ŗŃéäµøĖń▒ŹŃéƵÄ▓Ķ╝ēŃüŚŃü”ŃüäŃéŗŃéĄŃéżŃāłŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
ńö╗ķØóŃāćŃéČŃéżŃā│ŃéÆĶĪīŃüåķÜøŃĆüÕ«¤ķÜøŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗńŖȵģŗŃü½Ķ┐æŃüÅŃü¬ŃéŗŃéłŃüåµäÅĶŁśŃüŚŃü”õĮ£µłÉŃüŚŃü”ŃüäŃüÅŃüōŃü©ŃüīÕż¦ÕłćŃü¦ŃüéŃéŗŃü©ĶĆāŃüłŃü”ŃüäŃüŠŃüÖŃĆéŃüØŃü«µÖéŃü½µäÅĶŁśŃüÖŃéŗŃāØŃéżŃā│ŃāłŃü©ŃüŚŃü”ŃĆüŃāĢŃé®Ńā│ŃāłŃéÆŃü®ŃüåŃüÖŃéŗŃüŗŃüīŃüéŃéŖŃüŠŃüÖŃĆéiOSŃéäAndroidÕÉæŃüæŃü¬Ńü®Ńü«ŃéóŃāŚŃā¬Ńü¦Ńü»ŃĆüŃü╗Ńü©ŃéōŃü®Ńü«ÕĀ┤ÕÉłŃü½ÕłØŃéüŃüŗŃéēOSŃü½ŃéżŃā│Ńé╣ŃāłŃā╝Ńā½ŃüĢŃéīŃü”ŃüäŃéŗŃĆīŃéĘŃé╣ŃāåŃāĀŃāĢŃé®Ńā│ŃāłŃĆŹŃéÆõĮ┐ŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆéWebŃéĄŃéżŃāłŃü«ÕĀ┤ÕÉłŃü»ŃĆīŃéĘŃé╣ŃāåŃāĀŃāĢŃé®Ńā│ŃāłŃĆŹõ╗źÕż¢Ńü½ŃééŃĆüŃāŹŃāāŃāłõĖŖŃü½ŃüéŃéŗŃāĢŃé®Ńā│ŃāłŃāćŃā╝Ńé┐ŃéÆÕæ╝Ńü│Õć║ŃüŚŃü”õĮ┐ŃüåŃĆīWebŃāĢŃé®Ńā│ŃāłŃĆŹŃéÆõĮ┐ńö©ŃüÖŃéŗŃüōŃü©ŃééŃüéŃéŖŃüŠŃüÖŃĆéŃéóŃāŚŃā¬õĮ£µłÉŃü«ÕłØµ£¤µ«ĄķÜÄŃü¦õĮ┐ńö©ŃüÖŃéŗŃü«Ńü»Ńü®Ńü«ŃéłŃüåŃü¬ŃāĢŃé®Ńā│ŃāłŃü¬Ńü«ŃüŗŃéƵ▒║ŃéüŃü”ŃĆüńö╗ķØóŃāćŃéČŃéżŃā│µÖéŃü½Ńééńö©ŃüäŃéŗŃüōŃü©Ńü¦ŃĆüŃāćŃéČŃéżŃā│Ńü©Õ«¤ķÜøŃü½ĶĪ©ńż║ŃüĢŃéīŃéŗńŖȵģŗŃü©Ńü«ŃéżŃāĪŃā╝ŃéĖŃü«ŃüÜŃéīŃéÆÕ░æŃü¬ŃüÅŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃü«Ńā¢ŃāŁŃé░Ńü¦iOSń│╗ŃéÆŃāŹŃé┐Ńü©ŃüŚŃü”µøĖŃüÅŃüōŃü©ŃüīÕżÜŃüäń¦üŃü¬Ńü«Ńü¦ŃĆüÕ░æŃüŚµÖéķ¢ōŃü»ńĄīŃüĪŃüŠŃüŚŃü¤ŃüīŃĆīiOS13ŃĆŹŃüŗŃéēńÖ╗ÕĀ┤ŃüŚŃü¤ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃĆŹŃü½ŃüżŃüäŃü”õ╗ŖÕø×µøĖŃüōŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé

ŃĆīiOSŃĆŹŃéé2019Õ╣┤Ńü«Õż¦Õ×ŗŃéóŃāāŃāŚŃāćŃā╝ŃāłŃā╗ŃĆīiOS13ŃĆŹŃü¦ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃĆŹÕ»ŠÕ┐£ŃéÆŃüŚŃüŠŃüŚŃü¤ŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
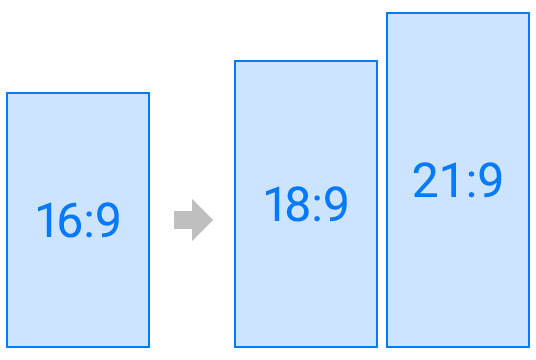
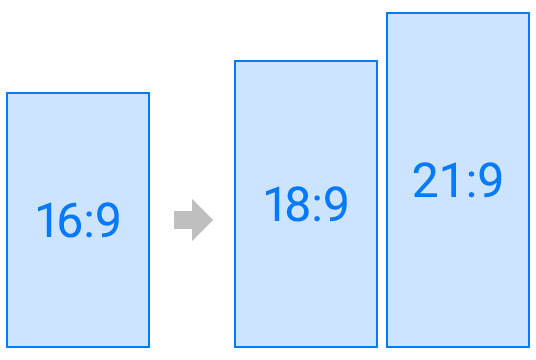
iPhone XŃü«ńÖ╗ÕĀ┤Ńü¦Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ńö╗ķØóŃü«ńĖ”ķĢĘÕī¢ŃüīÕ¦ŗŃüŠŃéŖŃĆüÕÄ╗Õ╣┤ŃüŗŃéēŃü»AndroidŃééĶ┐ĮÕŠōŃüŚŃüżŃüżŃüéŃéŖŃüŠŃüÖŃĆéõŠŗŃüłŃü░NTTŃāēŃé│ŃāóŃü«Ńā®ŃéżŃā│ŃāŖŃāāŃāŚŃéÆĶ”ŗŃéŗŃü©ŃĆüõ╗źõĖŗŃü«ŃéłŃüåŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé(2019.09.27µÖéńé╣)
ŃĆÉ 21:9 ŃĆæXperia 1
ŃĆÉ 19.5:9 ŃĆæAQUOS R3 / Huawei P30 Pro
ŃĆÉ 19:9 ŃĆæGalaxy S10 / S10+ / AQUOS R2
ŃĆÉ 18.7:9 ŃĆæHuawei P20 Pro
ŃĆÉ 18:9 ŃĆæŃüØŃü«õ╗¢Ńü«ń½»µ£½ŃüÖŃü╣Ńü”

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃĆŹŃü©ŃüäŃüåĶ©ĆĶæēŃüīõ╗ŖŃüŠŃü¦ŃéłŃéŖŃééĶü×Ńüŵ®¤õ╝ÜŃüīÕóŚŃüĄŃüłŃü”ŃüŹŃü¤Ńü©µĆØŃüäŃüŠŃüÖŃüīŃĆüŃééŃüåŃüØŃéŹŃüØŃéŹŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü»ÕĮōŃü¤ŃéŖÕēŹŃü½Ńü¬ŃéŗŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃĆé
ŃüĪŃü¬Ńü┐Ńü½ŃĆüwindowsŃéämacOSŃü¦Ńü»ŃĆüĶ©ŁÕ«ÜŃü¦ŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ÕłćŃéŖµø┐ŃüłŃéēŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃüŻŃü¤Ńü«ŃéÆń¤źŃüŻŃü”ŃüäŃüŠŃüŚŃü¤Ńüŗ’╝¤
ÕÉīŃüśŃéłŃüåŃü½Ńé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│Ńü¦ŃééÕłćŃéŖµø┐ŃéÅŃéŗŃéłŃüåŃü½Ńü¬ŃéŗŃü«Ńü»ŃüØŃüåķüĀŃüÅŃü¬ŃüäĶ®▒Ńü½Ńü¬ŃéŖŃüØŃüåŃü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ÕłØŃéüŃü½ŃĆüiOSŃü¦Ńü«ŃéóŃéżŃé│Ńā│Ńü½ķ¢óŃüÖŃéŗĶ╗ĮŃüäŃé»ŃéżŃé║ŃüŗŃéēÕģźŃéŹŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃéóŃāŚŃā¬ŃéÆõĮ┐ŃüŻŃü”ŃüäŃéŗŃü©Ńé┐Ńā¢ŃāÉŃā╝Ńü¬Ńü®Ńü½ķģŹńĮ«ŃüĢŃéīŃü”ŃüäŃéŗŃéóŃéżŃé│Ńā│ŃéÆŃé┐ŃāāŃāŚŃüÖŃéŗŃü©ŃĆüŃéóŃé»ŃāåŃéŻŃā¢µÖéŃā╗ķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü¦Ńü«Ķ”ŗŃü¤ńø«ŃüīÕłćŃéŖµø┐ŃéÅŃéŖŃüŠŃüÖŃéłŃüŁ’╝¤
ŃüōŃüōŃü¦Ńé»ŃéżŃé║Ńü¦ŃüÖ’╝ü
ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃā╗ķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü¦Ńü«Ķ”ŗŃü¤ńø«ŃéÆÕłćŃéŖµø┐ŃüłŃéŗĶĪ©ńÅŠŃü©ŃüŚŃü”ŃĆüAppleŃüīńÖ║ĶĪīŃüŚŃü”ŃüäŃéŗŃĆÉHuman Interface GuidelinesŃĆæŃü¦µÄ©Õź©ŃüŚŃü”ŃüäŃéŗŃü«Ńü»Ńü®ŃüĪŃéēŃü¦ŃüŚŃéćŃüå’╝¤
ŃĆÉAŃĆæ’╝ÜŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü»ÕĪŚŃéŖŃā╗ķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃü»ńĘÜŃü«ŃāåŃéżŃé╣ŃāłŃü½ÕżēŃéÅŃéŗ
ŃĆÉBŃĆæ’╝ÜŃéóŃé»ŃāåŃéŻŃā¢µÖéŃééķØ×ŃéóŃé»ŃāåŃéŻŃā¢µÖéŃééÕĪŚŃéŖŃü¦Ķē▓Ńü«ÕżēÕī¢Ńü«Ńü┐Ńü¦ĶĪ©ńÅŠŃüÖŃéŗ

µ▒║ŃüŠŃéŖŃüŠŃüŚŃü¤Ńüŗ’╝¤µŁŻĶ¦ŻŃü»…
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ