こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
画面デザインを行う際、実際に表示される状態に近くなるよう意識して作成していくことが大切であると考えています。その時に意識するポイントとして、フォントをどうするかがあります。iOSやAndroid向けなどのアプリでは、ほとんどの場合に初めからOSにインストールされている「システムフォント」を使うと思います。Webサイトの場合は「システムフォント」以外にも、ネット上にあるフォントデータを呼び出して使う「Webフォント」を使用することもあります。アプリ作成の初期段階で使用するのはどのようなフォントなのかを決めて、画面デザイン時にも用いることで、デザインと実際に表示される状態とのイメージのずれを少なくすることができます。
ただし、「システムフォント」を使用する場合、各OSでどのような「システムフォント」を使用しているのか把握しておかなければなりません。「システムフォント」は、OSの更新で変わることがあるので、画面を作成する場合は、対象とするOSのバージョンを意識しておかないと作成時のイメージと異なる画面が出来上がる場合があります。この「システムフォント」について、各OSの代表的な例を紹介していこうと思います。
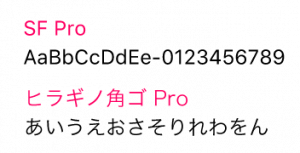
iOS & macOS
最近のiOSとmacOSの場合、基本的に英数字は「SF Pro」を、日本語は「ヒラギノ」を使用しています。過去には英数字で「Helvetica」が使われていましたが、変更されてから数年が経過しているのであまり気にしなくても良いと思います。
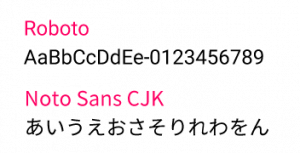
Android
Androidの場合、端末メーカーによって変えている場合があるのですが、最近のAndroidの場合、基本的に英数字は「Roboto」を、日本語は「Noto Sans CJK」を使用している場合が多いと思います。過去のバージョンである「Android 6.0 Marshmallow」時の日本語では「モトヤフォント」が使われていました。
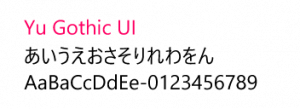
Windows
Windowsの場合、他のOSのように日本語と英数字でフォントを組み合わせて表示せず、言語設定に連動してフォントが切り替わるので、作成するアプリの対応言語が複数言語の場合に注意する必要があります。最近のWindowsで言語設定が日本語の場合「Yu Gothic UI」を、英語にした場合は「Segoe UI」を使用しています。Windowsのガイドラインにどのようなフォントを使用しているのか記載している一覧ページがあったので確認してみるといいと思います。また、過去のバージョンであるWindows7で言語設定が日本語の場合では「メイリオ」、Windows8では「Meiryo UI」が使われていました。
少し余談ですが、「メイリオとMeiryo UI」「游ゴシックとYu Gothic UI」はそれぞれでフォント名もデザインもよく似ていますが、それぞれの”〇〇UI”となっているフォントは表示幅が狭いので、多くの文字を限られたスペースに表示することに適したデザインになっています。
このように各OSごとに使用されているフォントが異なり、同じOSでもバージョン違いで使用されているフォントが異なる場合があるので、画面デザインをする際には、しっかりと意識することをおすすめします。