Android Material Design 3
ÒééÒüåÒÇüÒüöÕ¡ÿÒüÿÒü«µû╣ÒééÕñÜÒüäÒü¿µÇØÒüäÒü¥ÒüÖÒüîÒÇüGoogleÒü«UIÕÉæÒüæÒâçÒéÂÒéñÒâ│Òé¼ÒéñÒâëÒâ®ÒéñÒâ│ÒüîÒÇîMaterial Design 3ÒÇìÒü¿ÒüùÒüªÕñºÒüìÒüÅÕñëµø┤ÒüòÒéîÒü¥ÒüùÒüƒÒÇé
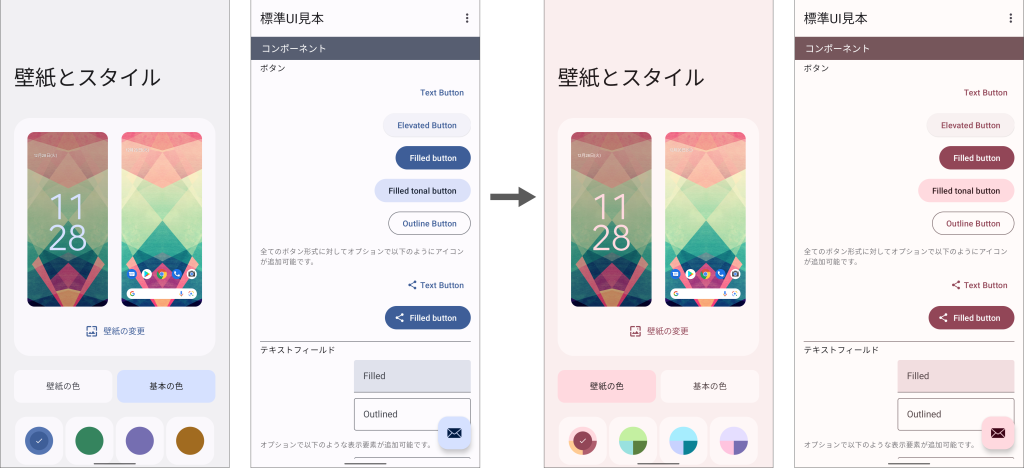
õ©Çþò¬Þ®▒ÚíîÒü½Òü¬ÒüúÒüªÒüäÒéïÒü«Òü»ÒÇüÒÇîÒâÇÒéñÒâèÒâƒÒââÒé»Òé½Òâ®Òâ╝ÒÇìÒü¿Õæ╝Òü░ÒéîÒéïµ®ƒÞâ¢ÒüºÒüÖÒÇé
ÒÇîÒâÇÒéñÒâèÒâƒÒââÒé»Òé½Òâ®Òâ╝ÒÇìÒü¿Òü»ÒÇüÒâøÒâ╝ÒâáÒéäÒâ¡ÒââÒé»þö╗ÚØóÒü«ÞâîµÖ»þö╗ÕâÅÒéÆÕñëµø┤ÒüÖÒéïÒüôÒü¿ÒüºAndroidOSÒüîÞë▓ÒéƵè¢Õç║ÒüùÒéóÒâùÒâ¬Òé▒Òâ╝ÒéÀÒâºÒâ│Òü½Þ¿¡Õ«ÜÒüÖÒéïÒé½Òâ®Òâ╝ÒâæÒâ¼ÒââÒâêÒüîõ¢£µêÉÒüòÒéîÒü¥ÒüÖÒÇé
ÒâªÒâ╝ÒéÂÒâ╝Òü»ÒÇüõ¢£µêÉÒüòÒéîÒüƒµ£ÇÕñº4ÒâæÒé┐Òâ╝Òâ│´╝ïÕƒ║µ£¼4Þë▓ÒüïÒéëÕÑ¢ÒüìÒü¬Þë▓ÒéÆÚü©ÒüÂÒüôÒü¿ÒüºÒÇüÒéóÒâùÒâ¬Òé▒Òâ╝ÒéÀÒâºÒâ│Òü«ÒéóÒé»Òé╗Òâ│ÒâêÒü¿Òü¬ÒéïÞë▓ÒéÆÕ»¥Õ┐£ÒéóÒâùÒâ¬Òé▒Òâ╝ÒéÀÒâºÒâ│Òü½ÕÅìµÿáÒüùÒü¥ÒüÖÒÇé