こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
今回は初めに、iOSでのアイコンに関する軽いクイズから入ろうと思います。
アプリを使っているとタブバーなどに配置されているアイコンをタップすると、アクティブ時・非アクティブ時での見た目が切り替わりますよね?
ここでクイズです!
アクティブ時・非アクティブ時での見た目を切り替える表現として、Appleが発行している【Human Interface Guidelines】で推奨しているのはどちらでしょう?
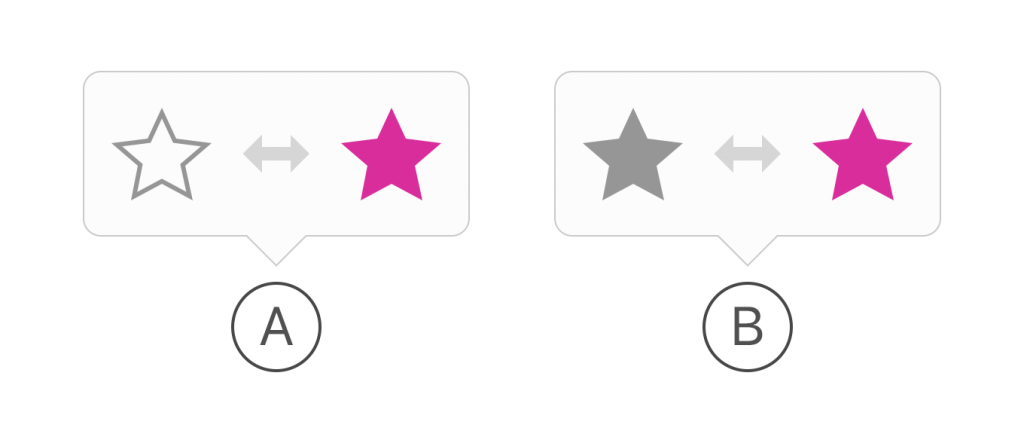
【A】:アクティブ時は塗り・非アクティブ時は線のテイストに変わる
【B】:アクティブ時も非アクティブ時も塗りで色の変化のみで表現する

決まりましたか?正解は…
【B】:アクティブ時も非アクティブ時も塗りで色の変化のみで表現する
皆さん正解できましたかね?
実はこの問題、ずっとiOS系デバイスを使っている人の方が間違えやすいかもしれないです。
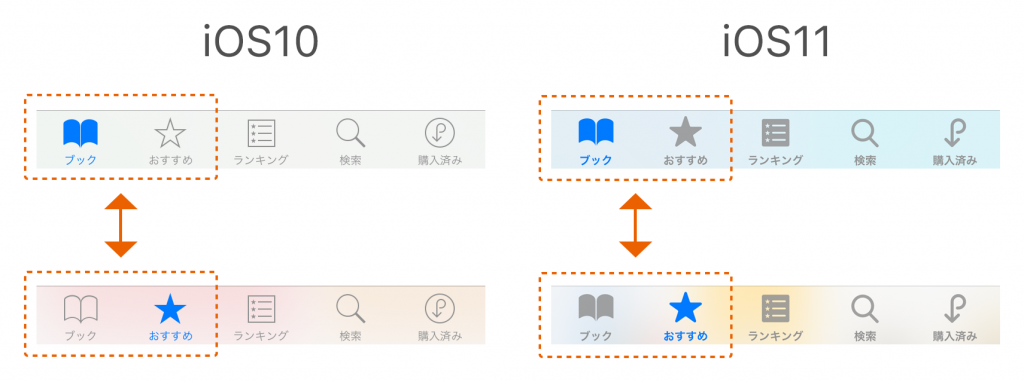
というのもiOS10までは【A】がAppleが提供するアプリで使われていた表現なんです。

上の画像は「iBooks」のタブバーを切り出したものです。
枠線で囲っているところを注目してもらうと分かるように、iOS11からはアイコンの表現が変わり【B】が適用されています。
他にも色々【Human Interface Guidelines】には、iOSアプリを作る際に意識しないといけない点が記載されているので、ぜひ読んでみて下さい。
また、今秋にiOS12がリリースされるようなので動向を追い続けたいと思います。