Android12で「ダイナミックカラー」という機能が搭載されました。
これは、背景色に使用されている色を抽出しダイナミックカラーに対応しているアプリケーションのキーカラーや関連するカラーパレットを変更する機能です。
これによりダイナミックカラーに対応しているホームやアプリケーションが統一された色調になります。
ただし、ダイナミックカラーに対応しないアプリケーションやダイナミックカラー機能が無いAndroid11以前でも動作するアプリケーションを作成する場合、固定のカラーパレットを作成してアプリケーションに設定しておく必要があります。
Androidのデザインガイドラインには、「背景と前景(文字やボタンなど)のコントラスト比が、4.5:1以上を守ること」と記載されているため色仕様を決定するには、なかなか面倒なことになってます。
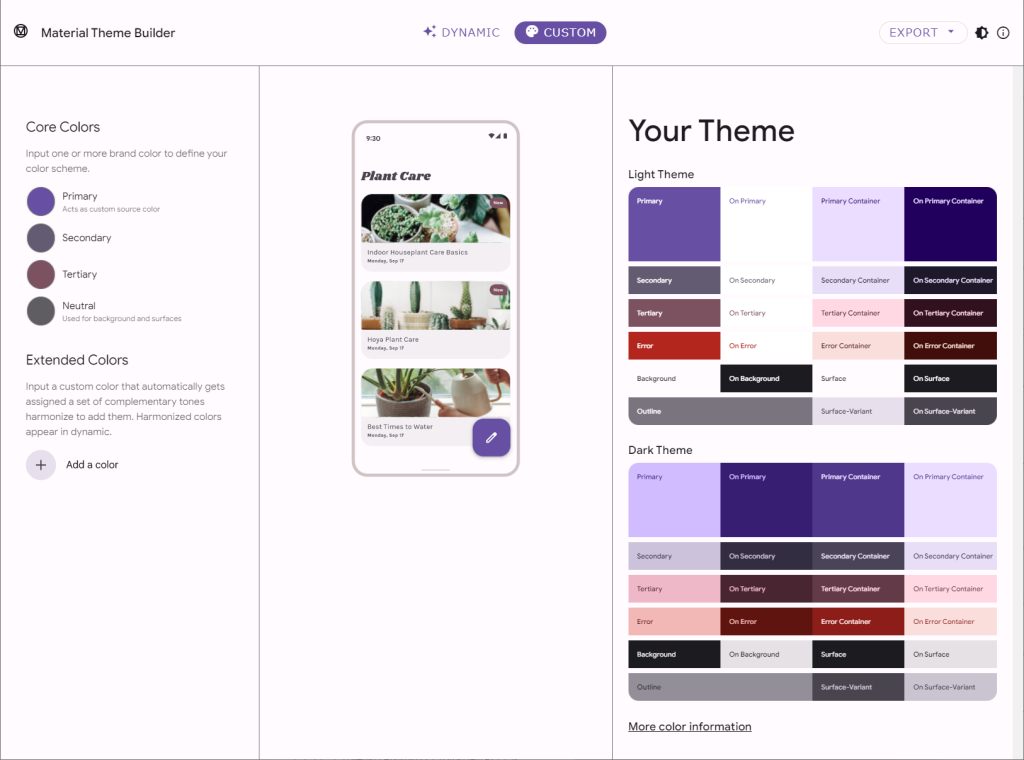
そこでGoogleは「Material Theme Builder」という便利なツールを用意してくれました。

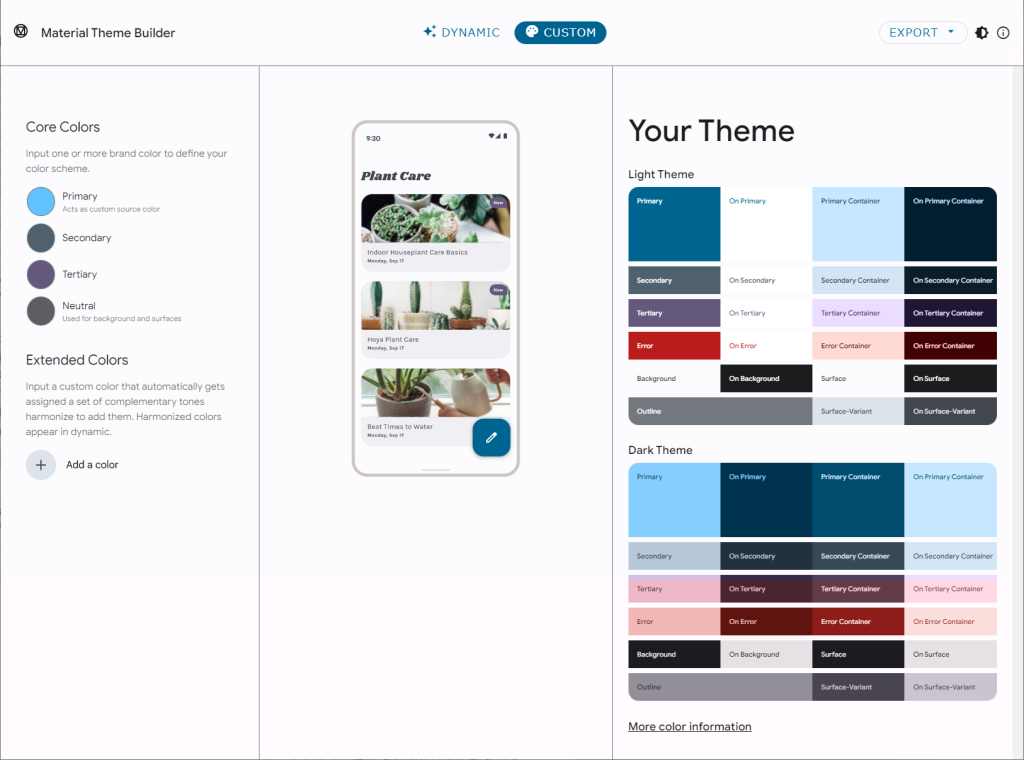
左端の●Primaryをクリックし、色を指定することで自動的にカラーパレットを作成してくれます。

「なんだ明るい水色を指定したのに、PrimaryColorが暗めの青になってしまったじゃないか!」と思われる方もいると思います。
これは、アプリケーションでUIを構成する場合に色々なシチュエーション(ライトモード/ダークモードを含め)で「コントラスト比4.5:1以上」を守れるように色値が計算されています。そのため、コーポレートカラーを設定してもカラーパレット内に使用されない作られない場合が多いと思います。
コーポレートカラーが明るめや暗めだけど使用したい場合は、カスタムカラーを指定して「コントラスト4.5:1」を守りつつ色仕様を決定するようにしましょう。(会社ロゴなどにはコントラスト4.5:1を守らなくとも良いと記載されていますが、会社ロゴが目立たないのは問題なのでロゴを置く背景色などもカスタムカラーを使用して目立たせる必要がある場合があります。)
ダイナミックカラーの登場でアプリケーションUIデザインの色仕様の作成が難しくなっているところもありますが、がんばって見やすいUIを作成していきましょう。