ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
┬ĀÕēŹÕø×Ńü»Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«ŃĆīXamarinŃĆŹŃü½ŃüżŃüäŃü”ń░ĪÕŹśŃü½Ķ¬¼µśÄŃüŚŃüŠŃüŚŃü¤ŃüīŃĆüõ╗ŖÕø×Ńü»ńö╗ķØóŃü«UIŃéÆÕģ▒ķĆÜÕī¢Ńü¦ŃüŹŃéŗŃĆīXamarin.FormsŃĆŹŃü½ŃüżŃüäŃü”Ķ¦”ŃéīŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé

8µ£ł22µŚźŃü½GoogleŃüŗŃéēŃĆīAndroid 8.0 OreoŃĆŹŃü«µŁŻÕ╝ÅŃā¬Ńā¬Ńā╝Ńé╣Ńü«ńÖ║ĶĪ©ŃüīŃüéŃéŖŃüŠŃüŚŃü¤ŃĆé
NEXUS5XŃü½ŃéóŃāāŃāŚŃāćŃā╝ŃāłķĆÜń¤źŃüīµØźŃüŠŃüŚŃü¤Ńü«Ńü¦ŃĆüŃéóŃāāŃāŚŃāćŃā╝ŃāłŃüŚŃü”2ķĆ▒ķ¢ōŃü╗Ńü®õĮ┐ńö©ŃüŚŃü”ŃüäŃüŠŃüÖŃüīŃĆüńē╣Ńü½õĖŹÕģĘÕÉłŃééńäĪŃüÅÕ«ēÕ«ÜŃüŚŃü”ÕŗĢõĮ£ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŃüĢŃü”ŃĆüAndroid8.0Ńü¦Ķē▓ŃĆģŃü©µ¢░µ®¤ĶāĮŃéÆĶ®”ŃüŚŃü”ŃüäŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüPreviewńēłŃü¦Ńü»ńó║Ķ¬ŹŃü¦ŃüŹŃü¬ŃüŗŃüŻŃü¤µ®¤ĶāĮŃü½ŃüżŃüäŃü”µøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«ŃĆīXamarinŃĆŹŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
ŃĆīXamarinŃĆŹŃü»ŃĆüXamarinńżŠŃü©ŃüäŃüåõ╝ÜńżŠŃüīķ¢ŗńÖ║ŃüŚŃü”ķģŹÕĖāŃüŚŃü”ŃüäŃüŠŃüŚŃü¤ŃüīŃĆü2016Õ╣┤Ńü½Ńā×ŃéżŃé»ŃāŁŃéĮŃāĢŃāłŃü½Ķ▓ĘÕÅÄŃüĢŃéīŃü”Visual StudioŃü½ÕÉīµó▒ŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
WindowsŃü»ŃééŃüĪŃéŹŃéōŃĆüMacńö©Ńü«Visual Studio(Visual Studio for Mac)Ńü½ŃééÕÉīµó▒ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
Android7ÕÉæŃüæŃü½ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ńö╗ķØóŃéÆõĮ£µłÉŃüÖŃéŗÕĀ┤ÕÉłŃĆüµ░ŚŃéÆŃüżŃüæŃü¬ŃüæŃéīŃü░Ńü¬ŃéēŃü¬ŃüäĶ┐ĮÕŖĀµ®¤ĶāĮŃü½ŃüżŃüäŃü”µøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
Android7Ńü¦Ńü»ŃĆüĶĪ©ńż║Ķ¦ŻÕāÅÕ║”ŃéÆŃā”Ńā╝ŃéČŃā╝ŃüīÕżēµø┤Ńü¦ŃüŹŃéŗµ®¤ĶāĮŃüīĶ┐ĮÕŖĀŃüĢŃéīŃĆüŃüōŃéīŃü½ŃéłŃéŖÕÉīŃüśńö╗ķØóŃéĄŃéżŃé║Ńü¦ŃééĶĪ©ńż║Ńü¦ŃüŹŃéŗµāģÕĀ▒ķćÅŃüīÕżēÕī¢ŃüÖŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
ŃüĢŃéēŃü½µ¢ćÕŁŚŃéĄŃéżŃé║Ńü«Õżēµø┤µ®¤ĶāĮŃé鵫ŗŃüŻŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüµ£ĆÕ░ŵ¢ćÕŁŚ+µ£ĆÕż¦Ķ¦ŻÕāÅÕ║”ŃĆüµ£ĆÕż¦µ¢ćÕŁŚ+µ£ĆÕ░ÅĶ¦ŻÕāÅÕ║”Ńü¦Ńü»ŃĆüĶĪ©ńż║ķćÅŃü½ŃüŗŃü¬ŃéŖŃü«ķüĢŃüäŃüīŃü¦Ńü”ŃüŹŃüŠŃüÖŃĆé
õĖŗÕø│Ńü»NEXUS5XŃü¦Ńü«ÕģĘõĮōńÜäŃü¬õŠŗŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
ń¬üńäČŃü¦ŃüÖŃüīŃĆüAndroidŃé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ŃéÆŃüŖõĮ┐ŃüäŃü«ŃĆīŃüéŃü¬Ńü¤’╝üŃĆŹ ŃĆüń½»µ£½Ńü½ÕģźŃüŻŃü”ŃüäŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü»Õż¦õĖłÕż½Ńü¦ŃüÖŃüŗ’╝¤
ŃĆīŃü¬ŃéōŃüōŃüŻŃüĪŃéāŃĆŹŃü©µĆØŃéÅŃéīŃü¤ŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃüīŃĆüõ╗ŖÕø×Ńü»ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńüīńē╣ÕłźŃü¬µ®¤ĶāĮŃéÆõĮ┐ńö©ŃüÖŃéŗµÖéŃü«Ķ©▒Ķ½ŠŃü½ŃüżŃüäŃü”Ńü«ŃüŖĶ®▒Ńü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü«Ńā¢ŃāŁŃé░Ńü»ŃĆü9µ£ł6µŚźŃü½Ńā¬Ńā¬Ńā╝Ńé╣ŃüŚŃü¤AndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃĆīAndroidµ©Öµ║¢UIĶ”ŗµ£¼ŃĆŹŃü«ŃüöµĪłÕåģŃü¦ŃüÖŃĆé
ŃüōŃü«ŃéóŃāŚŃā¬Ńü»ŃĆüGoogleńżŠĶŻĮŃü«ķ¢ŗńÖ║ńÆ░ÕóāŃéäŃā®ŃéżŃā¢Ńā®Ńā¬Ńü½ńö©µäÅŃüĢŃéīŃü”ŃüäŃéŗUIŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ»ĶāĮŃü¬ķÖÉŃéŖŃāćŃāĢŃé®Ńā½ŃāłŃü«ńŖȵģŗŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃéÆńø«ńÜäŃü½õĮ£µłÉŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ŃéóŃāŚŃā¬Ńü«õ╝üńö╗ŃéäĶ©ŁĶ©łµÖéŃü½ŃĆīŃüōŃü«ŃāæŃā╝ŃāäŃü»ŃāćŃāĢŃé®Ńā½ŃāłŃü¦Ńü®ŃéōŃü¬Ķē▓ŃüĀŃüŻŃüæ’╝¤ŃĆŹŃĆīŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü«ķüĢŃüåń½»µ£½Ńü¦ĶĪ©ńż║ŃüīÕżēŃéÅŃéŗŃéōŃüĀŃüŻŃüæ’╝¤ŃĆŹŃü¬Ńü®Ńü©ń¢æÕĢÅŃüīÕć║Ńü¤Ńü©ŃüŹŃü«ÕÅéĶĆāŃü©ŃüŚŃü”ŃüöÕł®ńö©ŃüÅŃüĀŃüĢŃüäŃĆé
ķ¢ŗńÖ║µÖéŃü«ŃāćŃāĢŃé®Ńā½ŃāłńŖȵģŗŃü¦ŃüéŃéŗŃāåŃā╝Ńā×ŃĆīAppCompatŃĆŹŃü¦õĮ£µłÉŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃü«Ńü¦ŃĆüAndroid4.2õ╗źķÖŹŃü«Androidń½»µ£½Ńü¦ÕŗĢõĮ£ŃüŚŃüŠŃüÖŃĆéĶżćµĢ░Ńü«ń½»µ£½Ńü¦ÕŗĢõĮ£ŃüĢŃüøŃéŗŃüōŃü©Ńü½ŃéłŃéŖŃāÉŃā╝ŃéĖŃā¦Ńā│ķ¢ōŃü«ĶĪ©ńż║ŃéƵ»öĶ╝āŃü¦ŃüŹŃüŠŃüÖŃĆé

Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝Ńééķ¢ŗńÖ║ŃāćŃāĢŃé®Ńā½ŃāłŃü«primaryColor, colorPrimaryDark, colorAccentŃüīĶ©ŁÕ«ÜŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīŃĆüŃé¬ŃāŚŃéĘŃā¦Ńā│ŃāĪŃāŗŃāźŃā╝ŃüŗŃéēķüĖµŖ×ŃüÖŃéŗŃüōŃü©Ńü¦Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝ŃéÆÕēŖķÖżŃüŚŃü¤ŃĆīDarkŃĆŹŃĆīLightŃĆŹŃĆīLight(DarkToolbar)ŃĆŹŃééńó║Ķ¬ŹŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃĆīõ╗¢Ńü½Ńééń¤źŃéŖŃü¤ŃüäŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüīŃüéŃéŗ’╝üŃĆŹŃéäŃĆīUIŃāćŃéČŃéżŃā│Ńü¦µēŗŃéÆĶ▓ĖŃüŚŃü”Ńü╗ŃüŚŃüä’╝üŃĆŹŃü¬Ńü®Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü«ŃüöĶ”üµ£øŃüīŃüéŃéŖŃüŠŃüŚŃü¤ŃéēŃĆüõĖŗŃü«Ńā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖŃüŗŃéēŃüŖÕĢÅÕÉłŃüøŃüÅŃüĀŃüĢŃüäŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
ÕēŹÕø×Ńü½Õ╝ĢŃüŹńČÜŃüŹAndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆķ¢ŗńÖ║ŃüÖŃéŗķÜøŃü«Ńé╣Ńé┐ŃéżŃā½Ķē▓Ńü«Ķ©ŁÕ«ÜŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃāĆŃéżŃéóŃāŁŃé░ŃüĖŃü«ÕĮ▒ķ¤┐ŃéƵøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
õ╗ŖÕø×Ńü«µ»öĶ╝āŃü½õĮ┐ńö©ŃüŚŃü¤Ńü«Ńü»ŃéłŃüÅõĮ┐ŃéÅŃéīŃéŗŃāĆŃéżŃéóŃāŁŃé░Ńü¦õ╗źõĖŗŃü«ŃééŃü«Ńü¦ŃüÖŃĆé
Ńā╗ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░’╝łŃāĪŃāāŃé╗Ńā╝ŃéĖŃĆüÕŹśķüĖµŖ×Ńā¬Ńé╣ŃāłŃĆüĶżćµĢ░ķüĖµŖ×Ńā¬Ńé╣Ńāł’╝ē
Ńā╗µŚźõ╗śŃāöŃāāŃé½Ńā╝ŃāĆŃéżŃéóŃāŁŃé░
Ńā╗µÖéķ¢ōŃāöŃāāŃé½Ńā╝ŃāĆŃéżŃéóŃāŁŃé░
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
õ╗źÕēŹŃĆüAndroid 5.x ŃüŠŃü¦Ńü«ÕåģÕ«╣Ńü©ŃüŚŃü”ŃĆüµ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃü½ŃüżŃüäŃü” Ķ©śõ║ŗŃéƵøĖŃüŹŃüŠŃüŚŃü¤ŃĆé
ŃüØŃü«µÖéńé╣Ńü¦Ńü«µ©Öµ║¢ŃāĢŃé®Ńā│ŃāłŃü» RobotoŃĆüµŚźµ£¼Ķ¬×ŃéÆĶĪ©ńż║ŃüÖŃéŗķÜøŃü» ŃāóŃāłŃāżŃāĢŃé®Ńā│Ńāł Ńü©ŃüäŃüåŃāĢŃé®Ńā│ŃāłŃüīµÄĪńö©ŃüĢŃéīŃü”ŃüäŃü¤Ńü«Ńü¦ŃüÖŃüīŃĆüAndroid 6.0(Marshmallow) ŃüŗŃéēŃü»ŃĆüµŚźµ£¼Ķ¬×ŃāĢŃé®Ńā│ŃāłŃüīÕżēµø┤ŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüAndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆķ¢ŗńÖ║ŃüÖŃéŗķÜøŃü«Ńé╣Ńé┐ŃéżŃā½Ķē▓Ńü«Ķ©ŁÕ«ÜŃü½ŃüżŃüäŃü”µøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃāåŃā╝Ńā×ŃĆīMaterialŃĆŹŃüŗŃéēŃüäŃéŹŃüäŃéŹŃü¬ķā©ÕłåŃü«Ķē▓ŃéÆõĖƵŗ¼ŃüŚŃü”µīćÕ«ÜŃü¦ŃüŹŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
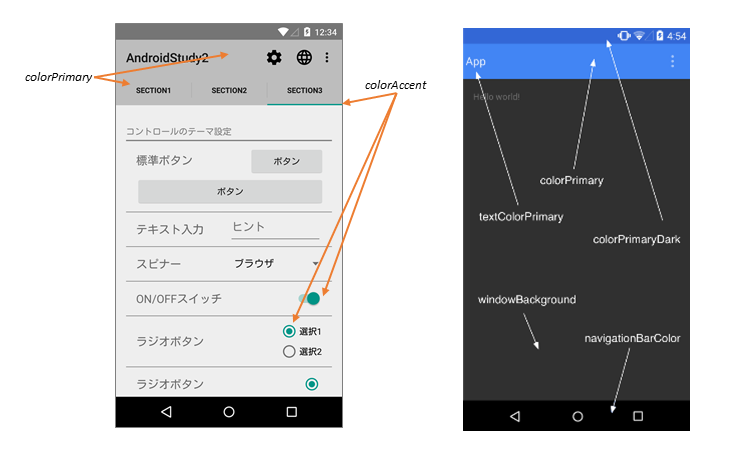
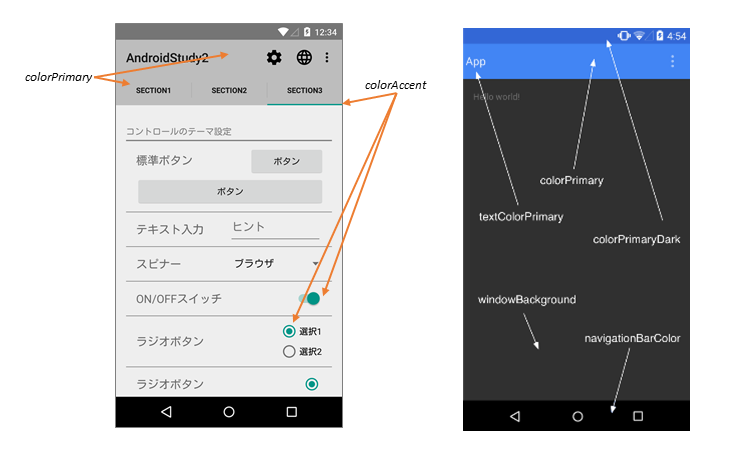
Õ¤║µ£¼ńÜäŃü¬Ķ©ŁÕ«ÜĶē▓Ńü»ŃĆüAndroid DesignŃü½ŃééĶ©śĶ╝ēŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīõ╗źõĖŗŃü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńü¦ŃüÖŃĆé
colorPrimary ———— ŃéóŃé»ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
colorPrimaryDark ——— Ńé╣ŃāåŃā╝Ńé┐Ńé╣ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
navigationBarColor —— ŃāŖŃāōŃé▓Ńā╝ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«ĶāīµÖ»Ķē▓
windowBackground ——– ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńā£ŃāćŃéŻŃü«ĶāīµÖ»Ķē▓
textColorPrimary ——— ŃéóŃé»ŃéĘŃā¦Ńā│ŃāÉŃā╝Ńü«Ńé┐ŃéżŃāłŃā½µ¢ćÕŁŚĶē▓
colorAccent ————– Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½Ńü«Õ¤║µ£¼Ķē▓
ŃüōŃéīŃéēŃü«ŃāæŃā®ŃāĪŃā╝Ńé┐Ńā╝ŃéÆŃé╣Ńé┐ŃéżŃā½Ńü½Ķ©ŁÕ«ÜŃüÖŃéŗŃüōŃü©Ńü¦ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«Õ¤║µ£¼Ķē▓ŃéÆõĖƵŗ¼Ńü¦µīćÕ«ÜŃü¦ŃüŹŃüŠŃüÖŃĆé
<< style.xmlŃüĖŃü«Ķ©ŁÕ«ÜõŠŗ >>
<style name=”AppThemeML” parent=”@android:style/Theme.Material.Light”>
<item name=”android:colorPrimary”>#bdbdbd</item>
<item name=”android:colorPrimaryDark”>#757575</item>
<item name=”android:navigationBarColor”>#000000</item>
<item name=”android:windowBackground”>#eeeeee</item>
<item name=”android:textColorPrimary”>#000000</item>
<item name=”android:colorAccent”>#009385</item>
</style> |
 Õø│1Õ¤║µ£¼ńÜäŃü¬ŃāæŃā®ŃāĪŃā╝Ńé┐
Õø│1Õ¤║µ£¼ńÜäŃü¬ŃāæŃā®ŃāĪŃā╝Ńé┐
┬Ā ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

Ńā¼Ńé╣ŃāØŃā│ŃéĘŃā¢Ńā╗Ńé”Ńé¦Ńā¢Ńā╗ŃāćŃéČŃéżŃā│’╝łRWD’╝ēŃéÆÕ«¤µ¢ĮŃüÖŃéŗŃüōŃü©Ńü½ŃüéŃü¤ŃüŻŃü”ŃĆüCSSŃü«ŃāĪŃāćŃéŻŃéóŃé»Ńé©Ńā¬ŃéÆÕł®ńö©ŃüÖŃéŗŃüōŃü©ŃüīõĖĆĶł¼ńÜäŃü¦ŃüéŃéŗŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ