デザインと音楽の共通点、それは作る側と見る(聴く)側の感性が近いか、隔たりがあるかで評価が大きく異なることではないでしょうか?
誰にとっても絶対的に良いデザイン、誰にとっても絶対的に悪い音楽、というのはあり得ないんでしょうね。
だから制作する側では、「誰に」向けて発信しようとしているのかを考えることが大切なように思います。
私は1990年代、音楽業界と関係の深い仕事をしていました。
たくさんの新人デビューを見てきましたが、20数年たった今でも脳裏に焼き付いている2人(2組)のミュージシャンがいます。
続きを読む
こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
日本時間の2021年6月8日午前2時に行われた、Appleの開発者向けカンファレンス「WWDC21」で「iPhone」や「iPad」や「mac」などの各OSのアップデートが発表されました。その中でも話題の中心になりやすい、「iPhone」のOSである「iOS」のアップデート全体としての印象は、デザインの方向性が大きく変わるようなアップデートではなく、「使いやすい環境を整えていく」ような印象でした。
次期iOSのバージョンは「iOS15」となりますが、対応端末は「iOS14」と同様で切り捨てられる端末はないため、「iPhone 6s」や「iPhone SE(第1世代)」も引き続きアップデート対象となるようです。
また、「iOS15」は2021年秋にリリース予定なのでそれまで使えないです。そのため、本記事は体験談としてではなく、発表された中で「使いやすくなりそう」と思った内容をいくつかピックアップしようと思います。
続きを読む
こんにちは、技術担当のレミです。
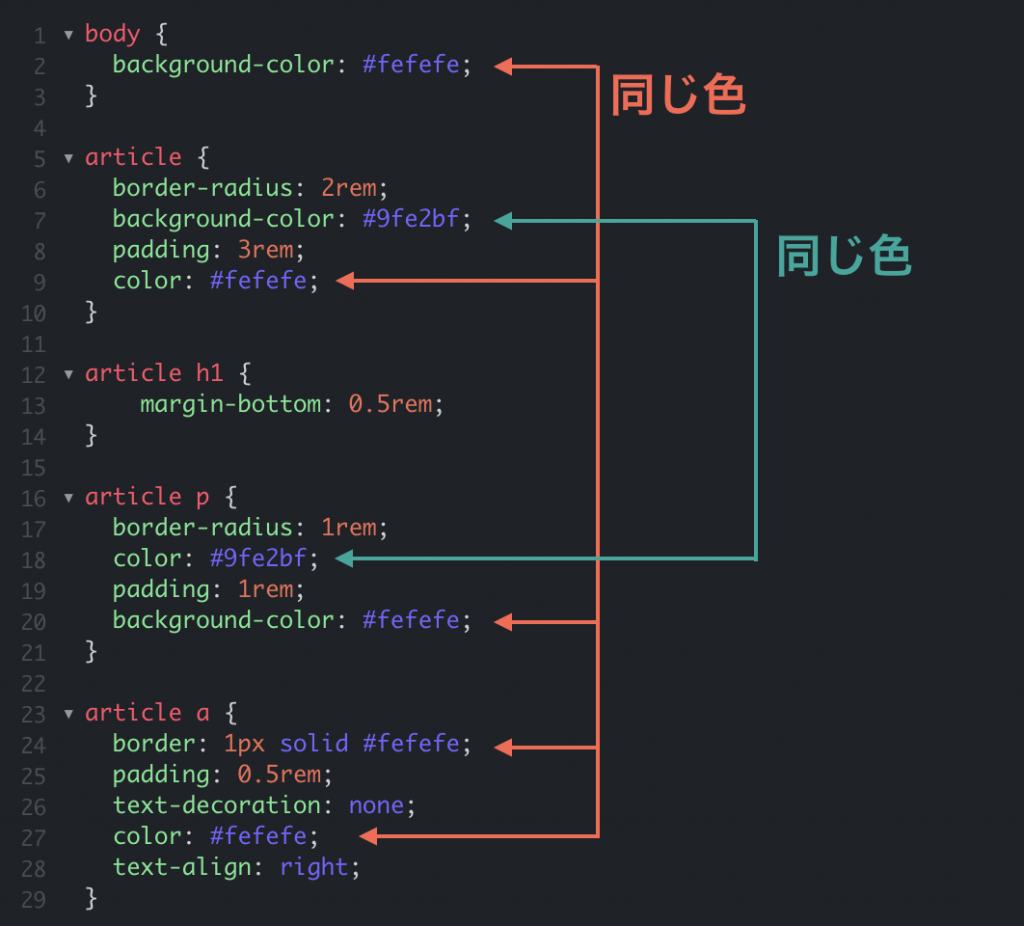
今日はCSSで変数を使って、整理された管理しやすいCSSの書き方を紹介したいと思います。
CSSコーダーなら、この悩みは何度も抱えたことでしょう:
続きを読む
こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
弊社がスポンサーという位置付けで Designpedia というサイトを公開しています。
“デザイナーのためのリソースカタログ” と銘打って、主にUX・UIデザインデザインにまつわる記事や書籍を掲載しているサイトです。

続きを読む

こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
画面デザインを行う際、実際に表示される状態に近くなるよう意識して作成していくことが大切であると考えています。その時に意識するポイントとして、フォントをどうするかがあります。iOSやAndroid向けなどのアプリでは、ほとんどの場合に初めからOSにインストールされている「システムフォント」を使うと思います。Webサイトの場合は「システムフォント」以外にも、ネット上にあるフォントデータを呼び出して使う「Webフォント」を使用することもあります。アプリ作成の初期段階で使用するのはどのようなフォントなのかを決めて、画面デザイン時にも用いることで、デザインと実際に表示される状態とのイメージのずれを少なくすることができます。
続きを読む
こんにちは。すーさんです。
今回はミニマルファブ構想について触れたいと思います。
ミニマルファブ構想というのは、産業技術総合研究所(産総研)が主体となって進めている、多品種少量および変種変量生産ニーズに適応した新しいデバイス製造システムの構築を目指しているプロジェクトです。

続きを読む
こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
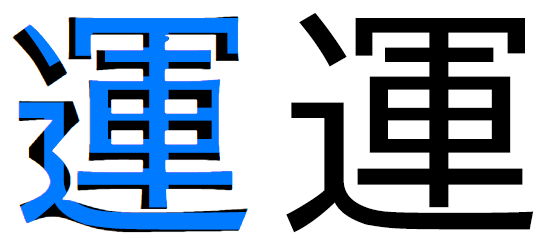
とある業務で児童向けコンテンツに関する検討を行う機会があり、初めて “学参フォント” なるものが存在することを知りました。
皆さんは知っているでしょうか?

続きを読む
以前、ある企業で商品企画の仕事をしていた時期があります。
その仕事をする時によくあるのは、競合他社のデータを並べてそれを上回る商品を企画するやり方でした。
冷静になって考えると、それは使う(買う)側の人を見ていない、間違ったやり方ですね。
続きを読む
コロナ禍で落ち着かない状況ですが、皆様いかがお過ごしでしょうか。
弊社でも在宅勤務などの状況変化もあり、その影響でブログをお休みしておりました。
そのような状況の中ですが、このたび弊社フェノメナエンターテインメントはオフィスを移転しました。
新オフィスは、以下の場所になります。
〒220-0004
神奈川県横浜市西区北幸 2-12-26 フェリーチェ横浜6階
TEL:045-548-8410
FAX:045-548-8460

横浜駅西口の静かなビジネス街です。
心機一転、新たな気持ちで仕事が出来そうです。
2020年10月26日より新しい事務所での業務を開始します。
これからも皆様の信頼にお応えできるよう一層の努力をしてまいります。
ブログも再開し有益な情報を発信していきますので、皆様のアクセスをお待ちしています。
民生用機器ではほとんど見られなくなった機械式デバイスによる操作部を持った製品が産業用や専門的な業務用機器の分野ではまだまだ数多く見られます。
それらは長年の間に改良が重ねられ「人間(が使うもの)らしさ」が感じられるものが多く、捨てがたい魅力を持っているものが少なくありません。
ただ、多くは製造コストの面や製品の信頼性の問題で電子デバイスへの切り替えが急速に進み始めています。
続きを読む
このブログから情報発信しているUIデザイン専門家集団のホームページ :
フェノメナエンターテインメント株式会社