ńÜåŃüĢŃéō
µŖĆĶĪōµŗģÕĮōŃü«Ńā¼Ńā¤Ńü¦ŃüÖŃĆé
CSSŃü¦ŃĆüŃü®ŃüåŃéäŃüŻŃü”µŁŻµ¢╣ÕĮóŃüīõĮ£ŃéīŃéŗŃü«ŃüĀŃéŹŃüåŃüŗ’╝¤
> ŃüØŃéīŃü»ŃĆüń░ĪÕŹśŃü¦ŃüÖŃéł’╝üŃüéŃéēŃéåŃéŗHTMLŃé©Ńā¼ŃāĪŃā│ŃāłŃü»µŁŻµ¢╣ÕĮóŃā╗ķĢʵ¢╣ÕĮóŃüīÕ¤║µ£¼Ńü¦ŃüÖŃüŗŃéēŃĆéŃĆé
Ńü¤ŃüĀŃüŚŃĆüõĖēĶ¦ÆÕĮóŃü»Ńü®ŃüåŃü¦ŃüŚŃéćŃüå’╝¤
ŃüéŃü¬Ńü¤Ńü¬ŃéēŃüØŃéīŃéÆŃü®ŃüåŃéäŃüŻŃü”ŃüØŃéīŃéÆCSSŃü¦Õ«¤ńÅŠŃüŚŃüŠŃüÖŃüŗ’╝¤
ŃüōŃü«Ķ©śõ║ŗŃü¦Ńü»ŃĆüCSSŃü¦ń░ĪÕŹśŃü½õĖēĶ¦ÆÕĮóŃéÆõĮ£ŃéŗŃü¤ŃéüŃü«Ńé│ŃāäŃéƵĢÖŃüłŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
µ£ĆĶ┐æŃü»ńö╗ķØóŃāćŃéČŃéżŃā│Ńü«µīćńż║Ńü½SketchŃéÆńö©ŃüäŃéŗµ®¤õ╝ÜŃüīÕóŚŃüłŃü”ŃĆüŃüØŃéīŃü½õ╝┤Ńüäńö╗ÕāÅŃāæŃā╝ŃāäŃééSketchŃüŗŃéēµøĖŃüŹÕć║ŃüÖŃüōŃü©ŃüīÕżÜŃüÅŃü¬ŃüŻŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃĆé
ŃāÖŃé»Ńé┐Ńā╝ŃāćŃā╝Ńé┐Ńü¦’╝æŃéĄŃéżŃé║õĮ£µłÉŃüŚŃü”ŃüŖŃüæŃü░ŃĆüŃüéŃü©Ńü»Õ┐ģĶ”üŃü¬ŃéĄŃéżŃé║Ńü½õĖĆń×¼Ńü¦Õ▒Ģķ¢ŗÕć║µØźŃéŗŃü«Ńü¦õŠ┐Õł®Ńü¦ŃüÖŃüīŃĆüÕć║ÕŖøŃüĢŃéīŃü¤ńö╗ÕāÅŃāæŃā╝ŃāäŃü»õ┐ĪķĀ╝Ńü¦ŃüŹŃéŗŃü«Ńüŗ’╝¤Ńü©ŃüäŃüåõĖŹÕ«ēŃé鵫ŗŃéŖŃüŠŃüÖŃĆé
ŃāüŃé¦ŃāāŃé»ŃāØŃéżŃā│ŃāłŃü»Ķē▓ŃĆģŃüéŃéŖŃüŠŃüÖŃüīŃĆüõ╗ŖÕø×Ńü»ŃüØŃü«õĖŁŃüŗŃéēÕ╣ŠŃüżŃüŗŃāöŃāāŃé»ŃéóŃāāŃāŚŃüŚŃü”µż£Ķ©╝ŃüŚŃü”Ńü┐ŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
Ńā×ŃāäŃéŁŃā©Ńü¦ŃüÖŃĆé
Ńü©ŃüéŃéŗŃüŹŃüŻŃüŗŃüæŃü¦UDŃāĢŃé®Ńā│ŃāłŃü½ŃüżŃüäŃü”ÕŁ”ŃéōŃü¦Ńü┐ŃüŠŃüŚŃü¤ŃĆé
ET2017(ńĄäĶŠ╝Ńü┐ńĘÅÕÉłµ®¤ÕÖ©Õ▒Ģ)Ńü¦Õ«¤µ¢ĮŃüŚŃü¤ŃéóŃā│Ńé▒Ńā╝ŃāłĶ¬┐µ¤╗ŃééŃüØŃü«õĖĆńÆ░Ńü¦ŃüÖŃĆé
ŃĆīUDŃāĢŃé®Ńā│ŃāłŃü«ÕÅ»Ķ¬ŁµĆ¦ŃĆŹ
õ╗ŖŃüŠŃü¦ŃĆüńĄäĶŠ╝Ńü┐µ®¤ÕÖ©Ńü«ńö╗ķØóŃāćŃéČŃéżŃā│Ńü¦Ńé»Ńā®ŃéżŃéóŃā│ŃāłŃüŗŃéēŃāĢŃé®Ńā│ŃāłŃü«ÕŖ®Ķ©ĆŃéƵ▒éŃéüŃéēŃéīŃéŗŃü©µ¼ĪŃü«ŃéłŃüåŃü½Õø×ńŁöŃüŚŃü”ŃüäŃüŠŃüŚŃü¤ŃĆé
ŃĆīŃüŹŃüĪŃéōŃü©Ķ│╝ÕģźĶ▓╗ŃüīĶ©łõĖŖŃü¦ŃüŹŃéŗŃü¬ŃéēUDŃāĢŃé®Ńā│ŃāłŃéÆõĮ┐ŃüåŃü©ŃéłŃüäŃü¦ŃüÖŃéłŃĆŹ
ŃĆīĶ▓╗ńö©Ńü»ŃéżŃā»Ńé┐ŃĆüŃāóŃā¬ŃéĄŃā»ŃĆüŃāóŃāłŃāżŃĆüŃāĢŃé®Ńā│ŃāłŃā»Ńā╝Ńé»Ńé╣…ŃāĢŃé®Ńā│ŃāłĶ▓®ÕŻ▓ÕÉäńżŠŃü½ŃüŖÕĢÅŃüäÕÉłŃéÅŃüøŃüŚŃü”ŃüÅŃüĀŃüĢŃüäŃĆŹ
ŃĆīĶ│╝ÕģźĶ▓╗ŃéÆńó║õ┐ØŃü¦ŃüŹŃü¬ŃüäÕĀ┤ÕÉłŃü»ŃĆüńäĪÕä¤Ńü«IPAŃāĢŃé®Ńā│ŃāłŃü©ŃüäŃüåŃü«ŃüīŃüéŃéŗŃü«Ńü¦Ķ¬┐Ńü╣Ńü”ŃüÅŃüĀŃüĢŃüäŃĆŹ
ŃüØŃüŚŃü”ŃĆüµĘ▒ŃüÅĶĆāŃüłŃüÜŃü½ŃĆīŃü¦ŃüŹŃéŗŃüĀŃüæUDŃāĢŃé®Ńā│ŃāłŃü½ŃüÖŃü╣ŃüŹŃü¦ŃüÖŃĆŹŃü©ķĆ▓Ķ©ĆŃüŚŃü”ŃüäŃüŠŃüŚŃü¤ŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃā╗ŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāłŃé”Ńā¤ŃāżŃü¦ŃüÖŃĆé
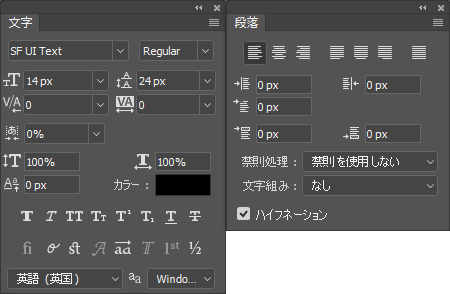
UIŃāćŃéČŃéżŃā│ŃéÆõĮ£µłÉŃüÖŃéŗµÖéŃü½õĮ┐ŃüåŃéĮŃāĢŃāłŃé”Ńé¦ŃéóŃü©ŃüäŃüåŃü©ŃĆüńÅŠÕ£©Ńü»PhotoshopŃéäSketchŃĆüXDĶŠ║ŃéŖŃüīõĖ╗µĄüŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆéŃüŚŃüŗŃüŚŃĆüIllustratorŃééŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü«Õģ©Ńü”ŃéÆŃāÖŃé»Ńé┐Ńā╝ŃāćŃā╝Ńé┐Ńü¦Õć”ńÉåŃüŚŃĆüµŗĪÕż¦ńĖ«Õ░ÅŃéäĶē▓Ńü«Õżēµø┤ŃüīÕ«╣µśōŃü¬ŃüōŃü©ŃééŃüéŃéŖŃĆüUIŃāćŃéČŃéżŃā│Ńü½ÕŹüÕłåµ┤╗ńö©Ńü¦ŃüŹŃéŗŃü©ĶĆāŃüłŃü”ŃüäŃüŠŃüÖŃĆé
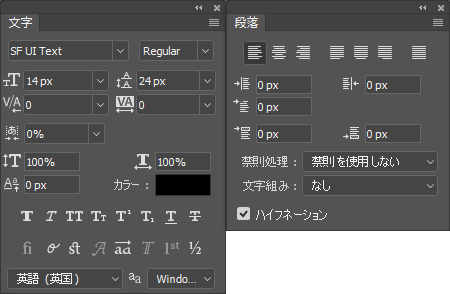
Ńü¤ŃüĀŃĆüŃāÖŃé»Ńé┐Ńā╝ŃāćŃā╝Ńé┐Ńü»PhotoshopńŁēŃü¦õĮ£µłÉŃüĢŃéīŃéŗŃāōŃāāŃāłŃā×ŃāāŃāŚŃāćŃā╝Ńé┐Ńü©ķüĢŃüäŃĆüŃüØŃü«ŃüŠŃüŠµÅÅńö╗ŃüÖŃéŗŃü©Ńé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃü½ŃĆīŃü½ŃüśŃü┐ŃĆŹŃüīńÖ║ńö¤ŃüŚŃéäŃüÖŃüÅŃü¬ŃéŖŃüŠŃüÖŃĆéŃüØŃéīŃéÆÕø×ķü┐ŃüÖŃéŗŃü¤ŃéüŃü½Ńü»ŃĆüIllustratorŃü½UIŃāćŃéČŃéżŃā│ńö©Ńü«Ķ©ŁÕ«ÜŃéƵ¢ĮŃüÖÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆéµ£ĆĶ┐æŃü«µźŁÕŗÖŃü¦IllustratorŃéÆõĮ┐ŃüŻŃü”ńö╗ķØóŃéÆŃāćŃéČŃéżŃā│ŃüÖŃéŗµ®¤õ╝ÜŃüīŃüéŃüŻŃü¤Ńü¤ŃéüŃĆüŃüØŃü«ķÜøŃü½ń¦üŃüīĶ©ŁÕ«ÜŃüŚŃü¤õ║ŗķĀģŃü½ŃüżŃüäŃü”ÕéÖÕ┐śŃéÆÕģ╝ŃüŁŃü”µøĖŃüÅŃüōŃü©Ńü½ŃüŚŃüŠŃüŚŃü¤ŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
’╝æ’╝æµ£ł’╝æ’╝ĢµŚźŃüŗŃéē’╝æ’╝ŚµŚźŃüŠŃü¦ŃĆüŃāæŃéĘŃāĢŃéŻŃé│µ©¬µĄ£Ńü¦ķ¢ŗÕé¼ŃüĢŃéīŃü¤ŃĆīEmbedded Technology 2017’╝łńĄäĶŠ╝Ńü┐ńĘÅÕÉłµŖĆĶĪōÕ▒Ģ’╝ēŃĆŹŃü½Õć║Õ▒ĢŃüŚŃĆüÕ╝ŖńżŠŃā¢Ńā╝Ńé╣Ńü¦’╝Ą’╝®Ńü½ķ¢óŃüÖŃéŗŃā”Ńā╝ŃéČŃā╝ŃāåŃé╣ŃāłńÜäŃü¬ŃéóŃā│Ńé▒Ńā╝ŃāłĶ¬┐µ¤╗ŃéÆÕ«¤µ¢ĮŃüŚŃüŠŃüŚŃü¤ŃĆé

ŃĆīEmbedded Technology 2017’╝łńĄäĶŠ╝Ńü┐ńĘÅÕÉłµŖĆĶĪōÕ▒Ģ’╝ēŃĆŹ Õć║Õ▒Ģķó©µÖ»
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
õ╗źÕēŹŃü«Ķ©śõ║ŗ Ńü¦ŃééµøĖŃüŹŃüŠŃüŚŃü¤ŃüīŃĆüAndroidŃü¦ŃééiOSŃü¦ŃééŃĆüµŚźµ£¼Ķ¬×Ńü©Ķŗ▒Ķ¬×(Ķŗ▒µĢ░)Ńü¦ńĢ░Ńü¬ŃéŗŃāĢŃé®Ńā│ŃāłŃéÆńĄäŃü┐ÕÉłŃéÅŃüøŃü”ĶĪ©ńż║ŃüŚŃü”ŃüäŃüŠŃüÖŃĆéŃüōŃéīŃĆüńö╗ķØóŃāćŃéČŃéżŃā│Ńü«ķÜøŃü½ŃüĪŃéāŃéōŃü©ÕåŹńÅŠŃüŚŃéłŃüåŃü©µĆØŃüåŃü©ŃĆüPhotoshopŃü¦Ńü»ńĄÉµ¦ŗķØóÕĆÆĶćŁŃüäŃü¦ŃüÖŃĆéIllustratorŃéÆŃāÉŃā¬ŃāÉŃā¬õĮ┐ŃüŻŃü”ŃüäŃéŗõ║║Ńü¬ŃéēÕĮōŃü¤ŃéŖÕēŹŃü½ń¤źŃüŻŃü”ŃüäŃéŗŃüōŃü©ŃüŗŃééŃüŚŃéīŃü¬ŃüäŃü«Ńü¦ŃüÖŃüīŃĆüIllustratorŃü¦Ńü»ŃĆīÕÉłµłÉŃāĢŃé®Ńā│ŃāłŃĆŹŃü©ŃüäŃüåµ®¤ĶāĮŃéÆÕł®ńö©ŃüÖŃéŗŃü©ŃĆüń░ĪÕŹśŃü½Õ»ŠÕ┐£ŃüīÕÅ»ĶāĮŃü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃā╗ŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«µ¢░õ║║ŃĆüŃāłŃé”Ńā¤ŃāżŃü¦ŃüÖŃĆé
ńÜåŃüĢŃéōŃü»ŃĆīĶ”ŗŃéäŃüÖŃüäŃéóŃéżŃé│Ńā│Ńü«µØĪõ╗ČŃĆŹŃü©ŃüäŃüåŃü©ŃĆüŃü®Ńü«ŃéłŃüåŃü¬µØĪõ╗ČŃéƵĆØŃü䵥«ŃüŗŃü╣ŃéŗŃü¦ŃüŚŃéćŃüåŃüŗŃĆé
ŃĆīĶ”¢Ķ¬ŹµĆ¦Ńü«ķ½śŃüäķģŹĶē▓Ńü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃĆŹŃĆīńö╗ķØóŃü«ŃéĄŃéżŃé║Ńü½Õ»ŠŃüŚŃü”ķü®ÕłćŃü¬Õż¦ŃüŹŃüĢŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃĆŹŌĆ”ŃüōŃéīŃéēŃééŃééŃüĪŃéŹŃéōķćŹĶ”üŃü¬µØĪõ╗ČŃü¦ŃüÖŃüīŃĆüń¦üŃü»ŃĆīŃü½ŃüśŃéōŃü¦ŃüŖŃéēŃüÜŃĆüŃü»ŃüŻŃüŹŃéŖŃüŚŃü”ŃüäŃéŗŃĆŹŃü©ŃüäŃüåµØĪõ╗ČŃééµīÖŃüÆŃéēŃéīŃéŗŃü©ĶĆāŃüłŃü”ŃüäŃüŠŃüÖŃĆé
ŃĆīŃü½ŃüśŃü┐ŃĆŹŃü©Ńü»┬Ā
ŃüōŃüōŃü¦Ńü»100’╝ģĶĪ©ńż║Ńü«µÖéńé╣Ńü¦Õø│ÕĮóŃüīŃé»Ńā¬ŃéóŃü½Ķ”ŗŃüłŃü”ŃüŖŃéēŃüÜŃĆüÕ░æŃüŚŃü╝ŃéäŃüæŃü”ŃüäŃéŗńŖȵģŗŃü«ŃüōŃü©ŃéƵīćŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŃĆīŃü½ŃüśŃü┐ŃĆŹŃü»ńö╗ķØóÕģ©õĮōŃéÆÕø▓ŃéĆńĘÜŃü¬Ńü®ŃĆüÕż¦ŃüŹŃü¬ŃāćŃéČŃéżŃā│Ńü«ÕĀ┤ÕÉłŃü»ÕĮ▒ķ¤┐Ńü»Õ░æŃü¬ŃüäŃü¦ŃüÖŃüīŃĆüŃéóŃéżŃé│Ńā│Ńü¬Ńü®Õ░ÅŃüĢŃü¬ŃāćŃéČŃéżŃā│Ńü«ÕĀ┤ÕÉłŃü»ÕĮ▒ķ¤┐Ńü»Õż¦ŃüŹŃüÅŃĆüŃé»Ńé¬Ńā¬ŃāåŃéŻŃü«ķ½śõĮÄŃü½ń╣ŗŃüīŃéŖŃüŠŃüÖŃĆé
ŃüŠŃü¤ŃĆüŃéóŃéżŃé│Ńā│Ńü½ŃĆīŃü½ŃüśŃü┐ŃĆŹŃüīÕżÜŃüäŃü©ŃĆüŃā”Ńā╝ŃéČŃā╝Ńü½Ńü©ŃüŻŃü”ŃéäŃéäĶ¬ŹĶŁśŃüŚŃüźŃéēŃüäŃéóŃéżŃé│Ńā│Ńü½Ńü¬ŃüŻŃü”ŃüŚŃüŠŃüåŃü«Ńü¦ŃĆüUXŃü«Ķ│¬Ńü½ÕĮ▒ķ¤┐ŃéÆÕÅŖŃü╝ŃüÖŃüōŃü©ŃééĶĆāŃüłŃéēŃéīŃüŠŃüÖŃĆé
 ŃĆĆÕĘ”ŃüīŃü½ŃüśŃéōŃü¦ŃüäŃéŗŃéóŃéżŃé│Ńā│ŃĆüÕÅ│ŃüīŃü½ŃüśŃéōŃü¦ŃüäŃü¬ŃüäŃéóŃéżŃé│Ńā│
ŃĆĆÕĘ”ŃüīŃü½ŃüśŃéōŃü¦ŃüäŃéŗŃéóŃéżŃé│Ńā│ŃĆüÕÅ│ŃüīŃü½ŃüśŃéōŃü¦ŃüäŃü¬ŃüäŃéóŃéżŃé│Ńā│
Ńü¦Ńü»ŃĆüŃĆīŃü½ŃüśŃü┐ŃĆŹŃü«Ńü¬ŃüäŃéóŃéżŃé│Ńā│Ńü»Ńü®Ńü«ŃéłŃüåŃü½õĮ£ŃéīŃéŗŃü«ŃüŗŃĆé
õ╗źõĖŗŃü¦ń¦üŃü¬ŃéŖŃü«µēŗķĀåŃéÆń┤╣õ╗ŗŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃéóŃéżŃé│Ńā│Ńé┐ŃāāŃāüŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé

ŃéóŃéżŃé│Ńā│Ńé┐ŃāāŃāüŃü©Ńü»ŃéóŃéżŃé│Ńā│Ńü«ŃāåŃéżŃé╣ŃāłŃü«ŃüōŃü©Ńü¦ŃüÖŃĆé
Õż¦ķćÅŃü½ŃéóŃéżŃé│Ńā│ŃéÆõĮ£µłÉŃüÖŃéŗÕĀ┤ÕÉłŃü½ŃéóŃéżŃé│Ńā│Ńé┐ŃāāŃāüŃéƵ▒║ŃéüŃéŗŃü©ŃĆüÕ£¤ÕÅ░Ńü©Ńü¬ŃéŗŃā½Ńā╝Ńā½Ńüīµ▒║ŃüŠŃéŗŃü«Ńü¦Ńé╣ŃāĀŃā╝Ńé║Ńü½õĮ£µźŁŃüīķĆ▓ŃéĆŃü©µĆØŃüäŃüŠŃüÖŃĆé
µ▒║ŃéüŃü”ŃüŖŃüÅŃüōŃü©Ńü»µ¦śŃĆģŃüéŃéŗŃü©µĆØŃüäŃüŠŃüÖŃüīŃĆüń¦üŃüīńē╣Ńü½ķćŹĶ”üŃüĀŃü©µĆØŃüŻŃü”ŃüäŃéŗŃüōŃü©Ńüī2ŃüżŃüéŃéŖŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
µŚźķĀāŃüŗŃéēÕÉīŃüśķā©Õ▒ŗŃü¦ŃāćŃéČŃéżŃāŖŃā╝Ńü©ŃāŚŃāŁŃé░Ńā®Ńā×Ńā╝ŃüīķĪöŃéÆń¬üŃüŹÕÉłŃéÅŃüøŃü”õĮ£µźŁŃüŚŃü”ŃüäŃéŗŃāĢŃé¦ŃāÄŃāĪŃāŖŃü¦ŃüÖŃüīŃĆüÕģ©ÕōĪŃüīµÅāŃüŻŃü”’╝æŃüżŃü«ŃāåŃā╝Ńā×Ńü¦ĶŁ░Ķ½¢Ńü¦ŃüŹŃéŗÕĀ┤Ńü»ŃĆüŃüĪŃéćŃüŻŃü©Õ╝ĘÕ╝ĢŃü½Ńü¦ŃééŃé╗ŃāāŃāåŃéŻŃā│Ńé░ŃüŚŃü¬ŃüäŃü©µĪłÕż¢Õ«¤ńÅŠŃüŚŃüŠŃüøŃéōŃĆé
õ╗ŖŃü®ŃüåŃüäŃüŻŃü¤ŃāåŃā╝Ńā×Ńü½ÕÅ¢ŃéŖńĄäŃéōŃü¦ŃüäŃéŗŃü«ŃüŗŃĆüµ░ŚŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃāłŃāöŃāāŃé»Ńü»ŃüéŃéŗŃüŗŃü¬Ńü®ŃĆüÕÉäõ║║Ńü¦µ░ŚŃüīÕÉæŃüäŃü¤Ńü©ŃüŹŃü½Õģ▒µ£ēŃüÖŃéŗ’╝ÅŃüĢŃéīŃéŗŃüōŃü©Ńü»ŃüéŃéŖŃüŠŃüÖŃüīŃĆüŃüØŃéīŃéÆõĖĆÕĀéŃü½õ╝ÜŃüŚŃü”Ńü©ŃüōŃü©Ńéōń¬üŃüŹĶ®░ŃéüŃü”Ńü┐ŃéłŃüå’╝üŃü©ŃüäŃüåŃü«Ńü»ŃĆüµäÅĶŁśńÜäŃü½ŃéóŃé»ŃéĘŃā¦Ńā│ŃüŚŃü¬ŃüäŃü©µ®¤õ╝ÜŃüīĶ©¬ŃéīŃü¬ŃüäŃüŠŃüŠŃü½µŚźŃĆģŃüīµĄüŃéīŃü”ŃüäŃüŻŃü”ŃüŚŃüŠŃüäŃüŠŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Windows 8.1ŃüŗŃéēŃĆīµĖĖµøĖõĮōŃĆŹŃüīµ©Öµ║¢µÉŁĶ╝ēŃüĢŃéīŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃĆüĶć¬Õ«ģŃü¦ŃééŃé¬ŃāĢŃéŻŃé╣Ńü¦ŃééWindows 10ńÆ░ÕóāŃü«ń¦üŃü¬Ńü®Ńü»ŃĆüŃāĪŃéżŃā¬Ńé¬ (Meiryo UI) ŃéłŃéŖŃééµĖĖŃé┤ŃéĘŃāāŃé» (Yu Gothic UI) ŃéÆĶ”ŗŃü”ŃüäŃéŗµÖéķ¢ōŃü«µ¢╣ŃüīÕżÜŃüÅŃü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
Ńü®ŃüĪŃéēŃü«µ¢╣ŃüīńČ║ķ║ŚŃü½Ķ”ŗŃüłŃéŗŃüŗ’╝¤Ńü©ŃüäŃüåŃü«Ńü»ŃĆüõ╗ŖŃééŃüŻŃü”µäÅĶ”ŗŃüīÕłåŃüŗŃéīŃéŗŃü©ŃüōŃéŹŃü¦ŃüÖŃüīŃĆüµ¢░ŃüŚŃüäOSŃü¦µĖĖŃé┤ŃéĘŃāāŃé»ŃüīŃéĘŃé╣ŃāåŃāĀŃāĢŃé®Ńā│ŃāłŃü½µÄĪńö©ŃüĢŃéīŃü”ŃüäŃéŗńŖȵ│üŃéÆĶĆāŃüłŃéŗŃü©ŃĆüÕÉ”ŃüīÕ┐£Ńü½ŃééŃüØŃéīŃü½ÕÉłŃéÅŃüøŃü”ŃüäŃüŗŃü¢ŃéŗŃéÆÕŠŚŃü¬Ńüäµ░ŚŃü»ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
┬Ā
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ