ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»Ķē▓Ķ”ÜÕ»ŠÕ┐£Ńü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
õ║║Ńü»Ķ”¢ń┤░Ķā×Ńü«ķīÉõĮōŃü©Õæ╝Ńü░ŃéīŃéŗķā©ÕłåŃü¦Ķē▓ŃéÆĶ¬ŹĶŁśŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ķīÉõĮōŃü»ÕģēŃü«õĖēÕĤĶē▓Ńü¦ŃüéŃéŗŃĆÄĶĄżŃĆÅŃéÆĶ¬ŹĶŁśŃüÖŃéŗķīÉõĮōŃĆüŃĆÄńĘæŃĆÅŃéÆĶ¬ŹĶŁśŃüÖŃéŗķīÉõĮōŃĆüŃĆÄķØÆŃĆÅŃéÆĶ¬ŹĶŁśŃüÖŃéŗķīÉõĮōŃü«3ń©«ķĪ×Ńü½ÕłåŃüŗŃéīŃü”ŃüäŃüŠŃüÖŃĆé
Ńü¬Ńü«Ńü¦ŃĆüĶē▓ŃéÆÕłżÕłźŃüÖŃéŗķÜøŃü½Ńü»3ń©«ķĪ×Ńü«ķīÉõĮōŃüØŃéīŃü×ŃéīŃüīµ®¤ĶāĮŃüŚŃü”ŃüäŃéŗŃü«Ńü¦ŃüÖŃüīŃĆüŃüōŃü«Ńü®ŃéīŃüŗŃü«ķīÉõĮōŃüīµ¼ĀŃüæŃü”ŃüäŃü¤ŃéŖÕŹüÕłåŃü½µ®¤ĶāĮŃüŚŃü”ŃüäŃü¬ŃüäŃü©Õ«¤ķÜøŃü«Ķē▓Ńü©Ķć¬ÕłåĶć¬Ķ║½ŃüīĶ”ŗŃü”ŃüäŃéŗĶē▓Ńü½ÕĘ«ŃüīŃü¦ŃüŹŃü”ŃüŚŃüŠŃüäŃüŠŃüÖŃĆé
ŃüōŃü«ńŖȵģŗŃéÆŃĆÄĶē▓Ķ”ÜńĢ░ÕĖĖŃĆÅŃü©Ķ©ĆŃüäŃüŠŃüÖŃĆé
┬Ā
ÕģłÕż®µĆ¦Ńü«Ķē▓Ķ”ÜńĢ░ÕĖĖŃü»µŚźµ£¼õ║║ńöʵƦŃü¦20õ║║Ńü½1õ║║ŃĆüµŚźµ£¼õ║║Õź│µĆ¦Ńü¦500õ║║Ńü½1õ║║Ńü©Ķ©ĆŃéÅŃéīŃü”ŃüäŃüŠŃüÖŃĆéŃüōŃü«Õē▓ÕÉłŃü¦ĶĆāŃüłŃéŗŃü©µĢ░ńÖŠõ║║Ķ”ŵ©ĪŃü«ÕŁ”µĀĪŃü¬Ńü®Ńü½Õ┐ģŃüÜŃüäŃéŗŃü©ŃüäŃüåĶ©łń«ŚŃü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
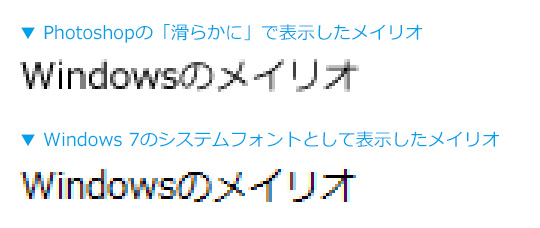
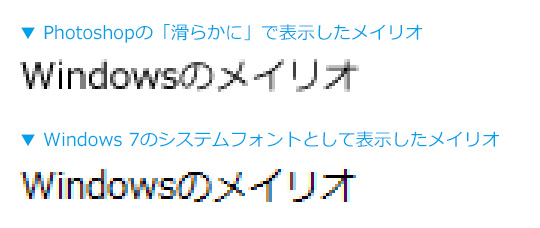
WindowsŃéäMacŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«ńö╗ķØóŃāćŃéČŃéżŃā│ŃéÆĶĪīŃüåÕĀ┤ÕÉłŃĆüŃéĘŃé╣ŃāåŃāĀŃāĢŃé®Ńā│ŃāłŃéÆõĮ┐ŃüåŃü«Ńü¦ŃüéŃéīŃü░ŃĆüWindowsŃü¬ŃéēŃāĪŃéżŃā¬Ńé¬ŃéäµĖĖŃé┤ŃéĘŃāāŃé»ŃĆüMacŃü¬ŃéēŃāÆŃā®Ńé«ŃāÄĶ¦ÆŃé┤ŃéäSan FranciscońŁēŃéÆńö©ŃüäŃéŗŃüōŃü©Ńü½Ńü¬ŃéŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüŚŃüŗŃüŚŃĆüPhotoshopŃü¦ŃüōŃéīŃéēŃü«ŃāĢŃé®Ńā│ŃāłŃéÆķüĖµŖ×ŃüŚŃü”ŃāåŃéŁŃé╣ŃāłŃéÆķģŹńĮ«ŃüŚŃü”Ńü┐Ńü”ŃééŃĆüŃü®ŃüåŃééÕ«¤ķÜøŃü«WindowsŃéäMacŃü¦õĮ┐ŃéÅŃéīŃü”ŃüäŃéŗŃāĢŃé®Ńā│ŃāłŃü©Ńü»ÕŠ«Õ”ÖŃü½ķüĢŃüŻŃü”Ķ”ŗŃüłŃü¤ŃéŖŃüŚŃüŠŃüÖŃĆé
õ║║Ńü½ŃéłŃüŻŃü”Ńü»µ░ŚŃü½Ńü¬ŃéēŃü¬ŃüäŃüŗŃééŃüŚŃéīŃü¬ŃüäŃüÉŃéēŃüäŃü«ķüĢŃüäŃü¦ŃüÖŃüīŃĆüÕ«¤ķÜøŃü«ŃéóŃāŚŃā¬ŃéƵā│Õ«ÜŃüŚŃü”Õ┐ĀÕ«¤Ńü½ńö╗ķØóŃāćŃéČŃéżŃā│ŃéÆĶĪīŃüŖŃüåŃü©ŃüÖŃéŗķÜøŃĆüŃüŠŃü¤WindowsŃü«µ©Öµ║¢ńÜäŃü¬UIŃü¦µ¦ŗń»ēŃüĢŃéīŃü¤ńö╗ķØóŃéÆŃāćŃéČŃéżŃā│ŃüŚŃéłŃüåŃü©ŃüÖŃéŗķÜøŃü¬Ńü®Ńü½Ńü»ŃĆüŃüōŃü«ÕŠ«Õ”ÖŃü¬ķüĢŃüäŃüīŃĆīÕżēŃü¬ĶāĪµĢŻĶćŁŃüĢŃĆŹŃü½ń╣ŗŃüīŃüŻŃü”ŃüŚŃüŠŃüŻŃü¤ŃéŖŃüÖŃéŗŃüōŃü©ŃééŃüéŃéŖŃüŠŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
Android7ÕÉæŃüæŃü½ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ńö╗ķØóŃéÆõĮ£µłÉŃüÖŃéŗÕĀ┤ÕÉłŃĆüµ░ŚŃéÆŃüżŃüæŃü¬ŃüæŃéīŃü░Ńü¬ŃéēŃü¬ŃüäĶ┐ĮÕŖĀµ®¤ĶāĮŃü½ŃüżŃüäŃü”µøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
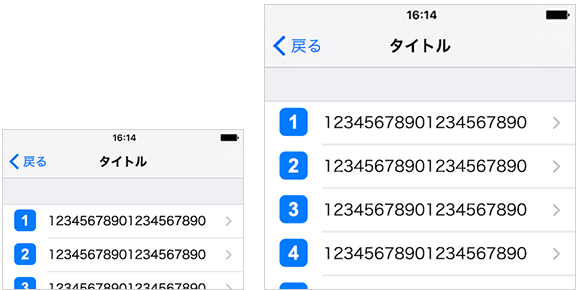
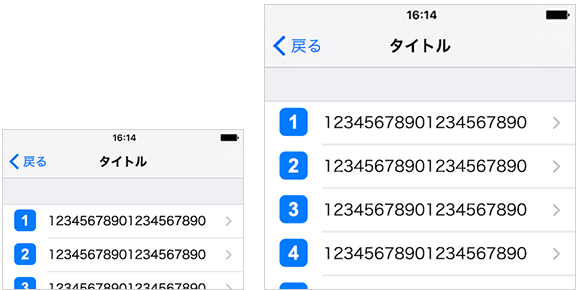
Android7Ńü¦Ńü»ŃĆüĶĪ©ńż║Ķ¦ŻÕāÅÕ║”ŃéÆŃā”Ńā╝ŃéČŃā╝ŃüīÕżēµø┤Ńü¦ŃüŹŃéŗµ®¤ĶāĮŃüīĶ┐ĮÕŖĀŃüĢŃéīŃĆüŃüōŃéīŃü½ŃéłŃéŖÕÉīŃüśńö╗ķØóŃéĄŃéżŃé║Ńü¦ŃééĶĪ©ńż║Ńü¦ŃüŹŃéŗµāģÕĀ▒ķćÅŃüīÕżēÕī¢ŃüÖŃéŗŃéłŃüåŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
ŃüĢŃéēŃü½µ¢ćÕŁŚŃéĄŃéżŃé║Ńü«Õżēµø┤µ®¤ĶāĮŃé鵫ŗŃüŻŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüµ£ĆÕ░ŵ¢ćÕŁŚ+µ£ĆÕż¦Ķ¦ŻÕāÅÕ║”ŃĆüµ£ĆÕż¦µ¢ćÕŁŚ+µ£ĆÕ░ÅĶ¦ŻÕāÅÕ║”Ńü¦Ńü»ŃĆüĶĪ©ńż║ķćÅŃü½ŃüŗŃü¬ŃéŖŃü«ķüĢŃüäŃüīŃü¦Ńü”ŃüŹŃüŠŃüÖŃĆé
õĖŗÕø│Ńü»NEXUS5XŃü¦Ńü«ÕģĘõĮōńÜäŃü¬õŠŗŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
Ńé│Ńā│ŃāłŃāŁŃā╝Ńā½ķā©ÕōüŃü»ŃĆüńö╗ķØóŃéƵōŹõĮ£ŃüÖŃéŗķÜøŃü½ķćŹĶ”üŃü¬ÕĮ╣Õē▓ŃéƵīüŃüŻŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüķģŹńĮ«ŃüÖŃéŗÕĀ┤µēĆŃü¬Ńü®ŃéÆķü®ÕłćŃü½Õłżµ¢ŁŃüŚŃü¬ŃüæŃéīŃü░Ńü¬ŃéŖŃüŠŃüøŃéōŃĆé
Ńü¬Ńü«Ńü¦ŃĆüõ╗ŖÕø×Ńü»iOSŃü¦õĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗŃé│Ńā│ŃāłŃāŁŃā╝Ńā½ķā©ÕōüŃü«ÕÉŹń¦░Ńü©ÕĮ╣Õē▓Ńü½ŃüżŃüäŃü”ŃüŖĶ®▒ŃüŚŃüŚŃüŠŃüÖŃĆé
ŃĆīSwitchŃĆŹ
SwitchŃü»Ķ©ŁÕ«ÜŃü¬Ńü®Ńü¦ŃéłŃüÅĶ”ŗŃüŗŃüæŃéŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
ONŃü©OFFŃü«ÕłćŃéŖµø┐ŃüłŃü¦õĮ┐ŃéÅŃéīŃü”ŃüäŃéŗķā©ÕōüŃü¦ŃüÖŃĆé


ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
┬Āõ╗ŖÕø×Ńü»ŃéóŃéżŃé│Ńā│Ńü½ŃüżŃüäŃü”ŃüŖĶ®▒ŃüŚŃüŠŃüÖŃĆé
ŃāæŃéĮŃé│Ńā│ŃéäŃé╣Ńā×Ńā╝ŃāłŃāĢŃé®Ńā│ŃéÆõĮ┐ŃüŻŃü”ŃüäŃéŗŃü©ŃĆüÕż¦Õ░ŵ¦śŃĆģŃü¬ŃéóŃéżŃé│Ńā│ŃéÆĶ”ŗŃéŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüØŃü«ŃéóŃéżŃé│Ńā│ŃéÆõĮ£ŃéŗķÜøŃü½ń¦üŃü»µé®ŃüŠŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ŃéóŃéżŃé│Ńā│Ńü»ŃĆüŃü®Ńü«ŃéłŃüåŃü¬µ®¤ĶāĮŃüīõĮ┐ŃüłŃéŗŃü«ŃüŗŃéÆĶĪ©ŃüŚŃü”ŃüäŃéŗŃü«Ńü¦ŃĆüŃéóŃāŚŃā¬Ńü¬Ńü®ŃéÆõĮ┐ŃüŻŃü”ŃüäŃü”ŃĆīŃüōŃü«ŃéóŃéżŃé│Ńā│Ńü»Ńü®Ńü«ŃéłŃüåŃü¬µ®¤ĶāĮŃéÆĶĪ©ŃüŚŃü”ŃüäŃéŗŃü«ŃüĀŃéŹŃüåŃüŗ’╝¤ŃĆŹŃü©Ńü¬ŃüŻŃü”Ńü»ŃĆüÕø░ŃéŗŃü«Ńü¦ŃüÖŃĆé
ń¦üŃüīŃéóŃéżŃé│Ńā│ŃéÆõĮ£ŃéŗķÜøŃü½ŃĆüŃüōŃü«ŃāćŃéČŃéżŃā│Ńü¦Ńü®Ńü«ŃéłŃüåŃü¬µ®¤ĶāĮŃüīõĮ┐ŃüłŃéŗŃü«ŃüŗŃéƵ£¼ÕĮōŃü½ÕłåŃüŗŃéŖŃéäŃüÖŃüÅĶĪ©ŃüøŃü”ŃüäŃéŗŃüĀŃéŹŃüåŃüŗ…Ńü©µé®ŃéĆŃü«ŃééŃüØŃü«ŃéłŃüåŃü¬ńÉåńö▒ŃüīŃüéŃéŗŃüŗŃéēŃü¦ŃüÖŃĆé
Ńü¬Ńü«Ńü¦ŃĆüŃéóŃéżŃé│Ńā│ŃéÆŃāćŃéČŃéżŃā│ŃüÖŃéŗÕü┤ŃüīŃü®Ńü«ŃéłŃüåŃü¬µ®¤ĶāĮŃü¬Ńü«ŃüŗŃéÆŃüŚŃüŻŃüŗŃéŖŃü©ńÉåĶ¦ŻŃüŚŃü”ŃāóŃāüŃā╝ŃāĢŃéƵż£Ķ©ÄŃüÖŃéŗŃüōŃü©ŃüīÕż¦ÕłćŃü¬Ńü«Ńü¦ŃüÖŃĆé
µé®ŃéĆŃü╣ŃüŹŃāØŃéżŃā│ŃāłŃü»Ķē▓ŃĆģŃüéŃéŖŃüŠŃüÖŃüīõ╗ŖÕø×Ńü»ŃāóŃāüŃā╝ŃāĢŃéÆŃāĪŃéżŃā│Ńü½ŃüŖĶ®▒ŃüŚŃüŚŃü”ŃüäŃüŹŃüŠŃüÖŃĆé
┬Ā ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«µ¢░õ║║ŃĆüŃāŗŃéŁŃü¦ŃüÖŃĆé
ķģŹĶē▓ŃéÆŃüÖŃéŗķÜøŃü½Ķ┐ĘŃüåŃüōŃü©Ńü»ŃüéŃéŖŃüŠŃüøŃéōŃüŗ’╝¤
ķģŹĶē▓µ¼Īń¼¼Ńü¦Õģ©õĮōŃü«ÕŹ░Ķ▒ĪŃéäńø«ń½ŗŃüżķā©ÕłåŃüīÕżēŃéÅŃéŗŃü«Ńü¦ŃĆüµē▒ŃüäŃüīķøŻŃüŚŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ń¦üŃü»ķģŹĶē▓ŃüÖŃéŗķÜøŃü½ŃĆüŃé½Ńā®Ńā╝ŃāæŃāŹŃā½Ńü¦Ķē▓Ńü«Õżēµø┤ŃéÆń╣░ŃéŖĶ┐öŃüŚŃü”µé®ŃéƵÖéķ¢ōŃüīŃüéŃéŖŃüŠŃüÖŃĆé
µé®ŃéƵÖéķ¢ōŃéÆÕ░æŃüŚŃü¦ŃééµĖøŃéēŃüøŃü¤Ńéēõ╗¢Ńü«õĮ£µźŁŃü½µÖéķ¢ōŃüīõĮ┐ŃüłŃéŗŃü«Ńü¦Ńü»Ńü¬ŃüäŃüŗŃü©ÕĖĖŃĆģĶĆāŃüłŃü”ŃüäŃüŠŃüÖŃĆé
ń¦üŃü«ŃéłŃüåŃü¬µ¢░õ║║ŃāćŃéČŃéżŃāŖŃā╝Ńü¦Ńü»ÕżÜŃüÅŃü«µÖéķ¢ōŃéÆõĮ┐ŃüŻŃü”ŃüŚŃüŠŃüåŃüōŃü©ŃüīÕżÜŃüäŃüŗŃééŃüŚŃéīŃüŠŃüøŃéōŃüīŃĆüńĄīķ©ōĶ▒ŖÕ»īŃü¬ŃāćŃéČŃéżŃāŖŃā╝Ńü¦ŃüéŃéīŃü░ŃĆüµ»öĶ╝āńÜäŃé╣ŃāĀŃā╝Ńé║Ńü½µ▒║ŃüŠŃéŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
iPhone 6Ńü©iPhone 6 PlusŃüīńÖ║ÕŻ▓ŃüĢŃéīŃü¤ŃüōŃü©Ńü½ŃéłŃéŖŃĆüiPhoneŃéóŃāŚŃā¬Ńü«õĖ¢ńĢīŃü½ŃééŃāÉŃā¬ŃéóŃā¢Ńā½Õī¢Ńü«µ│óŃüīµŖ╝ŃüŚÕ»äŃüøŃü”ŃüŗŃéē’╝æÕ╣┤ÕŹŖŃüīńĄīŃü©ŃüåŃü©ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
iOSŃü¦Ńü»ńĢ░Ńü¬ŃéŗĶ¦ŻÕāÅÕ║”ŃéƵīüŃüżŃāćŃāÉŃéżŃé╣ķ¢ōŃü¦ŃééŃĆüÕÉīŃüśĶ”üń┤ĀŃü»ÕÉīŃüśńē®ńÉåŃéĄŃéżŃé║Ńü¦ĶĪ©ńż║ŃüĢŃéīŃéŗŃéłŃüåŃü½Ķ©ŁĶ©łŃüĢŃéīŃü”ŃüäŃü”(µ│©1)ŃĆüõŠŗŃüłŃü░iPhone 5Ńü¦1cmŃü«Õż¦ŃüŹŃüĢŃü¦ĶĪ©ńż║ŃüĢŃéīŃü”ŃüäŃéŗŃééŃü«Ńü»ŃĆüńö╗ķØóŃüīÕż¦ŃüŹŃüÅŃü¬ŃüŻŃü¤iPhone 6 / 6 PlusŃü¦Ńéé1cmŃü¦ĶĪ©ńż║ŃüĢŃéīŃüŠŃüÖŃĆéķģŹńĮ«ŃüÖŃéŗĶ”üń┤ĀŃü«ŃéĄŃéżŃé║Ńü»ÕÉīŃüśŃü¦ŃüÖŃüīŃĆüķģŹńĮ«ŃüÖŃéŗŃāĢŃéŻŃā╝Ńā½ŃāēŃü«Õż¦ŃüŹŃüĢŃü»ńĢ░Ńü¬ŃüŻŃü”ŃüäŃéŗŃü«Ńü¦ŃĆü’╝æńö╗ķØóŃü«õĖŁŃü½ĶĪ©ńż║Õć║µØźŃéŗĶ”üń┤ĀŃü«µĢ░ŃüīÕżēÕī¢ŃüŚŃü”ŃüäŃéŗŃü©ŃüäŃüåŃüōŃü©Ńü¦ŃééŃüéŃéŖŃüŠŃüÖŃĆé
iPhone 5Ńü¦Ńééńö╗ķØóŃéĄŃéżŃé║Ńü«Õżēµø┤ŃüīńÖ║ńö¤ŃüŚŃü”ŃüäŃüŠŃüŚŃü¤ŃüīŃĆüńĖ”µ¢╣ÕÉæŃü«Ńü┐ŃüĀŃüŻŃü¤Ńü¤ŃéüŃĆüŃéóŃāŚŃā¬Ńü«µĆ¦µĀ╝Ńü½ŃéłŃüŻŃü”Ńü»ŃüØŃéīŃü╗Ńü®Õż¦ŃüŹŃü¬ÕĮ▒ķ¤┐ŃéÆÕÅŚŃüæŃüÜŃü½µĖłŃéōŃü¦ŃüäŃü¤ÕĀ┤ÕÉłŃééŃüéŃéŖŃüŠŃüŚŃü¤ŃĆéŃüŚŃüŗŃüŚŃĆüiPhone 6 / 6 PlusŃü¦Ńü»µ©¬µ¢╣ÕÉæŃü«Ķ¦ŻÕāÅÕ║”ŃééµŗĪÕ╝ĄŃüĢŃéīŃü¤Ńü¤ŃéüŃĆüŃüōŃéīŃüŠŃü¦Ńü»ÕĮ▒ķ¤┐ŃüīÕ░æŃü¬ŃüŗŃüŻŃü¤ŃéóŃāŚŃā¬Ńü¦Ńééµ¢░Ńü¤Ńü½Ķ¬┐µĢ┤ŃüīÕ┐ģĶ”üŃü©Ńü¬ŃéŗŃé▒Ńā╝Ńé╣ŃüīÕżÜŃĆģĶĄĘŃüŹŃü”ŃüäŃüŠŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü«Ńā¢ŃāŁŃé░Ńü»ŃĆü9µ£ł6µŚźŃü½Ńā¬Ńā¬Ńā╝Ńé╣ŃüŚŃü¤AndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃĆīAndroidµ©Öµ║¢UIĶ”ŗµ£¼ŃĆŹŃü«ŃüöµĪłÕåģŃü¦ŃüÖŃĆé
ŃüōŃü«ŃéóŃāŚŃā¬Ńü»ŃĆüGoogleńżŠĶŻĮŃü«ķ¢ŗńÖ║ńÆ░ÕóāŃéäŃā®ŃéżŃā¢Ńā®Ńā¬Ńü½ńö©µäÅŃüĢŃéīŃü”ŃüäŃéŗUIŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃéÆÕÅ»ĶāĮŃü¬ķÖÉŃéŖŃāćŃāĢŃé®Ńā½ŃāłŃü«ńŖȵģŗŃü¦ĶĪ©ńż║ŃüÖŃéŗŃüōŃü©ŃéÆńø«ńÜäŃü½õĮ£µłÉŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃĆé
ŃéóŃāŚŃā¬Ńü«õ╝üńö╗ŃéäĶ©ŁĶ©łµÖéŃü½ŃĆīŃüōŃü«ŃāæŃā╝ŃāäŃü»ŃāćŃāĢŃé®Ńā½ŃāłŃü¦Ńü®ŃéōŃü¬Ķē▓ŃüĀŃüŻŃüæ’╝¤ŃĆŹŃĆīŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü«ķüĢŃüåń½»µ£½Ńü¦ĶĪ©ńż║ŃüīÕżēŃéÅŃéŗŃéōŃüĀŃüŻŃüæ’╝¤ŃĆŹŃü¬Ńü®Ńü©ń¢æÕĢÅŃüīÕć║Ńü¤Ńü©ŃüŹŃü«ÕÅéĶĆāŃü©ŃüŚŃü”ŃüöÕł®ńö©ŃüÅŃüĀŃüĢŃüäŃĆé
ķ¢ŗńÖ║µÖéŃü«ŃāćŃāĢŃé®Ńā½ŃāłńŖȵģŗŃü¦ŃüéŃéŗŃāåŃā╝Ńā×ŃĆīAppCompatŃĆŹŃü¦õĮ£µłÉŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃü«Ńü¦ŃĆüAndroid4.2õ╗źķÖŹŃü«Androidń½»µ£½Ńü¦ÕŗĢõĮ£ŃüŚŃüŠŃüÖŃĆéĶżćµĢ░Ńü«ń½»µ£½Ńü¦ÕŗĢõĮ£ŃüĢŃüøŃéŗŃüōŃü©Ńü½ŃéłŃéŖŃāÉŃā╝ŃéĖŃā¦Ńā│ķ¢ōŃü«ĶĪ©ńż║ŃéƵ»öĶ╝āŃü¦ŃüŹŃüŠŃüÖŃĆé

Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝Ńééķ¢ŗńÖ║ŃāćŃāĢŃé®Ńā½ŃāłŃü«primaryColor, colorPrimaryDark, colorAccentŃüīĶ©ŁÕ«ÜŃüĢŃéīŃü”ŃüäŃüŠŃüÖŃüīŃĆüŃé¬ŃāŚŃéĘŃā¦Ńā│ŃāĪŃāŗŃāźŃā╝ŃüŗŃéēķüĖµŖ×ŃüÖŃéŗŃüōŃü©Ńü¦Ńā¢Ńā®Ńā│ŃāēŃé½Ńā®Ńā╝ŃéÆÕēŖķÖżŃüŚŃü¤ŃĆīDarkŃĆŹŃĆīLightŃĆŹŃĆīLight(DarkToolbar)ŃĆŹŃééńó║Ķ¬ŹŃüÖŃéŗŃüōŃü©ŃüīŃü¦ŃüŹŃüŠŃüÖŃĆé
ŃĆīõ╗¢Ńü½Ńééń¤źŃéŖŃü¤ŃüäŃé¬Ńā¢ŃéĖŃé¦Ńé»ŃāłŃüīŃüéŃéŗ’╝üŃĆŹŃéäŃĆīUIŃāćŃéČŃéżŃā│Ńü¦µēŗŃéÆĶ▓ĖŃüŚŃü”Ńü╗ŃüŚŃüä’╝üŃĆŹŃü¬Ńü®Ńé½Ńé╣Ńé┐Ńā×ŃéżŃé║Ńü«ŃüöĶ”üµ£øŃüīŃüéŃéŖŃüŠŃüŚŃü¤ŃéēŃĆüõĖŗŃü«Ńā¬Ńā│Ńé»ŃéÆŃé»Ńā¬ŃāāŃé»ŃüŚŃü”ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖŃüŗŃéēŃüŖÕĢÅÕÉłŃüøŃüÅŃüĀŃüĢŃüäŃĆé

ŃāĢŃé¦ŃāÄŃāĪŃāŖŃā╗Ńā×ŃāäŃéŁŃā©Ńü¦ŃüÖŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃü«Õ¢ČµźŁŃāćŃāóńö©Ńü½Ķć¬ÕŗĢĶ╗ŖŃéżŃā│ŃāæŃāŹŃü«HMIŃāŚŃāŁŃāłŃé┐ŃéżŃāŚŃéÆÕłČõĮ£ŃüŚŃüŠŃüŚŃü¤ŃĆé
ŃāĪŃā╝Ńé┐Ńā╝ŃāæŃāŹŃā½ŃĆüŃé╗Ńā│Ńé┐Ńā╝ŃāćŃéŻŃé╣ŃāŚŃā¼ŃéżŃĆüŃé╣ŃāåŃéóŃā¬Ńā│Ńé░Ńé╣ŃéżŃāāŃāüŃü«ķ¢óõ┐éŃü©µ®¤ĶāĮķģŹÕłåŃéƵ£Ćķü®Õī¢ŃüŚŃü”ŃĆīńÉåĶ¦ŻŃüŚŃéäŃüÖŃüÅŃĆŹŃĆīµōŹõĮ£ŃüŚŃéäŃüÖŃüÅŃĆŹŃĆīķ½śŃüäĶ│¬µä¤ŃĆŹŃéƵ©Īń┤óŃüÖŃéŗŃü¤ŃéüŃü«ŃāŚŃāŁŃāłŃé┐ŃéżŃāŚŃü¦ŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃü«ŃĆīŃüŖŃüŻŃüĪŃéāŃéōŃĆŹŃü¦ŃüÖŃĆé
ÕēŹÕø×Ńü½Õ╝ĢŃüŹńČÜŃüŹAndroidŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆķ¢ŗńÖ║ŃüÖŃéŗķÜøŃü«Ńé╣Ńé┐ŃéżŃā½Ķē▓Ńü«Ķ©ŁÕ«ÜŃü½ŃüżŃüäŃü”Ńü¦ŃüÖŃĆé
õ╗ŖÕø×Ńü»ŃĆüŃāĆŃéżŃéóŃāŁŃé░ŃüĖŃü«ÕĮ▒ķ¤┐ŃéƵøĖŃüŹŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
õ╗ŖÕø×Ńü«µ»öĶ╝āŃü½õĮ┐ńö©ŃüŚŃü¤Ńü«Ńü»ŃéłŃüÅõĮ┐ŃéÅŃéīŃéŗŃāĆŃéżŃéóŃāŁŃé░Ńü¦õ╗źõĖŗŃü«ŃééŃü«Ńü¦ŃüÖŃĆé
Ńā╗ŃéóŃā®Ńā╝ŃāłŃāĆŃéżŃéóŃāŁŃé░’╝łŃāĪŃāāŃé╗Ńā╝ŃéĖŃĆüÕŹśķüĖµŖ×Ńā¬Ńé╣ŃāłŃĆüĶżćµĢ░ķüĖµŖ×Ńā¬Ńé╣Ńāł’╝ē
Ńā╗µŚźõ╗śŃāöŃāāŃé½Ńā╝ŃāĆŃéżŃéóŃāŁŃé░
Ńā╗µÖéķ¢ōŃāöŃāāŃé½Ńā╝ŃāĆŃéżŃéóŃāŁŃé░
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ