こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
iPhone 6とiPhone 6 Plusが発売されたことにより、iPhoneアプリの世界にもバリアブル化の波が押し寄せてから1年半が経とうとしています。
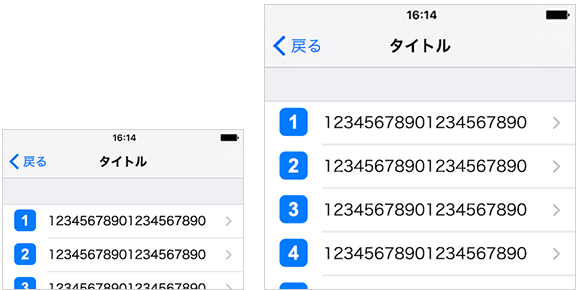
iOSでは異なる解像度を持つデバイス間でも、同じ要素は同じ物理サイズで表示されるように設計されていて(注1)、例えばiPhone 5で1cmの大きさで表示されているものは、画面が大きくなったiPhone 6 / 6 Plusでも1cmで表示されます。配置する要素のサイズは同じですが、配置するフィールドの大きさは異なっているので、1画面の中に表示出来る要素の数が変化しているということでもあります。
iPhone 5でも画面サイズの変更が発生していましたが、縦方向のみだったため、アプリの性格によってはそれほど大きな影響を受けずに済んでいた場合もありました。しかし、iPhone 6 / 6 Plusでは横方向の解像度も拡張されたため、これまでは影響が少なかったアプリでも新たに調整が必要となるケースが多々起きています。
どの端末でも適切な表示を行うには、初めからこのバリアブル化を想定した設計をしておくことが重要となりますが、それよりも以前に設計していたアプリを継続させる場合には、予算や工数の都合上、対応が難しいというケースもあります。
また、ゲームのように、アプリの性質としてそもそもバリアブル化が適さないというケースも考えられます。
このようなケースを想定してか、iOSの開発環境にはスケーリングモードという設定があり、2つの方法による対応が可能となっています。
しかし、この2つの概念がなかなか理解しづらく、iPhone 6 / 6 Plusから1年以上経過した今でも完全には浸透していないのが実情のようです。今回はこの2つの方法を簡単に説明したいと思いますが、それぞれの方法に対して公式な名称が存在しないため、私たちは便宜上「領域拡張」と「ズーム」という名称で扱うことにしています。
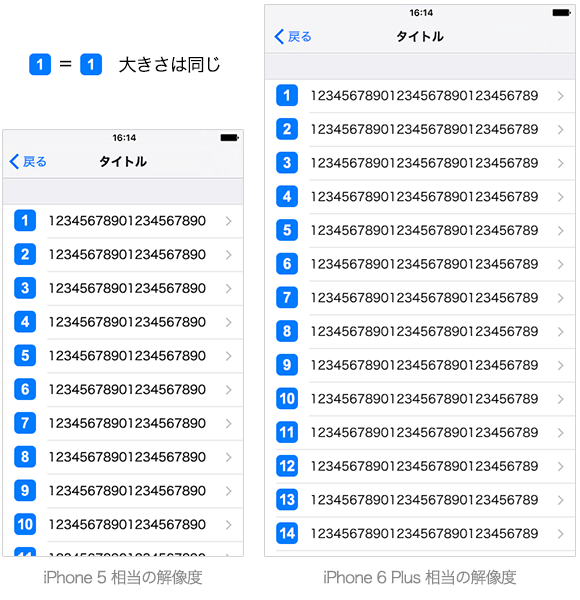
領域拡張
メリット:高解像度の端末では、1画面に表示出来る情報量を増やすことが出来る
デメリット:それぞれの解像度で成立しているか確認する必要がある
iOSの設計思想に則り、異なる解像度の端末でも、同じ要素は同じサイズで表示させようという方法です。ステータスエリアやナビゲーションバー等のOS側が備えているコントロール類も含めて、すべてが同じサイズで表示されるようになります。
ガイドライン等で公に謳われているわけではありませんが、基本的にはこちらの方法が推奨されているようです。
解像度によって1画面に表示出来る情報量が変わってくるため、どの解像度でも問題が起こらないように設計する必要があります。
設計の際はどの解像度を中心に考えるかが重要となりますが、現状ではiPod touchや今後発売されるiPhone SEと同じ、iPhone 5相当の解像度を基準かつ最小の解像度と想定しておくのが無難でしょう。
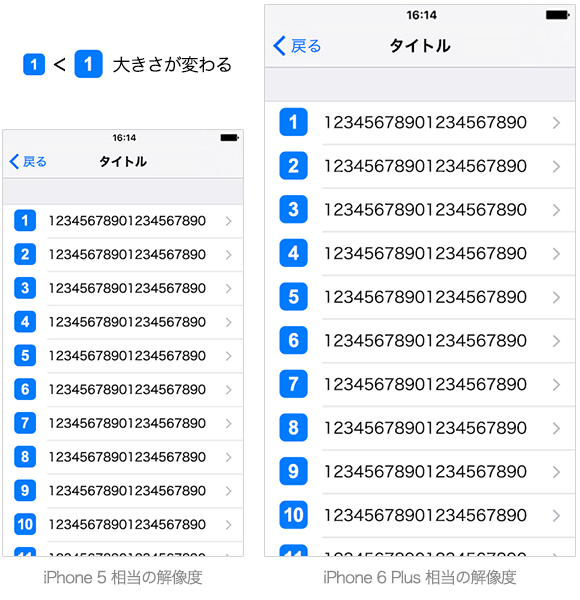
ズーム
メリット:1解像度のみの設計で、他の解像度も同じように表示させることが出来る
デメリット:高解像度の端末でも、1画面に表示出来る情報量は低解像度端末と変わらない
領域拡張とは逆に、端末の解像度に合わせて各要素を拡縮して表示させようという方法です。やはり、ステータスエリアやナビゲーションバーも含めたすべての要素が拡縮されるようになります。要素1つ1つを個別に拡縮するというより、組み上げた画面をまとめて拡縮するような形で、A4用紙にプリントしたものをコピー機でA3用紙に拡大コピーしていると言えば、イメージし易いでしょうか。
今現在、iPhone 5以降の端末は画面の縦横比が同じなので、とりあえず1サイズ作っておけば、iPhone 5以降の端末では一通り問題無く表示することが出来ます。多くのアプリで領域拡張よりもお手軽に設計が出来るはずです。
しかし、iPhone 5でもiPhone 6 Plusでも表示される情報量は同じになってしまうため、1画面でより多くの情報を表示させたいというニーズから高解像度の端末を購入したユーザーにとっては、非常に肩透かしな結果となってしまうかもしれません。
また、アプリの性質がズームに合致していれば良いのですが、そうでない場合、ユーザーに手抜き感が伝わってしまう可能性があります。
以上、2つの方法についてザックリとですが説明してみました。
iPhone SEの発売により、iPhone 5相当の解像度を持つ端末がまだまだ根強く残り続けることが予想されます。今後もこの2つのどちらを選ぶのかという問題は引きずっていくことになるはずなので、一度整理しておくとスタートアップがスムーズになるかもしれません。
注1
iPadはiPad miniやiPad proの登場により、この思想からは外れているようです。