
Windows 11ŃüīŃā¬Ńā¬Ńā╝Ńé╣ŃüĢŃéīŃü”ŃüŗŃéēŃüŚŃü░ŃéēŃüÅńĄīŃüĪŃüŠŃüŚŃü¤ŃüīŃĆüõĖ¢Ńü«õĖŁńÜäŃü¬ńøøŃéŖõĖŖŃüīŃéŖŃü»ŃüŠŃüĀÕŠ«Õ”ÖŃü¬ÕŹ░Ķ▒ĪŃü¦ŃüÖŃĆéń¦üŃééĶć¬Õ«ģńÆ░ÕóāŃü»11Ńü½ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃüŚŃü¤ŃééŃü«Ńü«ŃĆüŃé¬ŃāĢŃéŻŃé╣PCŃü»10Ńü«ŃüŠŃüŠŃĆéÕĮōķØóŃü»10Ńü¦Ķē»ŃüäŃüŗŃü¬ŌĆ”Ńü©ŃüäŃüåµä¤ŃüśŃĆé
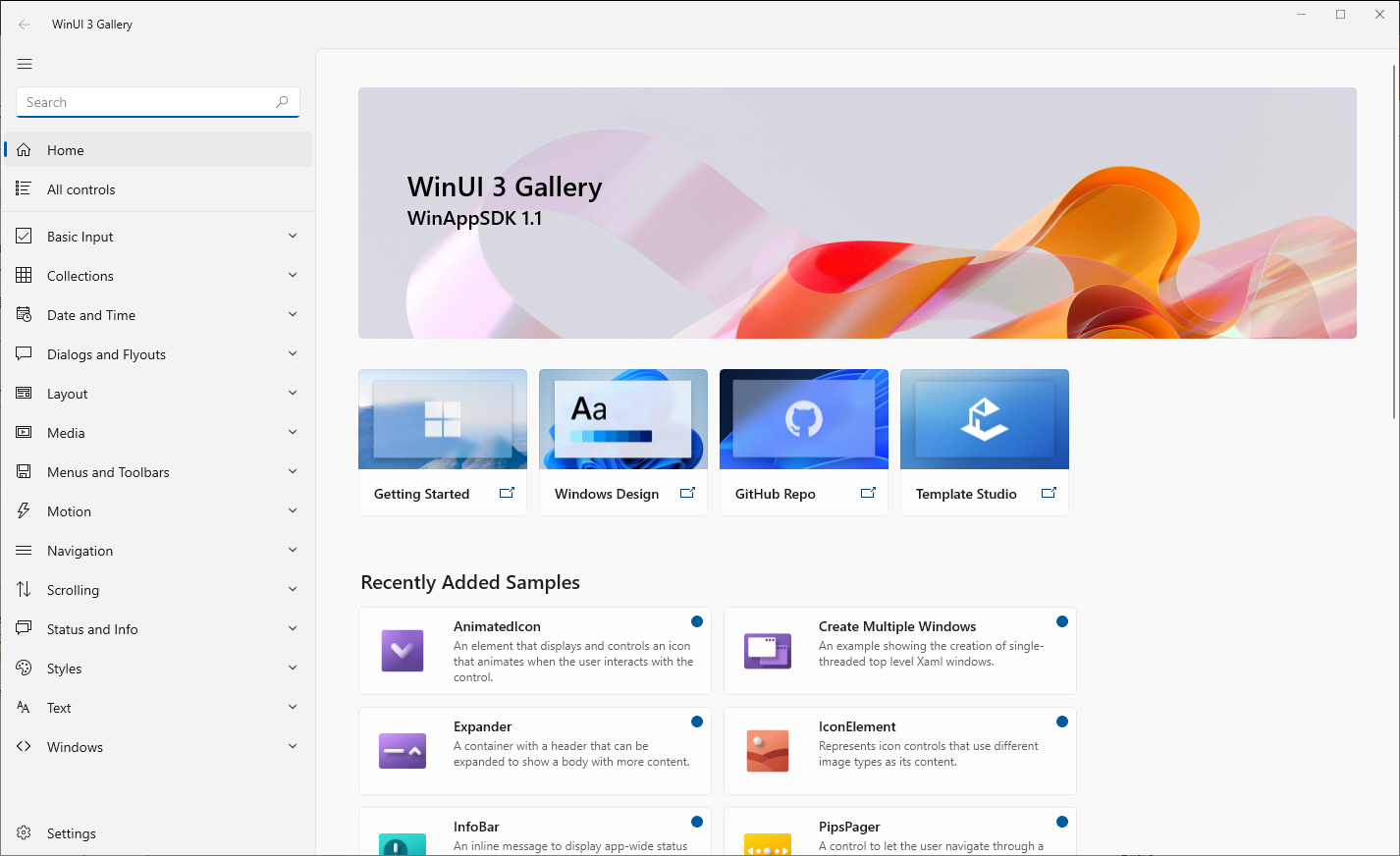
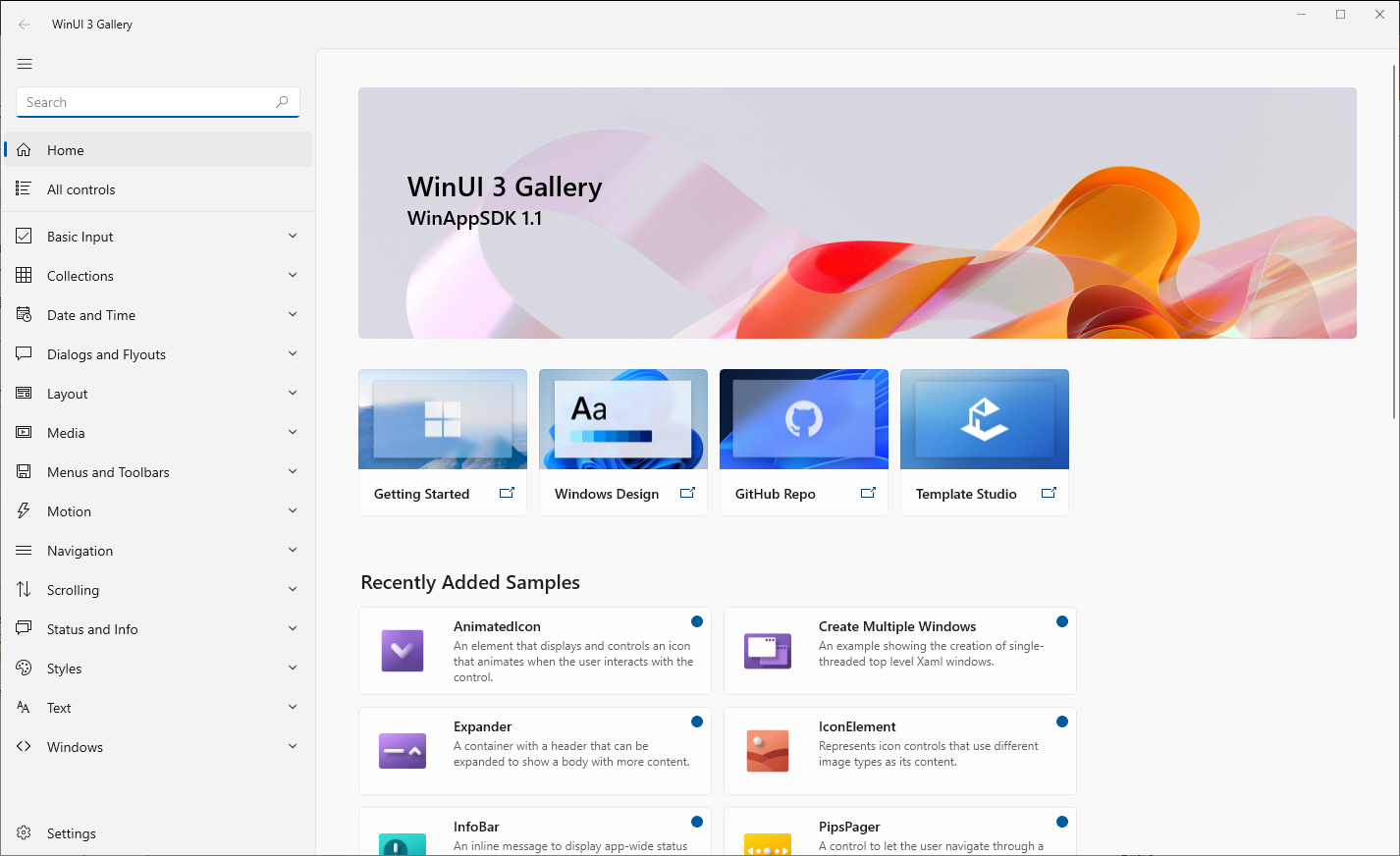
Ńü¤ŃüĀŃĆüŃüØŃéīŃü»ŃüØŃéīŃü©ŃüŚŃü”11Ńü«UIŃü»ÕŗēÕ╝ĘŃüŚŃü”ŃüŖŃüŗŃü¬ŃüæŃéīŃü░Ńü©ŃüäŃüåõ║ŗµāģŃééŃüéŃéŖŃüŠŃüÖŃĆéŃüØŃéōŃü¬ÕĀ┤ÕÉłŃü½ÕŖ®ŃüæŃü©Ńü¬ŃéŗŃü«ŃüīŃĆüMicrosoftŃüīÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃéŗ┬ĀWinUI 3 Gallery┬ĀŃü¦ŃüÖŃĆé
Microsoft StoreŃü¦Õģ¼ķ¢ŗŃüĢŃéīŃü”ŃüäŃéŗWindowsŃéóŃāŚŃā¬Ńü¬Ńü«Ńü¦ŃĆüŃé╣ŃāłŃéóŃéÆĶĄĘÕŗĢŃüŚŃü”ŃĆīWinUI 3 GalleryŃĆŹŃü¦µż£ń┤óŃüŚŃü”Ńü┐Ńü”õĖŗŃüĢŃüäŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«Ńā×ŃéżŃé»Ńü¦ŃüÖŃĆé
2022Õ╣┤1µ£łńÅŠÕ£©Ńü«ŃāĪŃéĖŃāŻŃā╝OSŃü«ŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ŃüżŃüäŃü”Ķ¬┐µ¤╗ŃüŚŃüŠŃüŚŃü¤’╝łĶ®│ń┤░Ńā¼ŃāØŃā╝ŃāłŃü»ŃüōŃüĪŃéē’╝ē
ÕÉäOSŃü©ŃééŃāÉŃā╝ŃéĖŃā¦Ńā│ŃéóŃāāŃāŚŃü½ŃéłŃéŖĶē▓ķģŹÕłåŃü©ń«ĪńÉåµ¢╣µ│ĢŃü½µēŗŃüīÕŖĀŃüłŃéēŃéīŃĆüõ╗źÕēŹŃü½µ»öŃü╣Ńü”ÕōüĶ│¬ŃüīÕÉæõĖŖŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ŌĆ╗WindowsŃü½ķ¢óŃüŚŃü”Ńü»ŃĆīFile ExplorerŃĆŹŃü©ŃĆīĶ©ŁÕ«Üń│╗ńö╗ķØóŃĆŹŃü¦UIŃü«Ńé╣Ńé┐ŃéżŃā½ŃüīńĢ░Ńü¬ŃéŗŃü¤ŃéüŃĆüÕĆŗÕłźŃü½ÕłåķĪ×ŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
Ķć¬ńäČŃü«ķó©µÖ»ŃéäĶć¬ńäČŃü«ķó©µÖ»ŃéÆĶāīµÖ»Ńü½ŃüŚŃü¤ÕåÖń£¤ŃéƵƫÕĮ▒ŃüŚŃü¤ķÜøŃü½ŃĆüÕż®µ░ŚŃüīĶē»ŃüÅŃü¬ŃüÅŃü”ŃĆüń®║ŃüīÕĖīµ£øķĆÜŃéŖŃü¦Ńü»Ńü¬ŃüäµÖéŃüŻŃü”ŃüéŃéŖŃüŠŃüøŃéōŃüŗ’╝¤
ŃüØŃéōŃü¬µÖéŃü½ŃĆüńö╗ÕāÅńĘ©ķøåŃéĮŃāĢŃāłŃü¦ń®║ŃüĀŃüæÕĖīµ£øķĆÜŃéŖŃü½ÕĘ«ŃüŚµø┐ŃüłŃü¤ŃüäŃü©µĆØŃüŻŃü”ŃééŃĆüńČ║ķ║ŚŃü½ÕŖĀÕĘźŃü¦ŃüŹŃü¬ŃüŗŃüŻŃü¤ŃéŖŃĆüõĮ£µźŁŃü½µÖéķ¢ōŃüīŃüŗŃüŗŃéŗŃüōŃü©ŃééŃüéŃéŗŃüŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüØŃüōŃü¦õ╗ŖÕø×Ńü»ŃĆüŃĆīPhotoshopŃĆŹŃü¦ń░ĪÕŹśŃü½ń®║ŃéÆÕżēŃüłŃéŗµ¢╣µ│ĢŃéÆń┤╣õ╗ŗŃüŚŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
Adobe Photoshop 2021ŃüŗŃéēŃü«µ¢░µ®¤ĶāĮŃĆīŃāŗŃāźŃā╝Ńā®Ńā½ŃāĢŃéŻŃā½Ńé┐Ńā╝ŃĆŹŃéÆŃüöÕŁśŃüśŃü¦ŃüŚŃéćŃüåŃüŗŃĆéõ╗źÕēŹŃüŠŃü¦Ńü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü¦ŃééŃĆīJPEGŃü«ŃāÄŃéżŃé║ÕēŖķÖżŃĆŹŃü¦ŃüéŃüŻŃü¤ŃéŖŃĆüŃĆīĶéīŃéÆŃé╣ŃāĀŃā╝Ńé║Ńü½ŃüÖŃéŗŃĆŹŃāĢŃéŻŃā½Ńé┐Ńā╝ŃüīŃüéŃéŖŃĆüõŠ┐Õł®µ®¤ĶāĮŃü©ŃüŚŃü”ÕŹüÕłåŃü¬ÕŹ░Ķ▒ĪŃü¦ŃüŚŃü¤ŃĆéŃüŚŃüŗŃüŚŃĆüµ£ĆĶ┐æŃü«ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃü¦ŃüĢŃéēŃü¬ŃéŗķĆ▓Õī¢ŃéÆķüéŃüÆŃü”ŃüäŃü¤ŃéłŃüåŃü¬Ńü«Ńü¦ŃĆüĶ┐ĮÕŖĀŃüĢŃéīŃü¤ŃāĢŃéŻŃā½Ńé┐Ńā╝Ńü«õĖŁŃü¦ķØóńÖĮŃüäŃü©µĆØŃüŻŃü¤ŃééŃü«ŃéÆŃāöŃāāŃé»ŃéóŃāāŃāŚŃüŚŃü”ń┤╣õ╗ŗŃüŚŃü”Ńü┐ŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
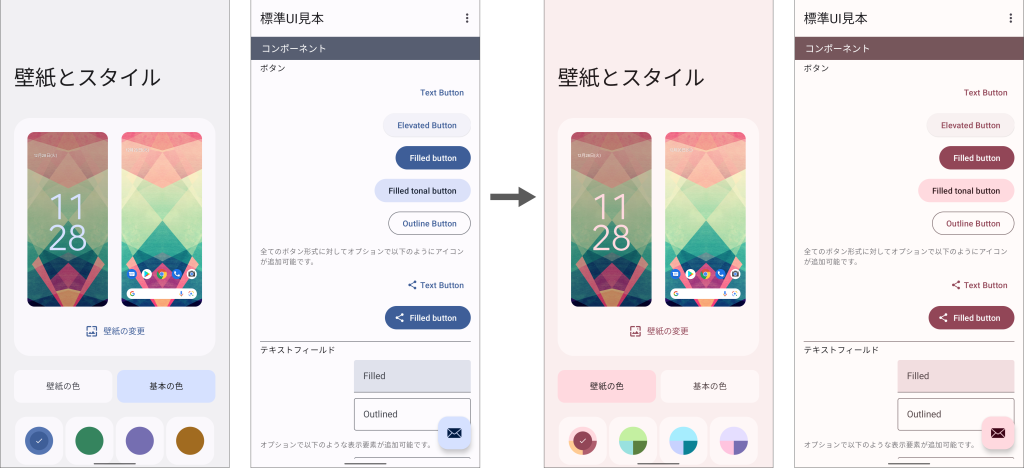
Android12Ńü¦ŃĆīŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝ŃĆŹŃü©ŃüäŃüåµ®¤ĶāĮŃüīµÉŁĶ╝ēŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé
ŃüōŃéīŃü»ŃĆüĶāīµÖ»Ķē▓Ńü½õĮ┐ńö©ŃüĢŃéīŃü”ŃüäŃéŗĶē▓ŃéƵŖĮÕć║ŃüŚŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝Ńü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«ŃéŁŃā╝Ńé½Ńā®Ńā╝Ńéäķ¢óķĆŻŃüÖŃéŗŃé½Ńā®Ńā╝ŃāæŃā¼ŃāāŃāłŃéÆÕżēµø┤ŃüÖŃéŗµ®¤ĶāĮŃü¦ŃüÖŃĆé
ŃüōŃéīŃü½ŃéłŃéŖŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝Ńü½Õ»ŠÕ┐£ŃüŚŃü”ŃüäŃéŗŃāøŃā╝ŃāĀŃéäŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃüīńĄ▒õĖĆŃüĢŃéīŃü¤Ķē▓Ķ¬┐Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
Ńü¤ŃüĀŃüŚŃĆüŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝Ńü½Õ»ŠÕ┐£ŃüŚŃü¬ŃüäŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéäŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝µ®¤ĶāĮŃüīńäĪŃüäAndroid11õ╗źÕēŹŃü¦ŃééÕŗĢõĮ£ŃüÖŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│ŃéÆõĮ£µłÉŃüÖŃéŗÕĀ┤ÕÉłŃĆüÕø║Õ«ÜŃü«Ńé½Ńā®Ńā╝ŃāæŃā¼ŃāāŃāłŃéÆõĮ£µłÉŃüŚŃü”ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½Ķ©ŁÕ«ÜŃüŚŃü”ŃüŖŃüÅÕ┐ģĶ”üŃüīŃüéŃéŖŃüŠŃüÖŃĆé
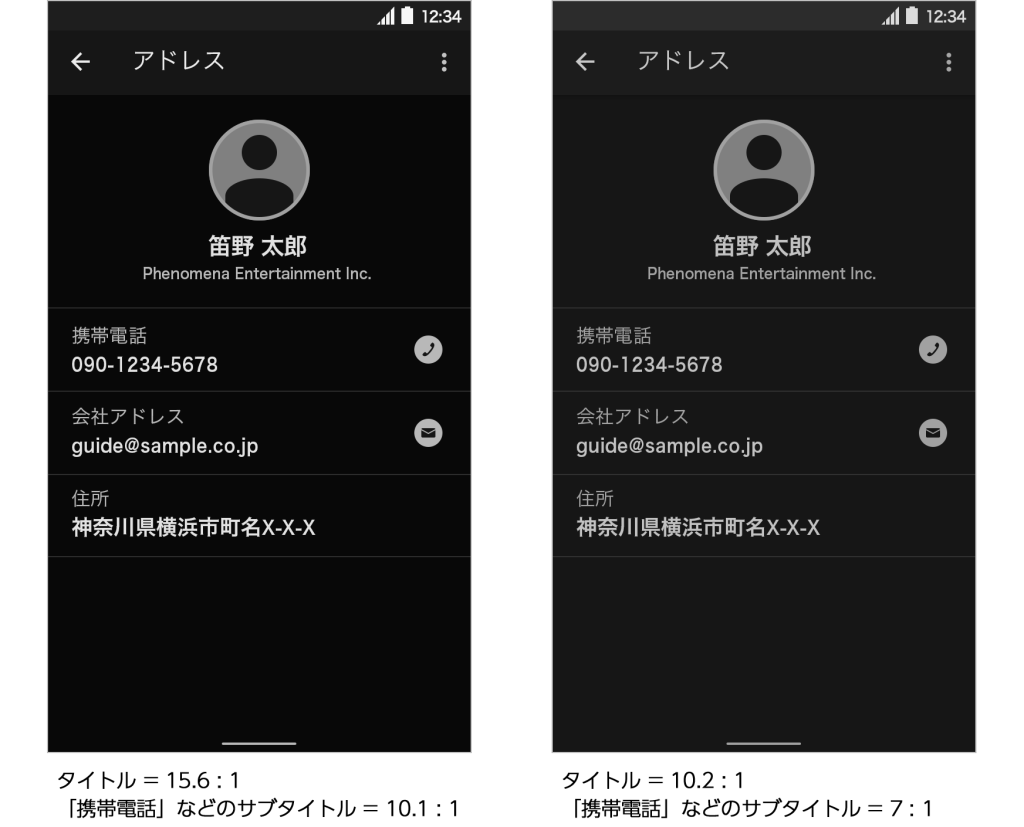
AndroidŃü«ŃāćŃéČŃéżŃā│Ńé¼ŃéżŃāēŃā®ŃéżŃā│Ńü½Ńü»ŃĆüŃĆīĶāīµÖ»Ńü©ÕēŹµÖ»’╝łµ¢ćÕŁŚŃéäŃā£Ńé┐Ńā│Ńü¬Ńü®’╝ēŃü«Ńé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»öŃüīŃĆü4.5:1õ╗źõĖŖŃéÆÕ«łŃéŗŃüōŃü©ŃĆŹŃü©Ķ©śĶ╝ēŃüĢŃéīŃü”ŃüäŃéŗŃü¤ŃéüĶē▓õ╗Ģµ¦śŃéƵ▒║Õ«ÜŃüÖŃéŗŃü½Ńü»ŃĆüŃü¬ŃüŗŃü¬ŃüŗķØóÕĆÆŃü¬ŃüōŃü©Ńü½Ńü¬ŃüŻŃü”ŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆüŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«Ńā×ŃéżŃé▒Ńā½Ńü¦ŃüÖŃĆé
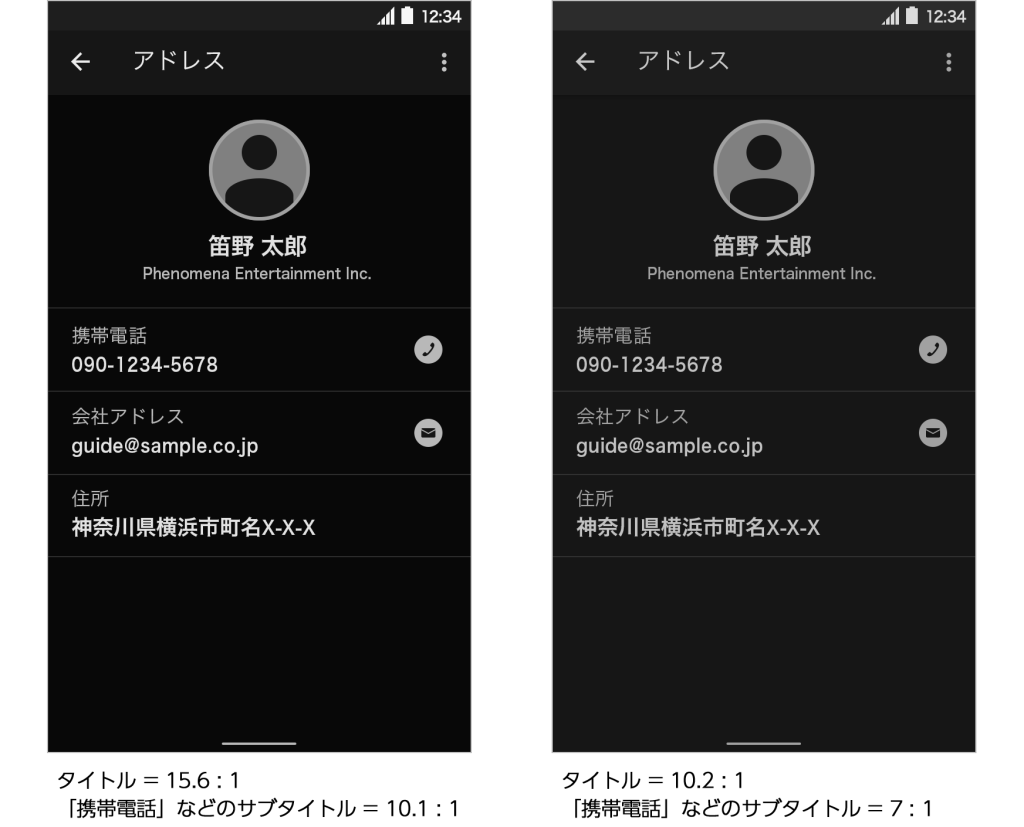
õ╗ŖÕø×Ńü»ŃĆīŃāĆŃā╝Ńé»ŃāóŃā╝ŃāēŃü½ŃüŖŃüæŃéŗķü®ÕłćŃü¬Ńé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»öŃü«ÕĆżŃĆŹŃéƵÄóŃéŖŃüŠŃüÖŃĆé
õĖŗÕø│Ńü»ŃĆüÕĘ”ÕÅ│õĖĪµ¢╣Ńü©ŃééW3CŃü«Ķ”ÅÕ«ÜŃü½ŃüéŃéŗ Ńā¼ŃāÖŃā½AAA’╝łŃé│Ńā│ŃāłŃā®Ńé╣Ńāłµ»ö7’╝Ü1õ╗źõĖŖ’╝ēŃéÆŃé»Ńā¬ŃéóŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
 ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃééŃüåŃĆüŃüöÕŁśŃüśŃü«µ¢╣ŃééÕżÜŃüäŃü©µĆØŃüäŃüŠŃüÖŃüīŃĆüGoogleŃü«UIÕÉæŃüæŃāćŃéČŃéżŃā│Ńé¼ŃéżŃāēŃā®ŃéżŃā│ŃüīŃĆīMaterial Design 3ŃĆŹŃü©ŃüŚŃü”Õż¦ŃüŹŃüÅÕżēµø┤ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé
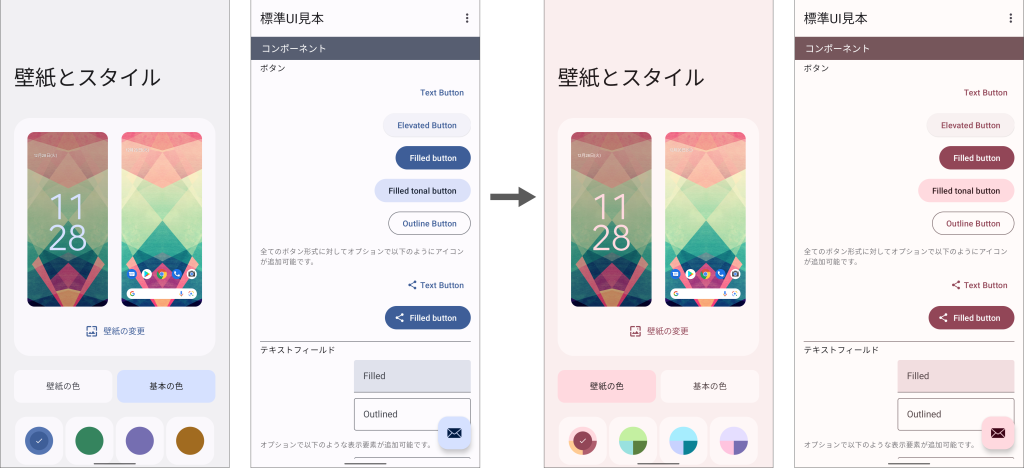
õĖĆńĢ¬Ķ®▒ķĪīŃü½Ńü¬ŃüŻŃü”ŃüäŃéŗŃü«Ńü»ŃĆüŃĆīŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝ŃĆŹŃü©Õæ╝Ńü░ŃéīŃéŗµ®¤ĶāĮŃü¦ŃüÖŃĆé
ŃĆīŃāĆŃéżŃāŖŃā¤ŃāāŃé»Ńé½Ńā®Ńā╝ŃĆŹŃü©Ńü»ŃĆüŃāøŃā╝ŃāĀŃéäŃāŁŃāāŃé»ńö╗ķØóŃü«ĶāīµÖ»ńö╗ÕāÅŃéÆÕżēµø┤ŃüÖŃéŗŃüōŃü©Ńü¦AndroidOSŃüīĶē▓ŃéƵŖĮÕć║ŃüŚŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½Ķ©ŁÕ«ÜŃüÖŃéŗŃé½Ńā®Ńā╝ŃāæŃā¼ŃāāŃāłŃüīõĮ£µłÉŃüĢŃéīŃüŠŃüÖŃĆé
Ńā”Ńā╝ŃéČŃā╝Ńü»ŃĆüõĮ£µłÉŃüĢŃéīŃü¤µ£ĆÕż¦4ŃāæŃé┐Ńā╝Ńā│’╝ŗÕ¤║µ£¼4Ķē▓ŃüŗŃéēÕźĮŃüŹŃü¬Ķē▓ŃéÆķüĖŃüČŃüōŃü©Ńü¦ŃĆüŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü«ŃéóŃé»Ńé╗Ńā│ŃāłŃü©Ńü¬ŃéŗĶē▓ŃéÆÕ»ŠÕ┐£ŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ÕÅŹµśĀŃüŚŃüŠŃüÖŃĆé
 ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
AndroidŃü«ŃéóŃāŚŃā¬ŃéóŃéżŃé│Ńā│Ńü»OSŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü½õ╝┤ŃüŻŃü”ÕŠÉŃĆģŃü½ÕżēÕī¢ŃüŚŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃüīŃĆüõ╗ŖńÅŠÕ£©Ńü»Adaptive Icon (ŃéóŃāĆŃāŚŃāåŃéŻŃā¢Ńā®Ńā│ŃāüŃāŻŃā╝ŃéóŃéżŃé│Ńā│) Ńü©ŃüäŃüåŃééŃü«ŃüīõĖ╗µĄüŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
Illustrator CC2018ŃüŗŃéēÕ«¤ĶŻģŃüĢŃéīŃü¤ŃĆīŃāæŃāÜŃāāŃāłŃā»Ńā╝ŃāŚŃĆŹŃü©ŃüäŃüåµ®¤ĶāĮŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃüōŃü«µ®¤ĶāĮŃéÆõĮ┐ŃüłŃü░Ńé┐ŃéżŃāłŃā½ńö╗ÕāÅŃü«ŃéłŃüåŃü¬Ķ¬┐µĢ┤Ńüīń░ĪÕŹśŃü½ĶĪīŃüåŃüōŃü©ŃüīŃü¦ŃüŹŃéŗŃü«Ńü¦ŃĆüĶ¬¼µśÄŃüŚŃü”ŃüäŃüōŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
µŚźµ£¼µÖéķ¢ōŃü«2021Õ╣┤6µ£ł8µŚźÕŹłÕēŹ2µÖéŃü½ĶĪīŃéÅŃéīŃü¤ŃĆüAppleŃü«ķ¢ŗńÖ║ĶĆģÕÉæŃüæŃé½Ńā│ŃāĢŃéĪŃā¼Ńā│Ńé╣ŃĆīWWDC21ŃĆŹŃü¦ŃĆīiPhoneŃĆŹŃéäŃĆīiPadŃĆŹŃéäŃĆīmacŃĆŹŃü¬Ńü®Ńü«ÕÉäOSŃü«ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃüīńÖ║ĶĪ©ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆéŃüØŃü«õĖŁŃü¦ŃééĶ®▒ķĪīŃü«õĖŁÕ┐āŃü½Ńü¬ŃéŖŃéäŃüÖŃüäŃĆüŃĆīiPhoneŃĆŹŃü«OSŃü¦ŃüéŃéŗŃĆīiOSŃĆŹŃü«ŃéóŃāāŃāŚŃāćŃā╝ŃāłÕģ©õĮōŃü©ŃüŚŃü”Ńü«ÕŹ░Ķ▒ĪŃü»ŃĆüŃāćŃéČŃéżŃā│Ńü«µ¢╣ÕÉæµĆ¦ŃüīÕż¦ŃüŹŃüÅÕżēŃéÅŃéŗŃéłŃüåŃü¬ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃü¦Ńü»Ńü¬ŃüÅŃĆüŃĆīõĮ┐ŃüäŃéäŃüÖŃüäńÆ░ÕóāŃéƵĢ┤ŃüłŃü”ŃüäŃüÅŃĆŹŃéłŃüåŃü¬ÕŹ░Ķ▒ĪŃü¦ŃüŚŃü¤ŃĆé
µ¼Īµ£¤iOSŃü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü»ŃĆīiOS15ŃĆŹŃü©Ńü¬ŃéŖŃüŠŃüÖŃüīŃĆüÕ»ŠÕ┐£ń½»µ£½Ńü»ŃĆīiOS14ŃĆŹŃü©ÕÉīµ¦śŃü¦ÕłćŃéŖµŹ©Ńü”ŃéēŃéīŃéŗń½»µ£½Ńü»Ńü¬ŃüäŃü¤ŃéüŃĆüŃĆīiPhone 6sŃĆŹŃéäŃĆīiPhone SE’╝łń¼¼1õĖ¢õ╗Ż’╝ēŃĆŹŃééÕ╝ĢŃüŹńČÜŃüŹŃéóŃāāŃāŚŃāćŃā╝ŃāłÕ»ŠĶ▒ĪŃü©Ńü¬ŃéŗŃéłŃüåŃü¦ŃüÖŃĆé
ŃüŠŃü¤ŃĆüŃĆīiOS15ŃĆŹŃü»2021Õ╣┤ń¦ŗŃü½Ńā¬Ńā¬Ńā╝Ńé╣õ║łÕ«ÜŃü¬Ńü«Ńü¦ŃüØŃéīŃüŠŃü¦õĮ┐ŃüłŃü¬ŃüäŃü¦ŃüÖŃĆéŃüØŃü«Ńü¤ŃéüŃĆüµ£¼Ķ©śõ║ŗŃü»õĮōķ©ōĶ½ćŃü©ŃüŚŃü”Ńü¦Ńü»Ńü¬ŃüÅŃĆüńÖ║ĶĪ©ŃüĢŃéīŃü¤õĖŁŃü¦ŃĆīõĮ┐ŃüäŃéäŃüÖŃüÅŃü¬ŃéŖŃüØŃüåŃĆŹŃü©µĆØŃüŻŃü¤ÕåģÕ«╣ŃéÆŃüäŃüÅŃüżŃüŗŃāöŃāāŃé»ŃéóŃāāŃāŚŃüŚŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ