
Windows 11がリリースされてからしばらく経ちましたが、世の中的な盛り上がりはまだ微妙な印象です。私も自宅環境は11にアップデートしたものの、オフィスPCは10のまま。当面は10で良いかな…という感じ。
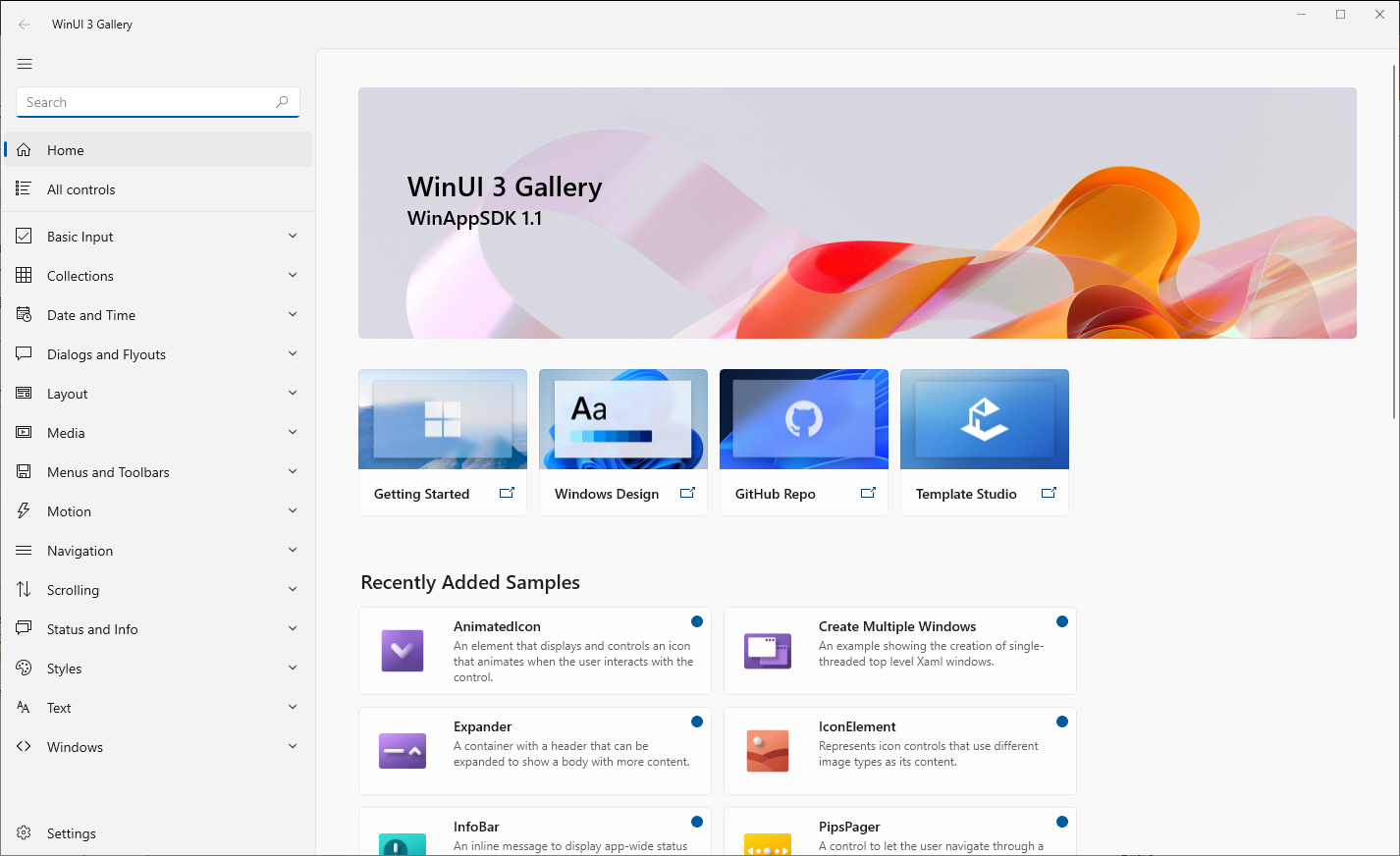
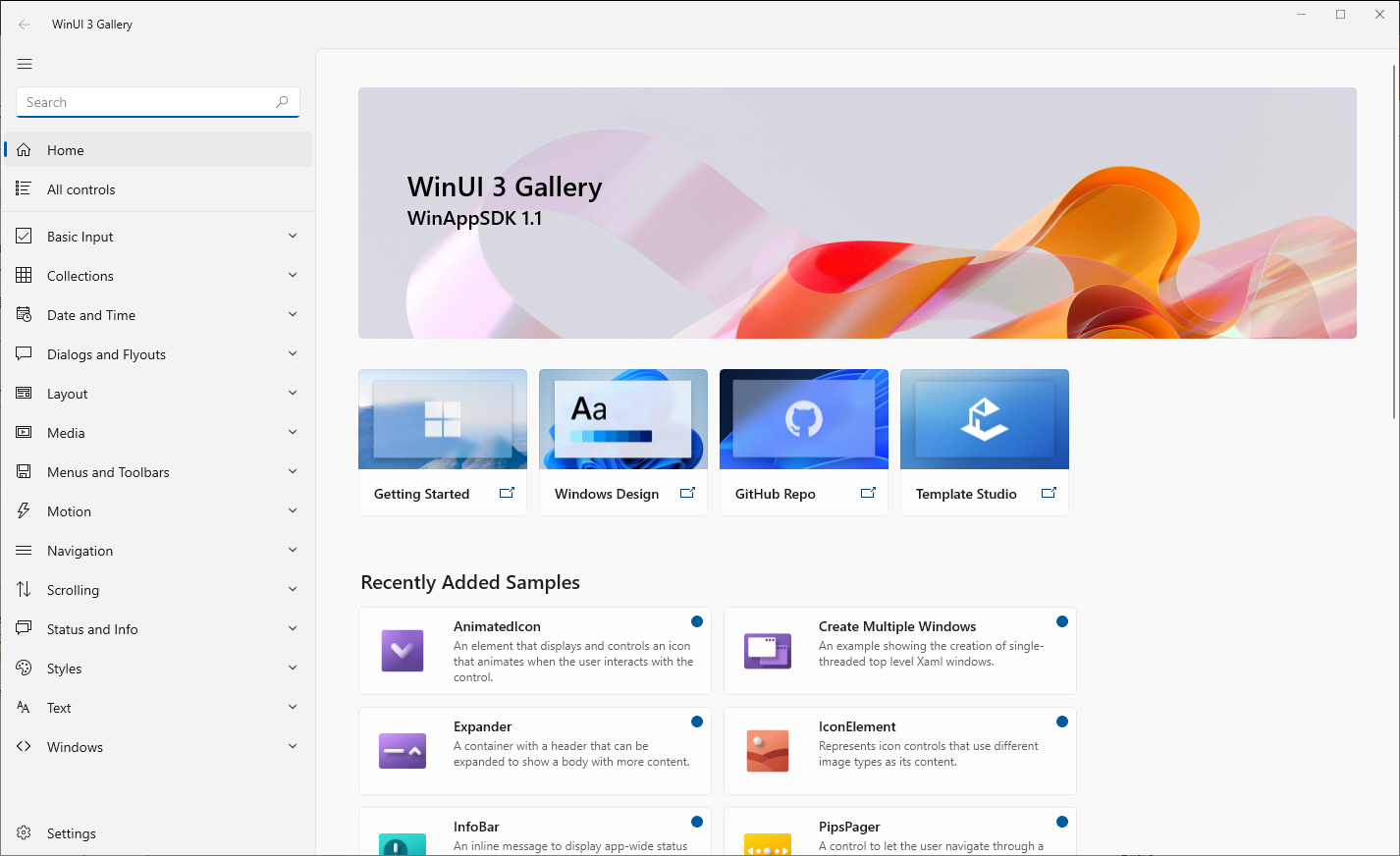
ただ、それはそれとして11のUIは勉強しておかなければという事情もあります。そんな場合に助けとなるのが、Microsoftが公開している WinUI 3 Gallery です。
Microsoft Storeで公開されているWindowsアプリなので、ストアを起動して「WinUI 3 Gallery」で検索してみて下さい。
続きを読む

こんにちは。
フェノメナエンターテインメント デザインチームのマイクです。
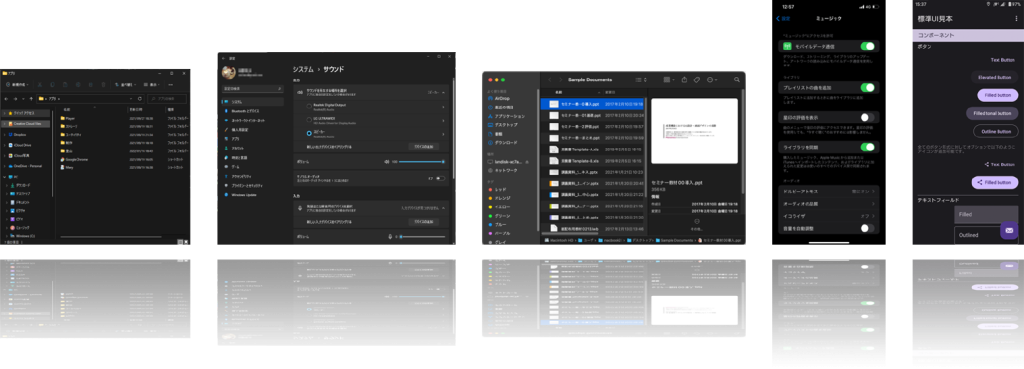
2022年1月現在のメジャーOSのダークモードについて調査しました(詳細レポートはこちら)
各OSともバージョンアップにより色配分と管理方法に手が加えられ、以前に比べて品質が向上しています。
※Windowsに関しては「File Explorer」と「設定系画面」でUIのスタイルが異なるため、個別に分類しています。
続きを読む
こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
自然の風景や自然の風景を背景にした写真を撮影した際に、天気が良くなくて、空が希望通りではない時ってありませんか?
そんな時に、画像編集ソフトで空だけ希望通りに差し替えたいと思っても、綺麗に加工できなかったり、作業に時間がかかることもあるかと思います。
そこで今回は、「Photoshop」で簡単に空を変える方法を紹介しようと思います。
続きを読む

こんにちは。すーさんです。
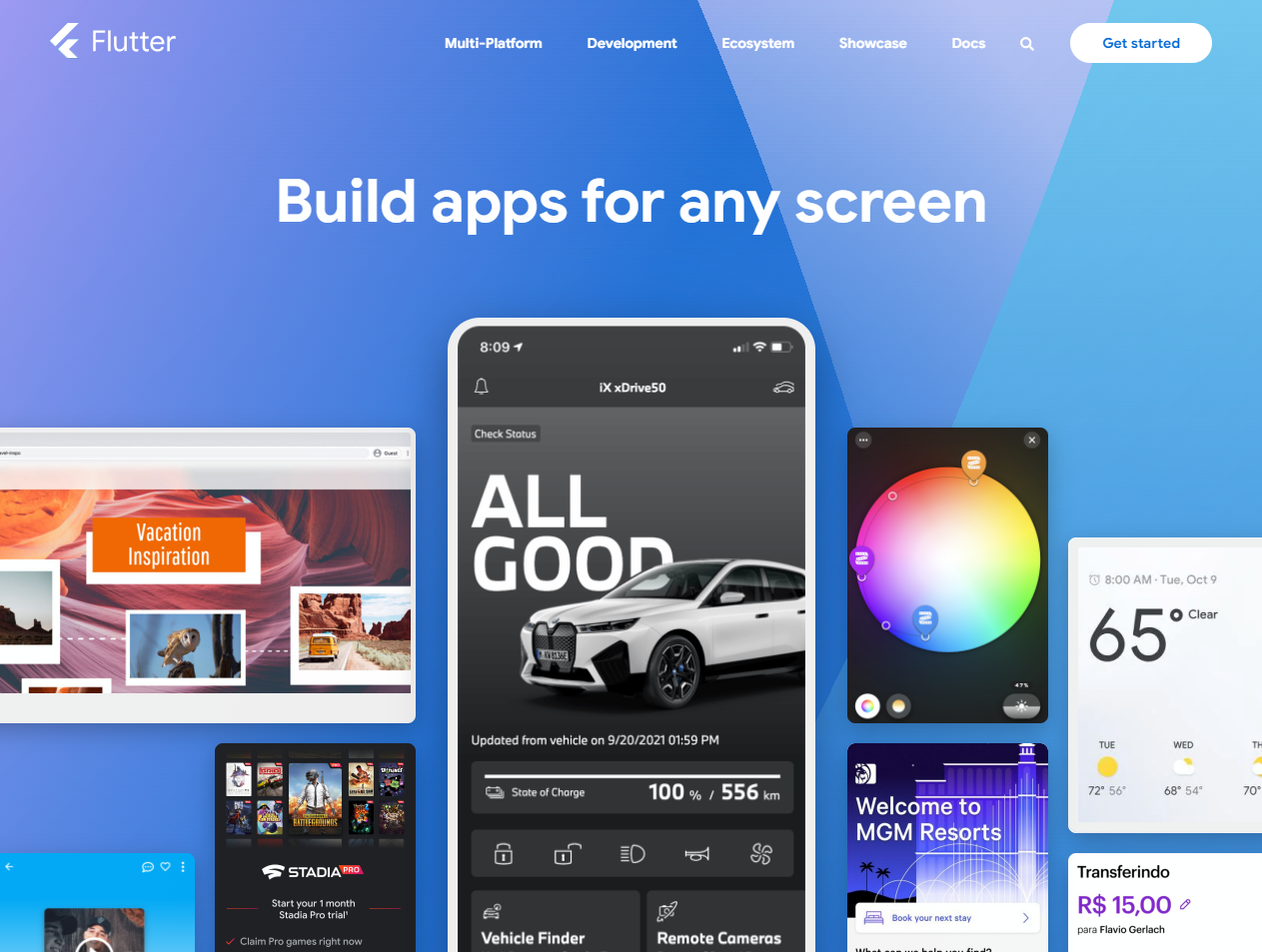
今回は、クロスプラットフォーム開発環境の1つであるFlutter(フラッター)について触れたいと思います。
「Flutter」は、Googleが開発したクロスプラットフォームのフレームワークになります。
現在リリースされているアプリケーションにも、Flutterで作成されているアプリが多くなってきています。
続きを読む

こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
Adobe Photoshop 2021からの新機能「ニューラルフィルター」をご存じでしょうか。以前までのバージョンでも「JPEGのノイズ削除」であったり、「肌をスムーズにする」フィルターがあり、便利機能として十分な印象でした。しかし、最近のアップデートでさらなる進化を遂げていたようなので、追加されたフィルターの中で面白いと思ったものをピックアップして紹介してみようと思います。
続きを読む
Android12で「ダイナミックカラー」という機能が搭載されました。
これは、背景色に使用されている色を抽出しダイナミックカラーに対応しているアプリケーションのキーカラーや関連するカラーパレットを変更する機能です。
これによりダイナミックカラーに対応しているホームやアプリケーションが統一された色調になります。
ただし、ダイナミックカラーに対応しないアプリケーションやダイナミックカラー機能が無いAndroid11以前でも動作するアプリケーションを作成する場合、固定のカラーパレットを作成してアプリケーションに設定しておく必要があります。
Androidのデザインガイドラインには、「背景と前景(文字やボタンなど)のコントラスト比が、4.5:1以上を守ること」と記載されているため色仕様を決定するには、なかなか面倒なことになってます。
続きを読む
こんにちは。
フェノメナエンターテインメント、デザインチームのマイケルです。
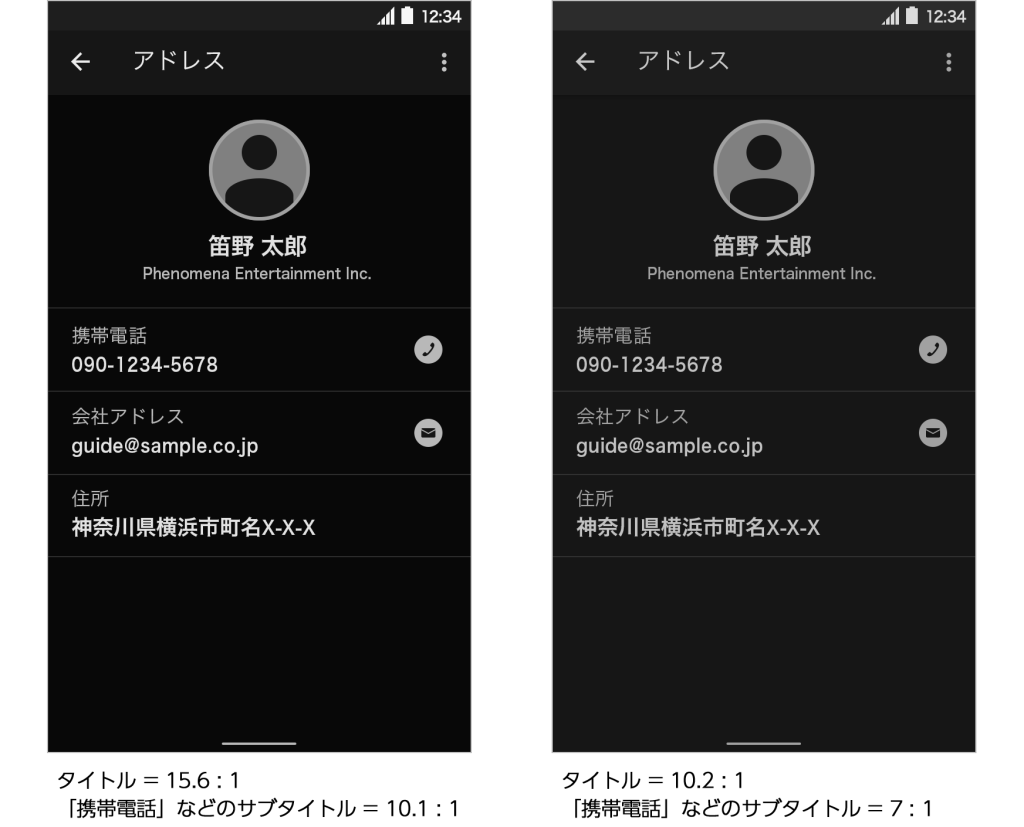
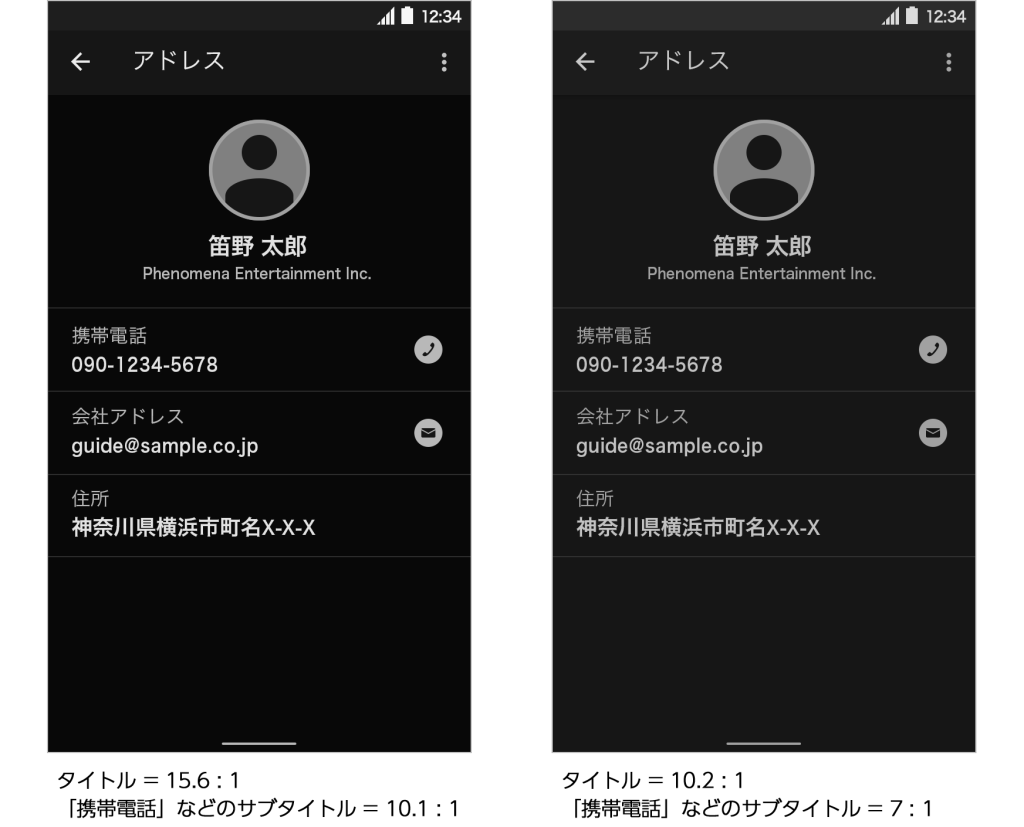
今回は「ダークモードにおける適切なコントラスト比の値」を探ります。
下図は、左右両方ともW3Cの規定にある レベルAAA(コントラスト比7:1以上)をクリアしています。
 続きを読む
続きを読む
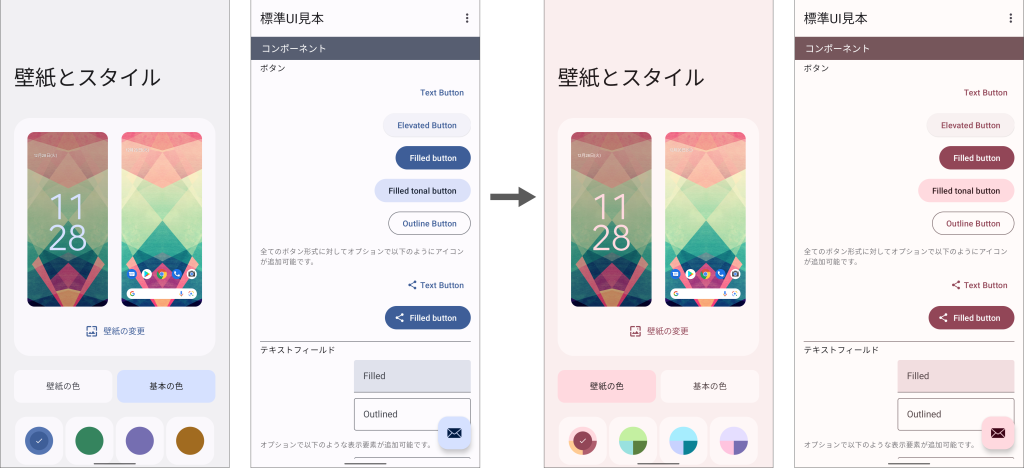
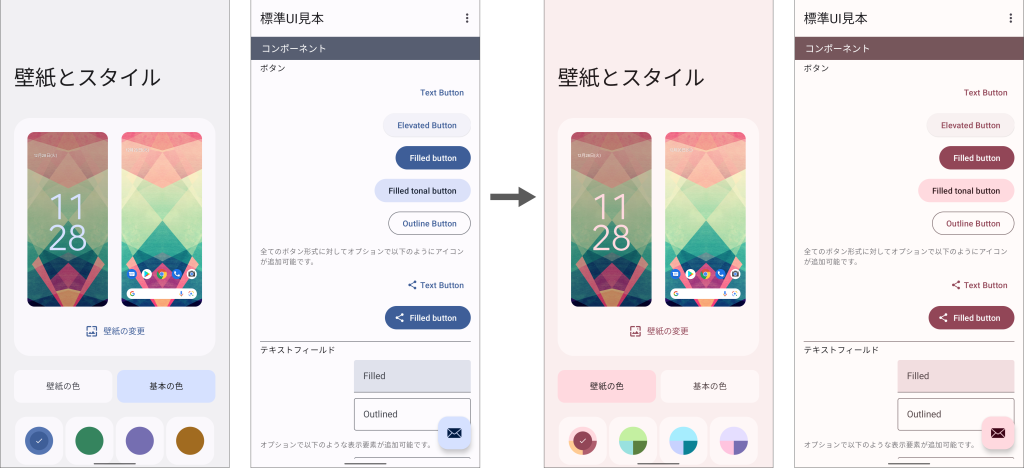
もう、ご存じの方も多いと思いますが、GoogleのUI向けデザインガイドラインが「Material Design 3」として大きく変更されました。
一番話題になっているのは、「ダイナミックカラー」と呼ばれる機能です。
「ダイナミックカラー」とは、ホームやロック画面の背景画像を変更することでAndroidOSが色を抽出しアプリケーションに設定するカラーパレットが作成されます。
ユーザーは、作成された最大4パターン+基本4色から好きな色を選ぶことで、アプリケーションのアクセントとなる色を対応アプリケーションに反映します。
 続きを読む
続きを読む
こんにちは。
フェノメナエンターテインメント デザイン担当の山男です。
AndroidのアプリアイコンはOSバージョンに伴って徐々に変化してきていますが、今現在はAdaptive Icon (アダプティブランチャーアイコン) というものが主流になっています。
続きを読む

こんにちは。
フェノメナエンターテインメント デザインチームのニキです。
Illustrator CC2018から実装された「パペットワープ」という機能があります。この機能を使えばタイトル画像のような調整が簡単に行うことができるので、説明していこうと思います。
続きを読む
このブログから情報発信しているUIデザイン専門家集団のホームページ :
フェノメナエンターテインメント株式会社