гБУгВУгБЂгБ°гБѓгАВгБЩгГЉгБХгВУгБІгБЩгАВ
HTMLгБІзФїеГПгВДгГЖгВ≠гВєгГИгВТгГђгВ§гВҐгВ¶гГИгБЩгВЛжЩВгБЂгАБгВИгБПдљњгБЖгГСгВњгГЉгГ≥гБ™гБЃгБЂењШгВМгБ¶гБЧгБЊгБ£гБ¶жѓОеЫЮи™њгБєгБ¶гБДгВЛгБУгБ®гБЂгБ§гБДгБ¶гАБеВЩењШйМ≤гВТеЕЉгБ≠гБ¶гБЊгБ®гВБгБ¶гБКгБНгБЊгБЩгАВ
дїКеЫЮгБѓзФїеГПгВТйЕНзљЃгБЧгБЯгБ®гБНгБЂгБІгБНгВЛиђОгБЃйЪЩйЦУгБЂгБ§гБДгБ¶гБІгБЩгАВ
вЧЛзФїеГПгВТдЄ¶гБєгБЯгБ®гБНгБЂгБІгБНгВЛдљЩзЩљгВТгБ™гБПгБЩ
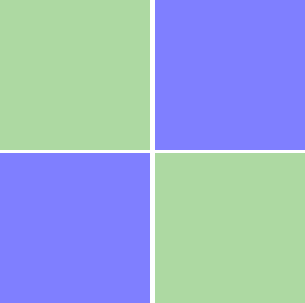
жХ∞жЮЪгБЃзФїеГПгВТйА£зґЪгБЧгБ¶дЄ¶гБєгБЯгБ®гБНгБЂгАБжДПеЫ≥гБЧгБ™гБДдљЩзЩљгБМгБІгБНгВЛгБУгБ®гБМгБВгВКгБЊгБЩгАВ
HTMLпЉЪ
    <body>
¬†¬† ¬†¬†¬† ¬†<img src=”img/rect1.png” alt=”rect1″>
¬†¬† ¬†¬†¬† ¬†<img src=”img/rect2.png” alt=”rect2″>
        <br>
¬†¬† ¬†¬†¬† ¬†<img src=”img/rect2.png” alt=”rect2″>
¬†¬† ¬†¬†¬† ¬†<img src=”img/rect1.png” alt=”rect1″>
    </body>
гБУгВМгВТдї•дЄЛгБЃгВИгБЖгБЂе§ЙжЫігБЧгБЊгБЩгАВ
CSS:
div {
    line-height: 0;
}
HTMLпЉЪ
    <body>
        <div>
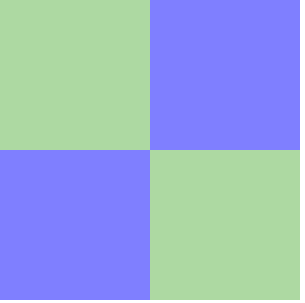
¬†¬† ¬†¬†¬† ¬†¬†¬† ¬†<img src=”img/rect1.png” alt=”rect1″><img src=”img/rect2.png” alt=”rect2″><br>
¬†¬† ¬†¬†¬† ¬†¬†¬† ¬†<img src=”img/rect2.png” alt=”rect2″><img src=”img/rect1.png” alt=”rect1″>
        </div>
    </body>
 
¬†вЧЛdivгБІеЫ≤гВУгБ†зФїеГПгБЃдљЩзЩљгВТгБ™гБПгБЩ
гААdivгВњгВ∞гБІзФїеГПгВТеЫ≤гВАгБУгБ®гБѓгВИгБПгБВгВЛгБЃгБІгБЩгБМгАБгБЭгБЃе†іеРИгБЂгВВдљХгВВгБЧгБ™гБДгБ®зФїеГПгБЃдЄЛгБЂдљЩзЩљгБМгБІгБНгБЊгБЩгАВ(еИЖгБЛгВКгВДгБЩгБДгВИгБЖгБЂгАБиГМжЩѓиЙ≤гВТи®≠еЃЪгБЧгБ¶гБДгБЊгБЩ)
HTMLпЉЪ
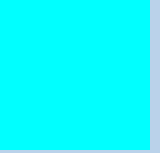
    <div>
¬†¬† ¬†¬†¬† ¬†<img src=”img/rect3.png” alt=”rect3″>
    </div>
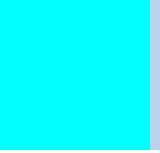
гБУгБЃе†іеРИгБѓгАБдЄЛи®ШгБЃгВИгБЖгБЂCSSгБІжМЗеЃЪгБЩгВЛгБ®дљЩзЩљгВТжґИгБЩгБУгБ®гБМгБІгБНгБЊгБЩгАВ
CSSпЉЪ
img{
    display: block;
}
гБЊгБ†гБВгВЛгБЃгБІгБЩгБМгАБдїКеЫЮгБѓгБУгБУгБЊгБІгБЂгБЧгБЊгБЩгАВ