
Windows 11ŃüīŃā¬Ńā¬Ńā╝Ńé╣ŃüĢŃéīŃü”ŃüŗŃéēŃüŚŃü░ŃéēŃüÅńĄīŃüĪŃüŠŃüŚŃü¤ŃüīŃĆüõĖ¢Ńü«õĖŁńÜäŃü¬ńøøŃéŖõĖŖŃüīŃéŖŃü»ŃüŠŃüĀÕŠ«Õ”ÖŃü¬ÕŹ░Ķ▒ĪŃü¦ŃüÖŃĆéń¦üŃééĶć¬Õ«ģńÆ░ÕóāŃü»11Ńü½ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃüŚŃü¤ŃééŃü«Ńü«ŃĆüŃé¬ŃāĢŃéŻŃé╣PCŃü»10Ńü«ŃüŠŃüŠŃĆéÕĮōķØóŃü»10Ńü¦Ķē»ŃüäŃüŗŃü¬ŌĆ”Ńü©ŃüäŃüåµä¤ŃüśŃĆé
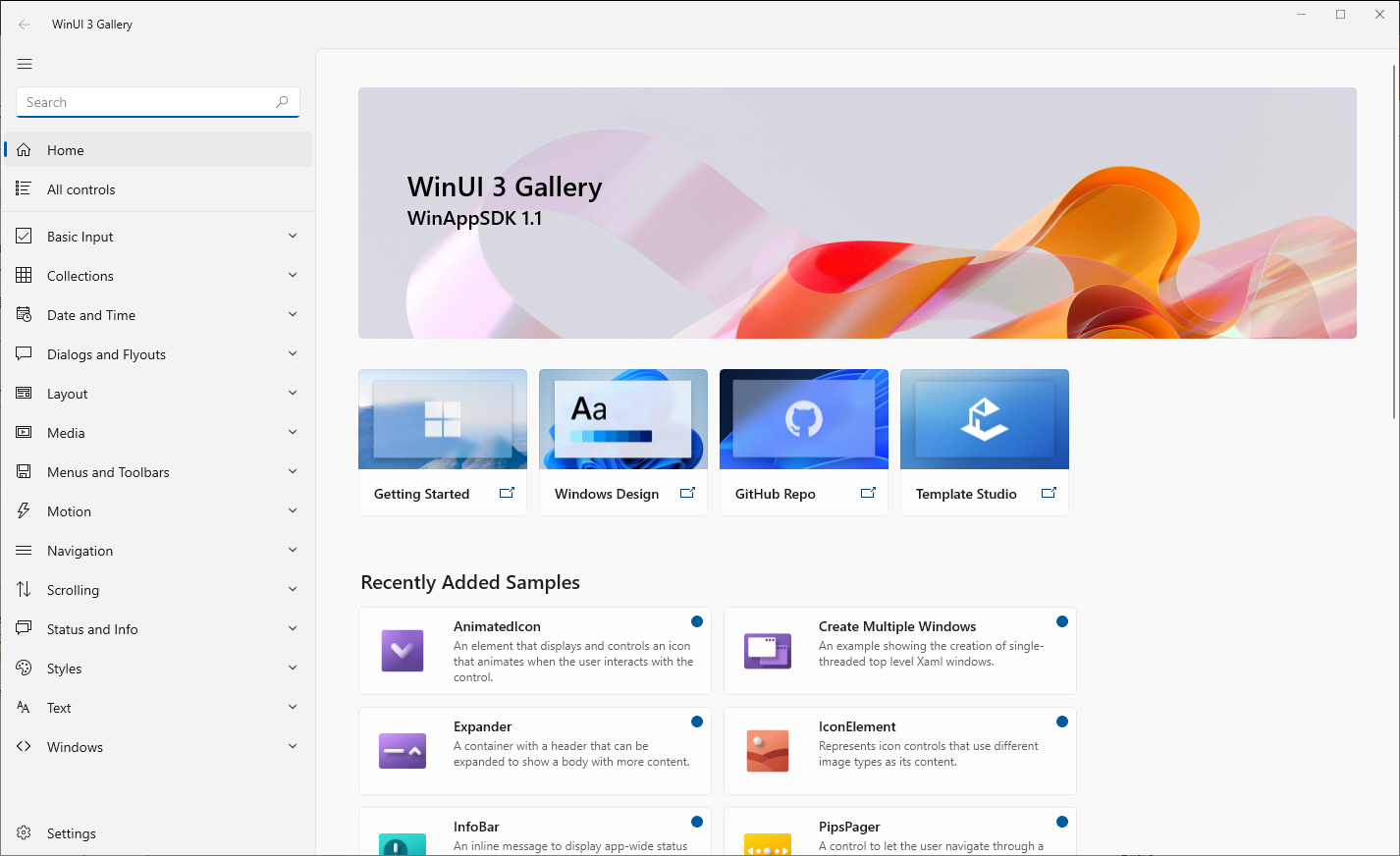
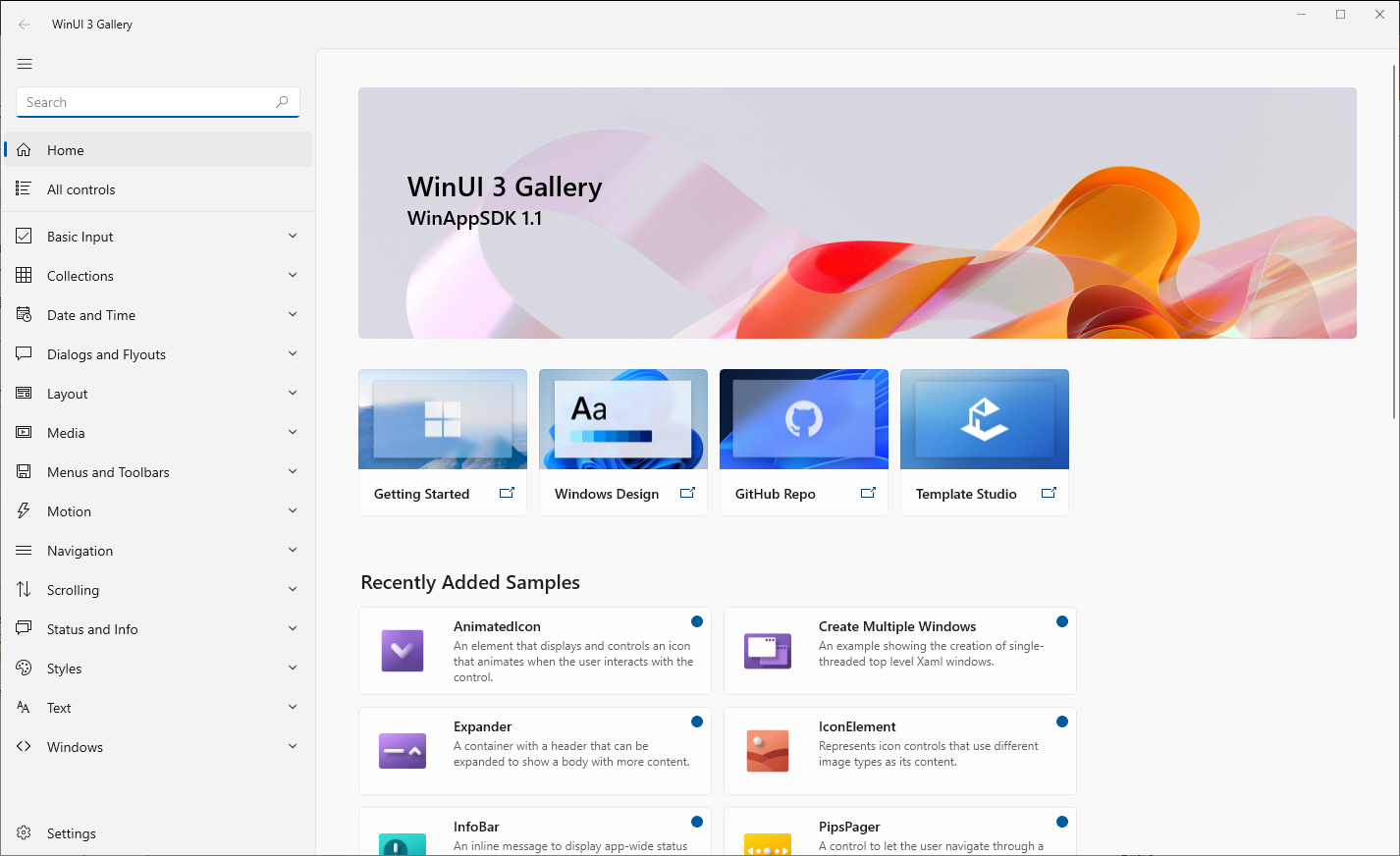
Ńü¤ŃüĀŃĆüŃüØŃéīŃü»ŃüØŃéīŃü©ŃüŚŃü”11Ńü«UIŃü»ÕŗēÕ╝ĘŃüŚŃü”ŃüŖŃüŗŃü¬ŃüæŃéīŃü░Ńü©ŃüäŃüåõ║ŗµāģŃééŃüéŃéŖŃüŠŃüÖŃĆéŃüØŃéōŃü¬ÕĀ┤ÕÉłŃü½ÕŖ®ŃüæŃü©Ńü¬ŃéŗŃü«ŃüīŃĆüMicrosoftŃüīÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃéŗ┬ĀWinUI 3 Gallery┬ĀŃü¦ŃüÖŃĆé
Microsoft StoreŃü¦Õģ¼ķ¢ŗŃüĢŃéīŃü”ŃüäŃéŗWindowsŃéóŃāŚŃā¬Ńü¬Ńü«Ńü¦ŃĆüŃé╣ŃāłŃéóŃéÆĶĄĘÕŗĢŃüŚŃü”ŃĆīWinUI 3 GalleryŃĆŹŃü¦µż£ń┤óŃüŚŃü”Ńü┐Ńü”õĖŗŃüĢŃüäŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
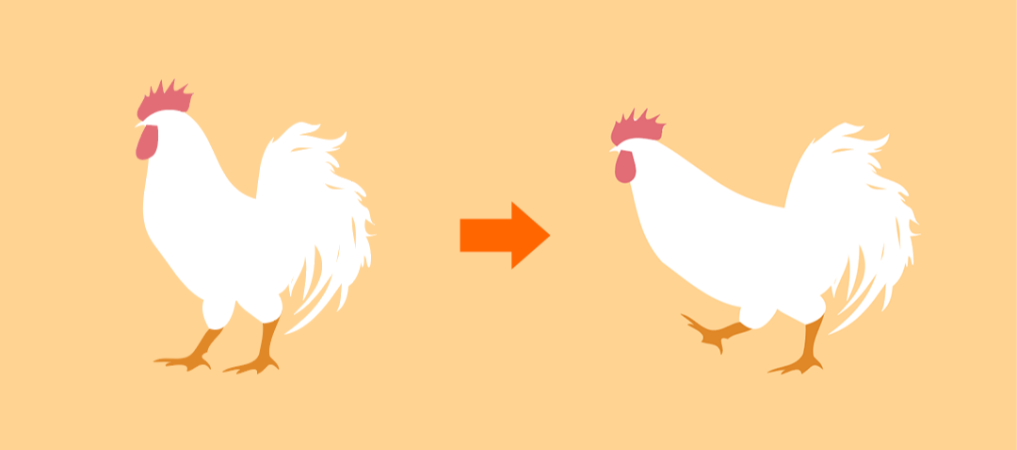
Ķć¬ńäČŃü«ķó©µÖ»ŃéäĶć¬ńäČŃü«ķó©µÖ»ŃéÆĶāīµÖ»Ńü½ŃüŚŃü¤ÕåÖń£¤ŃéƵƫÕĮ▒ŃüŚŃü¤ķÜøŃü½ŃĆüÕż®µ░ŚŃüīĶē»ŃüÅŃü¬ŃüÅŃü”ŃĆüń®║ŃüīÕĖīµ£øķĆÜŃéŖŃü¦Ńü»Ńü¬ŃüäµÖéŃüŻŃü”ŃüéŃéŖŃüŠŃüøŃéōŃüŗ’╝¤
ŃüØŃéōŃü¬µÖéŃü½ŃĆüńö╗ÕāÅńĘ©ķøåŃéĮŃāĢŃāłŃü¦ń®║ŃüĀŃüæÕĖīµ£øķĆÜŃéŖŃü½ÕĘ«ŃüŚµø┐ŃüłŃü¤ŃüäŃü©µĆØŃüŻŃü”ŃééŃĆüńČ║ķ║ŚŃü½ÕŖĀÕĘźŃü¦ŃüŹŃü¬ŃüŗŃüŻŃü¤ŃéŖŃĆüõĮ£µźŁŃü½µÖéķ¢ōŃüīŃüŗŃüŗŃéŗŃüōŃü©ŃééŃüéŃéŗŃüŗŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃüØŃüōŃü¦õ╗ŖÕø×Ńü»ŃĆüŃĆīPhotoshopŃĆŹŃü¦ń░ĪÕŹśŃü½ń®║ŃéÆÕżēŃüłŃéŗµ¢╣µ│ĢŃéÆń┤╣õ╗ŗŃüŚŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
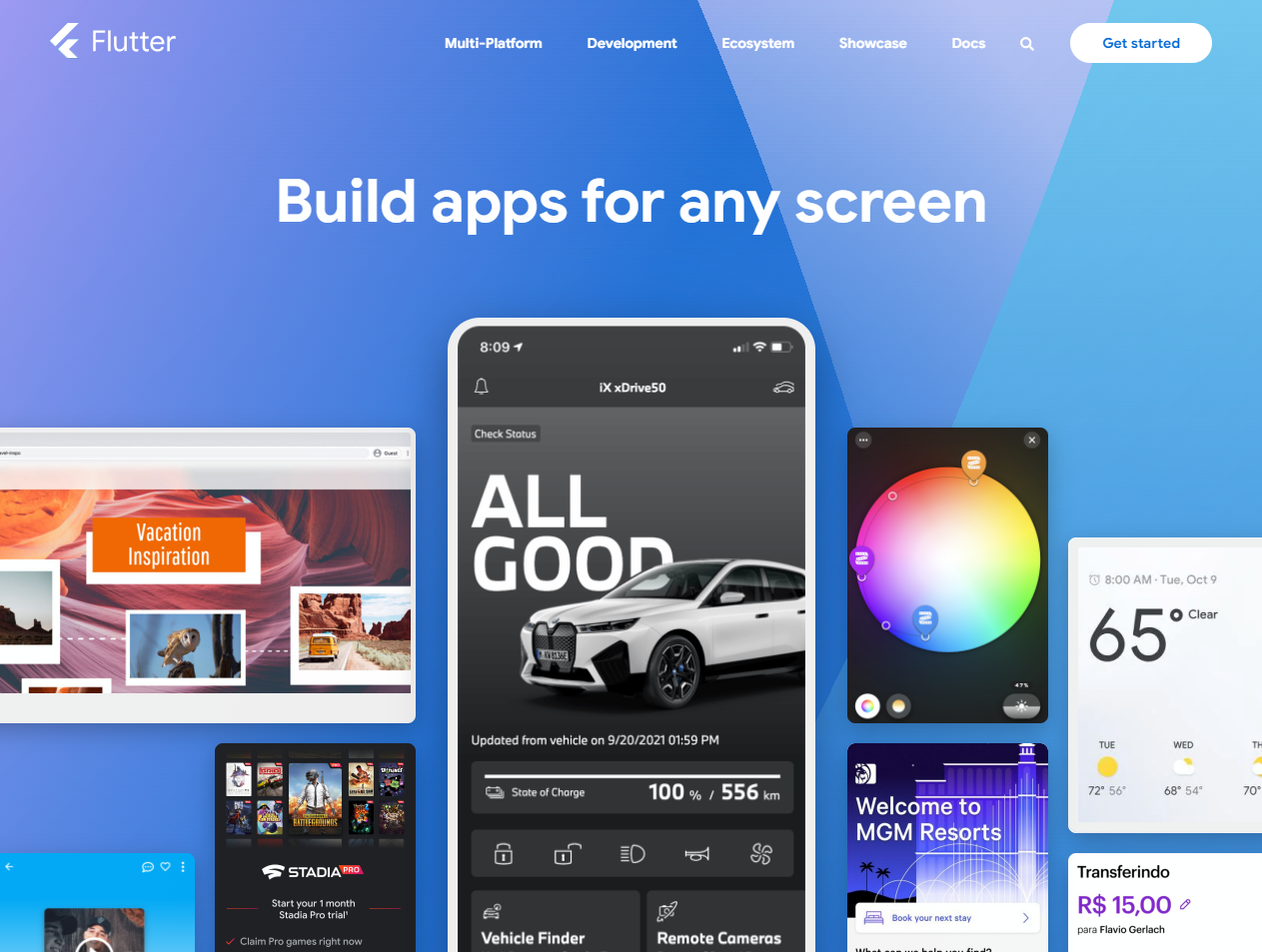
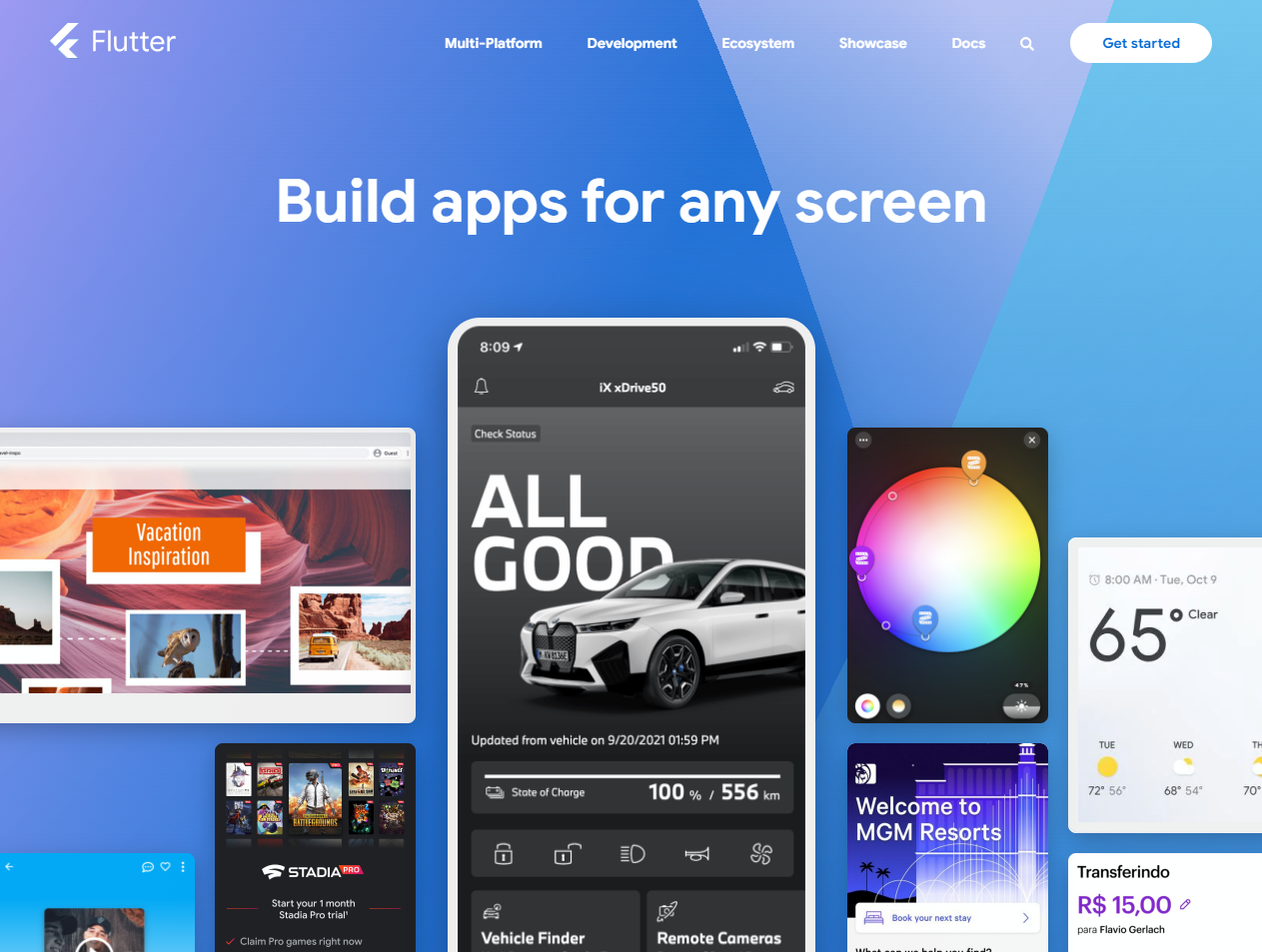
õ╗ŖÕø×Ńü»ŃĆüŃé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«1ŃüżŃü¦ŃüéŃéŗFlutter(ŃāĢŃā®ŃāāŃé┐Ńā╝)Ńü½ŃüżŃüäŃü”Ķ¦”ŃéīŃü¤ŃüäŃü©µĆØŃüäŃüŠŃüÖŃĆé
ŃĆīFlutterŃĆŹŃü»ŃĆüGoogleŃüīķ¢ŗńÖ║ŃüŚŃü¤Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀŃü«ŃāĢŃā¼Ńā╝ŃāĀŃā»Ńā╝Ńé»Ńü½Ńü¬ŃéŖŃüŠŃüÖŃĆé
ńÅŠÕ£©Ńā¬Ńā¬Ńā╝Ńé╣ŃüĢŃéīŃü”ŃüäŃéŗŃéóŃāŚŃā¬Ńé▒Ńā╝ŃéĘŃā¦Ńā│Ńü½ŃééŃĆüFlutterŃü¦õĮ£µłÉŃüĢŃéīŃü”ŃüäŃéŗŃéóŃāŚŃā¬ŃüīÕżÜŃüÅŃü¬ŃüŻŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
Adobe Photoshop 2021ŃüŗŃéēŃü«µ¢░µ®¤ĶāĮŃĆīŃāŗŃāźŃā╝Ńā®Ńā½ŃāĢŃéŻŃā½Ńé┐Ńā╝ŃĆŹŃéÆŃüöÕŁśŃüśŃü¦ŃüŚŃéćŃüåŃüŗŃĆéõ╗źÕēŹŃüŠŃü¦Ńü«ŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü¦ŃééŃĆīJPEGŃü«ŃāÄŃéżŃé║ÕēŖķÖżŃĆŹŃü¦ŃüéŃüŻŃü¤ŃéŖŃĆüŃĆīĶéīŃéÆŃé╣ŃāĀŃā╝Ńé║Ńü½ŃüÖŃéŗŃĆŹŃāĢŃéŻŃā½Ńé┐Ńā╝ŃüīŃüéŃéŖŃĆüõŠ┐Õł®µ®¤ĶāĮŃü©ŃüŚŃü”ÕŹüÕłåŃü¬ÕŹ░Ķ▒ĪŃü¦ŃüŚŃü¤ŃĆéŃüŚŃüŗŃüŚŃĆüµ£ĆĶ┐æŃü«ŃéóŃāāŃāŚŃāćŃā╝ŃāłŃü¦ŃüĢŃéēŃü¬ŃéŗķĆ▓Õī¢ŃéÆķüéŃüÆŃü”ŃüäŃü¤ŃéłŃüåŃü¬Ńü«Ńü¦ŃĆüĶ┐ĮÕŖĀŃüĢŃéīŃü¤ŃāĢŃéŻŃā½Ńé┐Ńā╝Ńü«õĖŁŃü¦ķØóńÖĮŃüäŃü©µĆØŃüŻŃü¤ŃééŃü«ŃéÆŃāöŃāāŃé»ŃéóŃāāŃāŚŃüŚŃü”ń┤╣õ╗ŗŃüŚŃü”Ńü┐ŃéłŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
AndroidŃü«ŃéóŃāŚŃā¬ŃéóŃéżŃé│Ńā│Ńü»OSŃāÉŃā╝ŃéĖŃā¦Ńā│Ńü½õ╝┤ŃüŻŃü”ÕŠÉŃĆģŃü½ÕżēÕī¢ŃüŚŃü”ŃüŹŃü”ŃüäŃüŠŃüÖŃüīŃĆüõ╗ŖńÅŠÕ£©Ńü»Adaptive Icon (ŃéóŃāĆŃāŚŃāåŃéŻŃā¢Ńā®Ńā│ŃāüŃāŻŃā╝ŃéóŃéżŃé│Ńā│) Ńü©ŃüäŃüåŃééŃü«ŃüīõĖ╗µĄüŃü½Ńü¬ŃüŻŃü”ŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
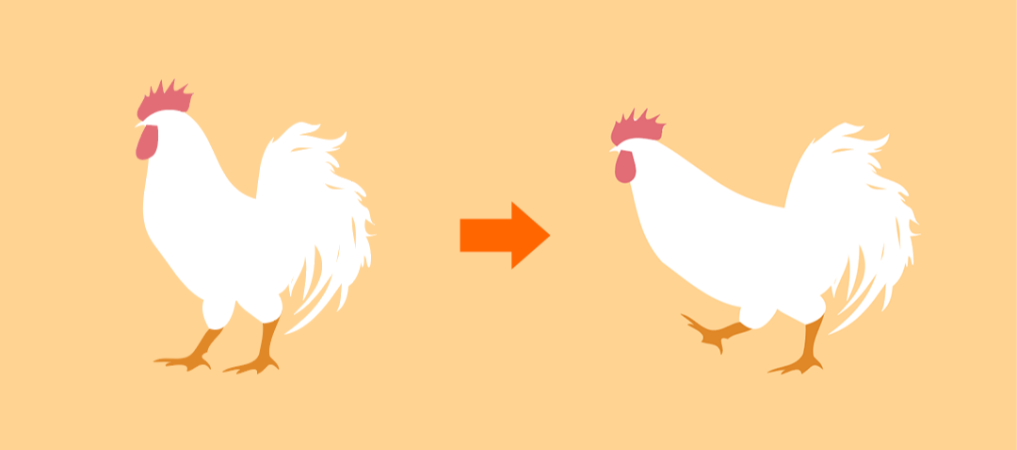
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃĆĆŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāŗŃéŁŃü¦ŃüÖŃĆé
Illustrator CC2018ŃüŗŃéēÕ«¤ĶŻģŃüĢŃéīŃü¤ŃĆīŃāæŃāÜŃāāŃāłŃā»Ńā╝ŃāŚŃĆŹŃü©ŃüäŃüåµ®¤ĶāĮŃüīŃüéŃéŖŃüŠŃüÖŃĆéŃüōŃü«µ®¤ĶāĮŃéÆõĮ┐ŃüłŃü░Ńé┐ŃéżŃāłŃā½ńö╗ÕāÅŃü«ŃéłŃüåŃü¬Ķ¬┐µĢ┤Ńüīń░ĪÕŹśŃü½ĶĪīŃüåŃüōŃü©ŃüīŃü¦ŃüŹŃéŗŃü«Ńü¦ŃĆüĶ¬¼µśÄŃüŚŃü”ŃüäŃüōŃüåŃü©µĆØŃüäŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
Õ╝ŖńżŠŃüīŃé╣ŃāØŃā│ŃéĄŃā╝Ńü©ŃüäŃüåõĮŹńĮ«õ╗śŃüæŃü¦ Designpedia Ńü©ŃüäŃüåŃéĄŃéżŃāłŃéÆÕģ¼ķ¢ŗŃüŚŃü”ŃüäŃüŠŃüÖŃĆé
“ŃāćŃéČŃéżŃāŖŃā╝Ńü«Ńü¤ŃéüŃü«Ńā¬ŃéĮŃā╝Ńé╣Ńé½Ńé┐ŃāŁŃé░” Ńü©ķŖśµēōŃüŻŃü”ŃĆüõĖ╗Ńü½UXŃā╗UIŃāćŃéČŃéżŃā│ŃāćŃéČŃéżŃā│Ńü½ŃüŠŃüżŃéÅŃéŗĶ©śõ║ŗŃéäµøĖń▒ŹŃéƵÄ▓Ķ╝ēŃüŚŃü”ŃüäŃéŗŃéĄŃéżŃāłŃü¦ŃüÖŃĆé

ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
┬Ā
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłŃā╗ŃāćŃéČŃéżŃā│ŃāüŃā╝ŃāĀŃü«ŃāłŃé”Ńā¤ŃāżŃü¦ŃüÖŃĆé
┬Ā
Õ░æŃüŚÕēŹŃü½ŃĆüńżŠÕåģŃü¦ŃĆīIllustratorŃü«CPUŃāŚŃā¼ŃāōŃāźŃā╝Ńü©GPUŃāŚŃā¼ŃāōŃāźŃā╝Ńü»Ńü®ŃüåķüĢŃüåŃü«Ńüŗ’╝¤ŃĆŹŃü©ŃüäŃüåŃüōŃü©ŃüīĶ®▒ķĪīŃü½Ńü¬ŃéŖŃüŠŃüŚŃü¤ŃĆé
õĖĆĶł¼ńÜäŃü½ŃĆīCPUŃĆŹŃü»ŃāæŃéĮŃé│Ńā│Ńü«Õģ©õĮōÕć”ńÉåŃéÆĶĪīŃüåŃāŚŃāŁŃé╗ŃāāŃéĄ(ķĀŁĶä│ķā©Õłå)ŃĆüŃĆīGPUŃĆŹŃü»õĖ╗Ńü½ńö╗ÕāÅÕć”ńÉåŃéÆÕ░éķ¢ĆŃü½ĶĪīŃüåŃāŚŃāŁŃé╗ŃāāŃéĄŃéƵīćŃüŚŃüŠŃüÖŃĆé
Ńü¦ŃüÖŃüīIllustratorõĖŖŃü¦ŃüØŃü«ŃāŚŃā¼ŃāōŃāźŃā╝ŃéÆÕłćŃéŖµø┐ŃüłŃü”ŃééŃāæŃāāŃü©Ķ”ŗÕżēÕī¢Ńü»Ķ”ŗŃéēŃéīŃü¬ŃüŗŃüŻŃü¤Ńü¤ŃéüŃĆüõ╗ŖŃüŠŃü¦µäÅĶŁśŃüŚŃü¤ŃüōŃü©ŃüÖŃéēŃüéŃéŖŃüŠŃüøŃéōŃü¦ŃüŚŃü¤ŃüīŃĆüÕłåŃüŗŃüŻŃü¤ŃüōŃü©ŃéÆÕéÖÕ┐śŃééÕģ╝ŃüŁŃü”µøĖŃüäŃü”ŃüŖŃüŹŃüŠŃüÖŃĆé
┬Ā
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃéōŃü½ŃüĪŃü»ŃĆéŃüÖŃā╝ŃüĢŃéōŃü¦ŃüÖŃĆé
ÕēŹŃü½Ńé»ŃāŁŃé╣ŃāŚŃā®ŃāāŃāłŃāĢŃé®Ńā╝ŃāĀķ¢ŗńÖ║ńÆ░ÕóāŃü«XamarinŃü½ŃüżŃüäŃü”Ķ©śõ║ŗŃéƵøĖŃüŹŃüŠŃüŚŃü¤ŃüīŃĆüŃüØŃéīõ╗źÕż¢Ńü«ńÆ░ÕóāŃü½ŃüżŃüäŃü”ń░ĪÕŹśŃü½ŃüŠŃü©ŃéüŃü”Ńü┐ŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ

ŃüōŃéōŃü½ŃüĪŃü»ŃĆé
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│Ńāł ŃāćŃéČŃéżŃā│µŗģÕĮōŃü«Õ▒▒ńöĘŃü¦ŃüÖŃĆé
µŚźµ£¼Ńü¦ŃééõĖƵś©Õ╣┤ŃüÉŃéēŃüäŃüŗŃéēõĖ¢ķ¢ōŃéÆķ©ÆŃüīŃüøŃü¤Ńé╣Ńā×Ńā╝ŃāłŃé╣ŃāöŃā╝Ńé½Ńā╝ŃĆüGoogle HomeŃā╗Amazon EchoŃā╗ClovańŁēŃüīńÖ║ÕŻ▓ŃüĢŃéīŃüŠŃüŚŃü¤ŃĆé ńÖ║ÕŻ▓ÕĮōÕłØŃü»ŃüØŃéīŃü¬ŃéŖŃü½Ķ®▒ķĪīŃü½Ńü¬ŃüŻŃü¤ŃééŃü«Ńü«ŃĆüŃüōŃüōŃüŚŃü░ŃéēŃüÅŃü»õĮĢŃü©Ńü¬ŃüÅõĖŗńü½Ńü½Ńü¬ŃéŖŃĆüõĖĆķā©Ńü«ŃāćŃāÉŃéżŃé╣ÕźĮŃüŹ’╝ŗŃéóŃā½ŃāĢŃéĪŃüīĶ▓ĘŃüŻŃü¤Ńü«ŃüŗŃü¬’╝¤ŃüÉŃéēŃüäŃü«ÕŹ░Ķ▒ĪŃü½ĶÉĮŃüĪńØĆŃüäŃü”ŃüŚŃüŠŃüŻŃü¤µä¤ŃüśŃééŃüŚŃüŠŃüÖŃĆé
ńČÜŃüŹŃéÆĶ¬ŁŃéĆ
ŃüōŃü«Ńā¢ŃāŁŃé░ŃüŗŃéēµāģÕĀ▒ńÖ║õ┐ĪŃüŚŃü”ŃüäŃéŗUIŃāćŃéČŃéżŃā│Õ░éķ¢ĆÕ«ČķøåÕøŻŃü«ŃāøŃā╝ŃāĀŃāÜŃā╝ŃéĖ :
ŃāĢŃé¦ŃāÄŃāĪŃāŖŃé©Ńā│Ńé┐Ńā╝ŃāåŃéżŃā│ŃāĪŃā│ŃāłµĀ¬Õ╝Åõ╝ÜńżŠ