| 色覚障害とデザイン -(2/2) |
 BACK BACK NEXT NEXT |
|
「色覚障害に対応したGUIデザイン」を行うにあたり、デザイン担当者は「感覚的に色覚障害が発生しそうな色を把握する」必要があります。
デザイン作業を進めながら逐一チェッカーソフトを使っていたら、非対応時に対して割込み工数が増え、現在の作業環境では効率的ではありません。
早い時期に経験値を高めて、禁則事項を身に付けてください。
色覚障害に対応したGUIデザインに慣れるのはそれ程難しいこととでは無いはずです。

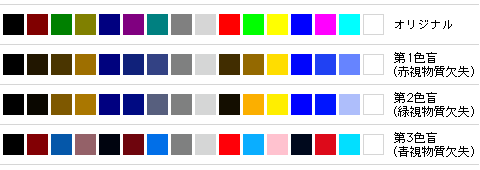
上の「オリジナル色配列」はGUIデザインに従事している人は見なれた配色です。
この色が第1色盲で第2色盲でどのような傾向で変化しているかを理解・記憶しておけば、ヤマ感で対応が可能なはずです。(※第3色盲は色覚障害者全体の約0.02%(日本で600人程度?)と少ないので残念ですが対応できません。)
ポイントは、「赤と緑に要注意!」です。
赤(RGB:255/000/000)と緑(RGB:000/255/000)は、「選択中」などのステータスに多用しているはずです。健常者は目立つ色として感じていますが、色覚障害のユーザが「強調色」に感じるとは限りません。
|
 |
一方、青系グリーンとモスブルーのコンビネーションも要注意です。
2トーンの配色は認識しにくくなり(特に第1色盲)、モノトーンとして感じられ、色が異なることが理解されにくくなります。
|
 |
赤とグレーのコンビネーションにも気を付ける必要があります。下図のように赤の彩度が減少し背景のグレーとの違いが目立たなくなるからです。
|
 |
色覚障害が発生しそうな色を把握しておけば、ちょっとだけイメージングするだけで問題点はかなり想像できます。一度サンプルを作って試行錯誤するだけでGUIデザインに慣れているデザイナーであれば大体のニュアンスは把握できるはずです。
※この説明に使っている写真等のイメージは、Vischeck.comのVischeckPS - Macを使って、色覚障害状態を再現しています。
|
|
|