| wwwサイトのトップ |
| OKボタンの位置はどこが適切? |
| OKボタンの配置は左右どちらが好ましいか |
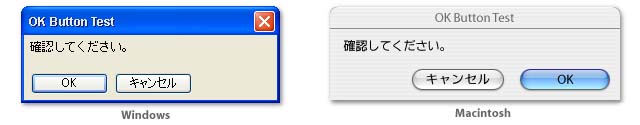
| このテストにおける目的の一つは「OKボタンを左右どちら側に配置すべきか」を考えるための資料の収集にありました。 パソコンではWindowsとMacintoshの違いでその配置が逆となっています。 Windows PCが一般化した現在では、パソコン上の画面は「左側がOKやYES」とした方が使いやすいと推測されますが、ホームページなどでは右側にOK系のボタンを配置している場合も多く見受けられます。 また、携帯電話や各種情報家電、駅などの券売機でも「右側がOKやYES」とする場合が存在します。 このレポートは、ボタンを左右に配列した場合、OKボタンの配置についてテスト結果がどのような傾向にあるかをまとめたものです。 |
| 1-1 画面内の配置による考察 |
| 40種類のテスト内から、左右にボタンを並べた場合の選択結果を平均すると、「左が50%」で「右が50%」という比率となった。 この結果を画面上での対のボタンが配置された場所ごとに分けると下表のようになる。 |
| 上下位置 | 水平配置 | 左ボタン | 右ボタン | ||
| 上部 | 左寄 | 55% | 45% | ||
| 上部 | 右寄 | 49% | 51% | ||
| 下部 | 左寄 | 54% | 46% | ||
| 下部 | 右寄 | 52% | 48% | ||
| 下部 | 中央寄 | 53% | 47% | ||
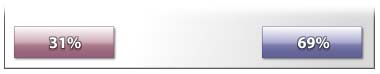
| 下部 | 中央分離 | 31% | 69% |
| 左右にボタンを配置した場合、左右どちらかが[ OK ]と思いこむ傾向は少ない結果となった。 但し、「画面下部」で「中央分離」配置を行なった場合のみ右側ボタンを[ OK ]と感じている被験者が片寄る結果が出ている。 |
| 1-2 ユーザが使用するOSとの関連性 |
 |
| このテストを行なう前は、「Windowsユーザは左側を[ OK ]、Macintoshユーザは右側を[ OK ]と無意識に考える」という推察をしており、これを確認するためにテストの最後でユーザが使用しているOSについて質問した。 下表はWindowsとMacintoshごとに左右配置を集計した結果である。 |
| Windowsユーザ(サンプル数:1191) | |||||
| 上下位置 | 水平配置 | 左ボタン | 右ボタン | ||
| 上部 | 左寄 | 57% | 43% | ||
| 上部 | 右寄 | 53% | 47% | ||
| 下部 | 左寄 | 57% | 43% | ||
| 下部 | 右寄 | 57% | 43% | ||
| 下部 | 中央寄 | 57% | 43% | ||
| 下部 | 中央分離 | 33% | 67% | ||
| Macintoshユーザ(サンプル数:167) | |||||
| 上下位置 | 水平配置 | 左ボタン | 右ボタン | ||
| 上部 | 左寄 | 42% | 58% | ||
| 上部 | 右寄 | 24% | 76% | ||
| 下部 | 左寄 | 37% | 63% | ||
| 下部 | 右寄 | 21% | 79% | ||
| 下部 | 中央寄 | 27% | 73% | ||
| 下部 | 中央分離 | 14% | 86% | ||
| Windowsユーザは左側を[ OK ]と認識する傾向は有るものの大きな偏りは見受けられないのに対して、Macintoshiユーザは明らかに右側に偏りが発生している。特にMacintoshユーザが慣れている右下に対のボタンを配置した場合は8割ものユーザが「右側が[ OK ]と認識してしまうことが窺える。 「画面下部」で「中央分離」配置の場合のみ右ボタンに偏る傾向については、MacintoshiユーザだけでなくWindowsユーザでも発生していることがわかる。 |
| 2 画面の種別による考察 |
| 40種類のテスト画面は、 ・PCダイアログ ・PCソフト画面 ・ホームページ ・銀行や空港のKiosk ・事務機器画面 ・携帯電話画面 という種類に分けて作成した。 画面の種類ごとに左右ボタンについて集計したものが下表である。 ※データは、全体集計で偏りが顕著な「画面下部に中央分離」を除き左右配置されたテストのみを集計した。 |
| 種 別 | 左ボタン | 右ボタン | ||
 |
PCダイアログ | 48% | 52% | |
 |
PCソフト画面 | 47% | 53% | |
 |
ホームページ | 51% | 49% | |
 |
銀行や空港のKiosk | 51% | 49% | |
 |
事務機器画面 | 54% | 46% | |
 |
携帯電話画面 | 57% | 43% |
| 全体結果同様、左右での偏りが少なく、また画面の種類による差異もほとんど発生していない。 今回のテストにおいては画面の種類はテスト結果に影響を及ぼしていないことが判明した。 ただし、実物はタッチパネルを使用するKioskとKey操作による携帯電話の画面について今回のテスト方式で正確なユーザ反応は得られないため、実際の機器上でこのような結果となるかは不明である。 |
| 3 左右配置の全体考察(結論) |
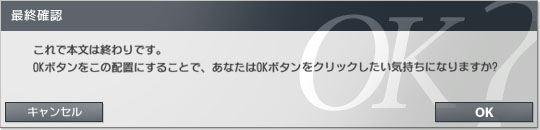
| ここまでの考察とともに左右ボタンにおけるテスト結果を見ると、下図のような状態においてユーザは、左右どちらかのボタンを「OK」と思い込む可能性は低いことが窺える。 つまり、画面デザインにおいて、[ OK ][ Cancel ]ボタンの左右の並びは、近接した配置では「どちらでもよい」ということになる。  ユーザが使用しているパソコンOSの違いで差異(Macintoshユーザは右に編重)が存在することは確かであるが、Macintoshユーザが希少な状態であり、全体としては無視してよい要素といえる。 注目しなくてはいけないのは、下図のように画面の両端に分離した配置では明らかに編重が発生している点である。  分離配置は、パソコンOSで一般に使用していないため、被験者はとまどいながら、[ OK ]ボタン位置を推測していることが窺える。 ※テストNo.7と20は他のテストがボタンをクリックするまでに約0.5秒平均であったのに対して、No.7は0.86秒、No20は0.7秒と遅延が発生している。(画面表示からボタンクリックまでの時間を参考値として全被験者で計測した結果) 「左右分離した配置では右ボタンへ編重」という結果から、画面デザインにおいて、「肯定系・前進系のボタンを右端に独立して配置しておくと、ユーザは認識しやすい」と考えられる。 この考察を基にシステム運用側は、「ユーザを誘導したいボタンを画面右端に単独配置しておくと有効な手段となる」という画面設計の考え方が成立する。※画面内での上下分離配置はテストしなかったため上下位置の関係については不明である。 |
 |
| ページのトップ |