パソコン画面の影響を受け、電子機器の操作画面にもGUI要素のアニメーションやエフェクトを実装するケースが発生してきています。
[ エフェクト or アニメーション ]
[ 画面切替エフェクトの種類 ]
画面全体を切替えるエフェクトは基本となる数種類に区分することができます。ビデオ作成ツールやPowerPoint等に様々なエフェクトが用意されていますが、利用しやすいのは基本的な数種類に絞られると思います。
[その他]として、マスク、サイズ変更、上下左右の動き、透明度を組み合わせた様々なエフェクトが存在しますが、定型化しにくいので、エフェクトの基本種別は上記[オーバーラップ]〜[フェードイン/アウト]の5種類ととらえておけば十分だと思います。
[ 状態遷移に対するエフェクトの使い分け ]
「切替エフェクト」を状態遷移に使用する場合、遷移の意味(パターン)に対して規則的にエフェクトを割り当てることで、ユーザが操作内容を理解しやすくすることができます。
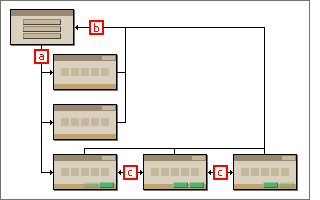
[ a ] 上位から下位に遷移する
[ b ] 下位から上位に戻る
[ c ] 同一階層内で遷移する
「ズームイン/アウトで別階層への移動」、「スライドにより同一階層内での移動」という切替エフェクトを割り当てることで、ユーザに対して状態遷移を説明しようとするものです。
以下の3つの画面切替エフェクトのサンプルは、同じ階層遷移を別のエフェクトで作成したものです。
[ 画面エフェクトを使用するにあたり ]
 「エフェクト」と「アニメーション」という言葉はGUI上では混同して使われることが多く、仕様指定の際に誤解が発生することがよくあります。
「エフェクト」と「アニメーション」という言葉はGUI上では混同して使われることが多く、仕様指定の際に誤解が発生することがよくあります。 左図は、シンプルな画面の遷移構造を想定した例ですが、
左図は、シンプルな画面の遷移構造を想定した例ですが、