デザイン資料サンプル集
お客様からデザインのご依頼を請け、私たちから様々な資料を提出しています。
初めてお付き合いするお客様からは、「提出物・納品物の見本はありますか」というお問い合わせを受ける場合があります。
デザイン資料の形式は規格が存在しておらず、デザイナーごとにバラバラのため、受け取る側は不安を感じる場合があります。
この記事は、私たちがお客様に提出している資料のサンプルを閲覧できるようにしています。
案件ごとに資料の形式は変化しますが、平均すると「こんな感じ」の資料を作成しています。
1.ビジュアルデザイン提案資料
2.画面一覧資料
3.UIプロトタイプ
4.画面デザイン資料
5.アイコン検討資料
6.UIアニメーションサンプル
1. ビジュアルデザイン提案資料
画面のカラーリングやボタン形状、アイコンの雰囲気などによりビジュアルデザインが形成されます。
ブランディングや販売促進目的だけでなく、「見やすくする」「わかりやすくする」「使う意欲が持てるようにする」というユーザビリティ面でもビジュアルデザインは大切です。
なお、現在はユーザビリティを阻害するような華美なデザインは避けられる傾向が強いため、「使いやすさに配慮しつつ、ブランド表現を行う」がビジュアルデザインの主流になっています。
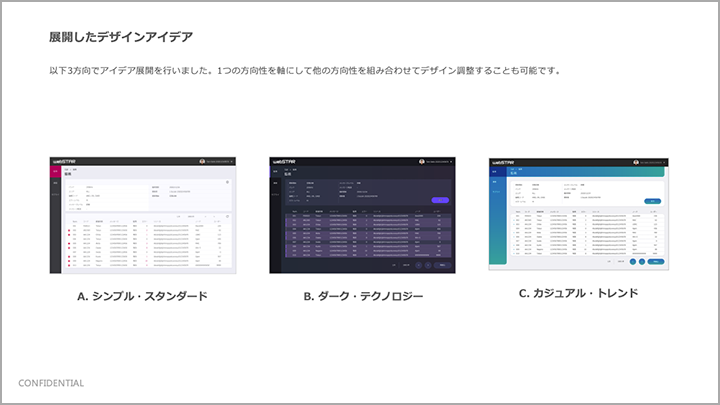
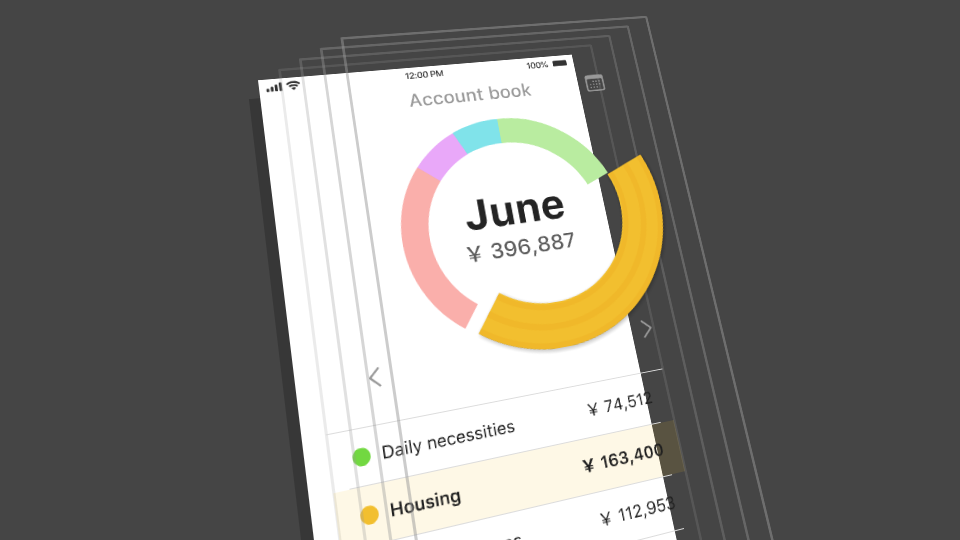
サンプルは、Webアプリのビジュアルデザインを検討する際の初期段階の資料です。
3種類のデザインを元に、お客様と共に方向性を論議し、絞り込んでいくための資料です。
2. 画面一覧資料
外部(画面)仕様書と確定したビジュアルデザインを組み合わせて画面スケッチを作成します。
画面仕様が詳細まで煮詰まっていない場合は、画面スケッチを作成しながら詳細の検討を進めつつ仕様を固めていきます。
画面ごとに複数案検討を行いながら進める場合もあり、画面一覧資料作成の期間と工数はきちんと確保しておくことが必要です。
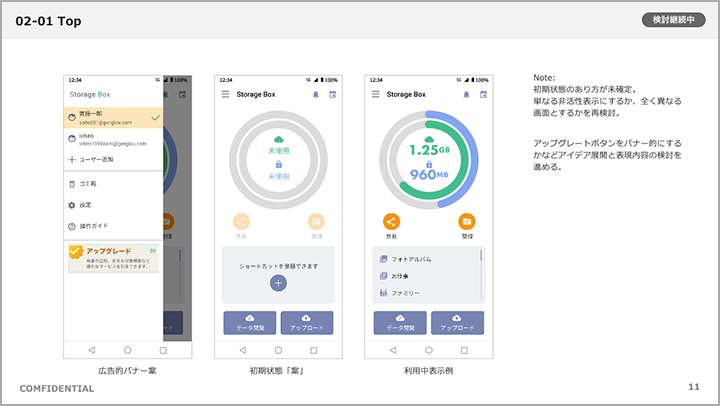
サンプルは、クラウドストレージサービスのスマホアプリ向け画面一覧資料です。
本物だと60画面程度のスケッチが必要になる想定ですが、サンプルは一部の画面のみ掲載しています。
3. UIプロトタイプ
手書きのペーパープロトタイプから製品同等のアプリ形式のプロトタイプまで様々な形式のUIプロトタイプが存在します。
その中で、画面デザイン作業と相性が良く、費用対効果が大きいのがAdobe XDによるプロトタイプ制作です。
作成したXDはWeb上で関係者のみ閲覧する機能も備わっており、ユーザーテストにも活用できます。
また、プログラム開発者に対して画面デザイン情報(オブジェクトの色やレイアウト)を数値で伝える資料にもなります。
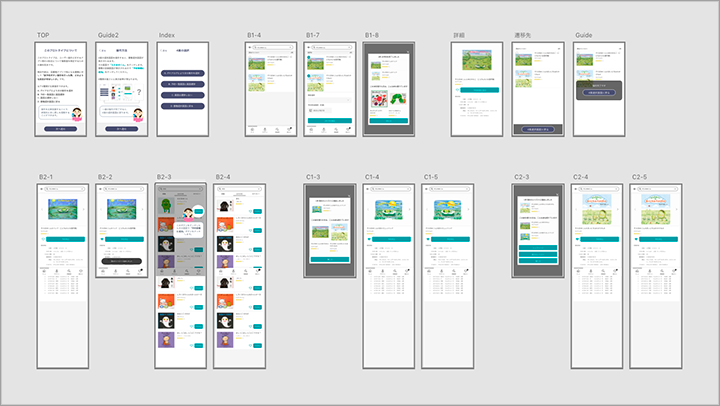
サンプルは、XDによる図書館の予約画面プロトタイプです。
ユーザー操作に対して、UIはどのような反応が適切なのか、複数案比較検討するためのものです。
4. 画面デザイン指定資料
B2Bや業務用ソフトウェアの場合、プログラム開発はメーカー(サービス提供者)から関連会社やSIに委託するケースが多いです。
その場合、画面開発用にしっかりとした資料が用意されていないと混乱が発生します。
そのため、デザイナー側が画面表示に関する色やレイアウトを細かく数値化した資料を作成する必要があります。
最近はAdobe XDを開発者向け資料として活用するケースが発生していますが、資料のメンテナンス性や汎用性を理由にMS Officeによる資料化が適切な場合も多く、私たちも受託業務の半数程度はPowerPointを使った資料作成を行なっています。
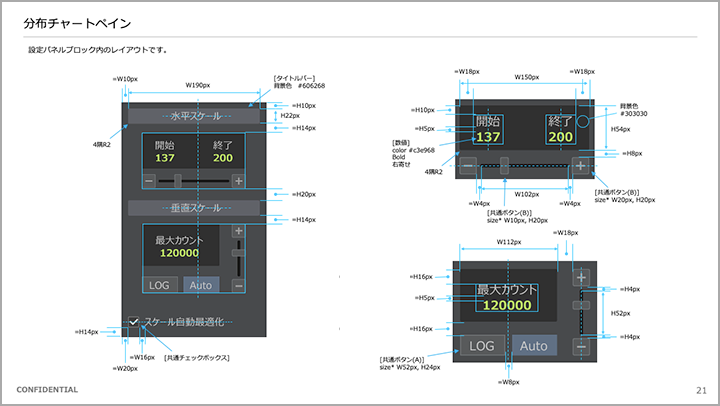
サンプルは、エネルギー量分析用Windowsソフトウェア向けの画面デザイン指定資料です。
この種のソフトウェアは複雑な画面が多いため、詳細なデザイン指定が必要とされます。
5. アイコン検討資料
業務用ソフトウェアの場合、画面内に大量のツールアイコンを用意するケースがあります。
基本画面で提供する機能が多いため、ツールバー、ツールパレット、ペインごとのツール類など1画面に50種類のアイコンを配置する場合もあります。
しかも、絵で表現することが難しい特殊な機能のためのアイコンが多いため、アイデア出しに四苦八苦します。
サンプルは、文書管理用Webアプリケーションのツールアイコン検討資料です。
このような資料により絵柄が確定したら、ピクセル単位の仕上げを行なって画像パーツ化する工程に進みます。
6. UIアニメーションサンプル
携帯電話時代は操作画面に色々なアニメーションを搭載することが流行りましたが、AppleやGoogleによる統率で面白く・楽しいアニメーションの搭載が減少しています。「アニメーションは機能表現として使うべし」「単なる演出だけのアニメーションは使わないこと」が現在のUIトレンドです。
とはいえ、車載や情報家電など組み込み系機器ではアニメーションを効果的に使用するケースも多いため、画面内のアニメーションに対するノウハウの蓄積は必要です。
以前はAdobe Flash (現 Animate) がUIアニメーションツールの主役でしたが、Webブラウザを含むswfファイルを再生できる環境が失われつつあり、手軽なツールが存在しなくなっているのが現状です。
サンプルは、スマートフォン用アプリ・Webサイトに搭載するUIアニメーションを検討した例です。
案件ごとに資料の中身は異なりますが、ここに掲載した資料で雰囲気はご理解いただけたでしょうか?
リクエストをいただければ、資料見本の追加掲載を行いますので、ご連絡ください。
© PhenomenaEntertainmen Inc.