 |
やっとWindows Vistaも安定し、Windows Vistaに対応した新しいプログラム開発も本格化してきています。
GUIデザインを行うにあたり、Windows VistaのGUIに関する基礎知識を理解しておく必要があります。
フェノメナエンターテインメントでもWindows Vista GUIの特徴を生かしたプログラム開発を開始したばかりで、未知の事柄が多い状況ですが、デザインスケッチを行う上で必要となる基本的な留意点についての資料です。
|
| [ 1 - デザインの種類 ] |
 |

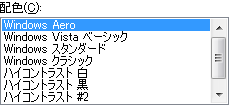
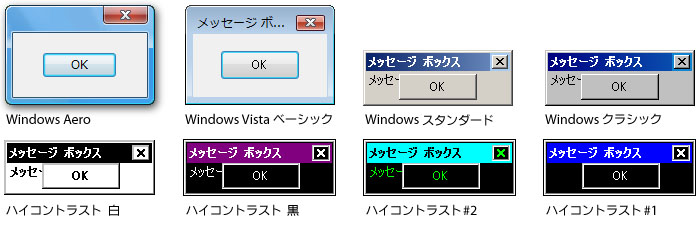
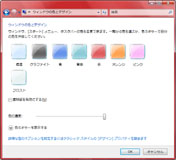
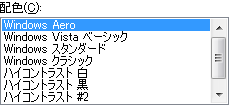
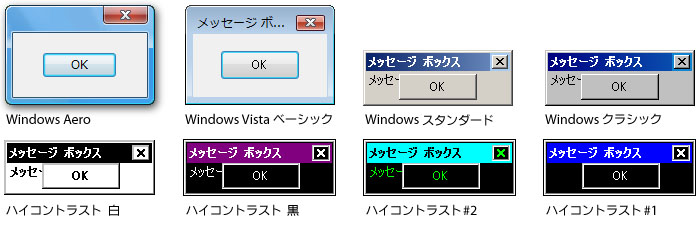
Windows Vista (Aero対応OS)には、標準で左図のようなデザイン形式(何故か「配色」という名称)が用意されています。
Windows 98や2000のデザインが[スタンダード/クラシック]として用意され、しかも[ハイコントラスト]が表示可能となっていることに驚かされます。
 |

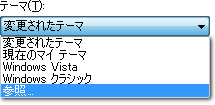
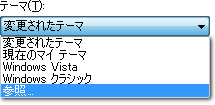
さらに「テーマ」にはWindows XP のマニュフェストと同じように、「テーマ」をダウンロードしてデザインを変更する機能が備わっているようです。 |
|
|
| [ 2 - Aero が持つバリエーション ] |
 |
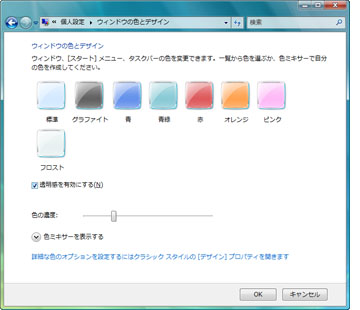
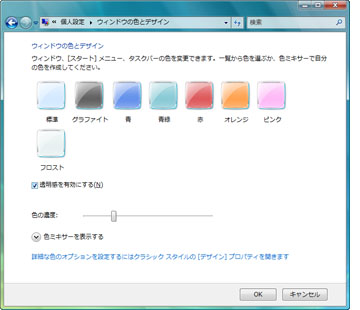
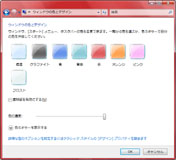
 Aero デザインには、「ウィンドウの色とデザイン」をユーザがカスタマイズできる機能も用意されています。 Aero デザインには、「ウィンドウの色とデザイン」をユーザがカスタマイズできる機能も用意されています。
ここで発生するバリエーションは、ウィンドウの色と透明度だけであり、ボタン等の各種GUIコントロール類のデザインがカスタマイズされることはありません。
( ! ) このカスタマイズで下図のように赤いウィンドウのデザインも可能になります。 |
 |
|
|
| [ 3 - Aero とVista ベーシックの違い ] |
 |
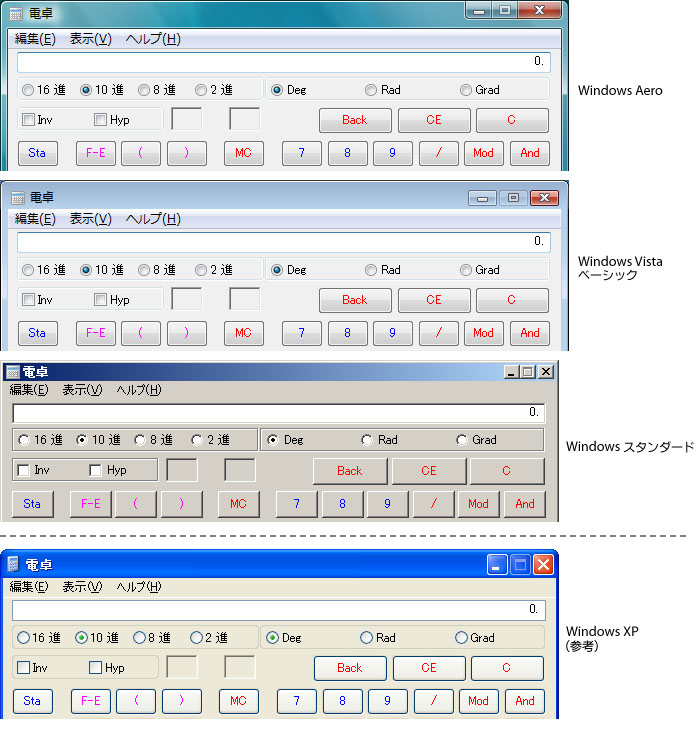
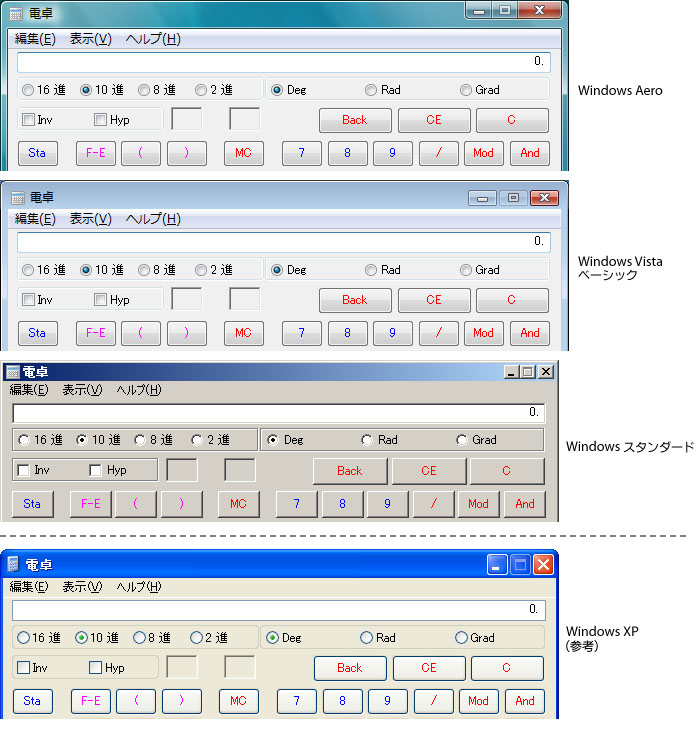
Aeroのデスクトップ上での3D的なウィンドウ切替のアニメーション表示は別として、[Windows Aero] と[Windowsベーシック] ビジュアル的な違いは、周囲のウィンドウ枠のデザイン以外にはないようです。
下図は、Windows Vista 標準の電卓アプリの画面比較ですが、[Aero] と[Windowsベーシック] は細部に至るまで同じコントロール類のデザインと配色がなされています。

|
|
|
| [ 4 - Windows Vista のコントロール類のデザイン ] |
 |
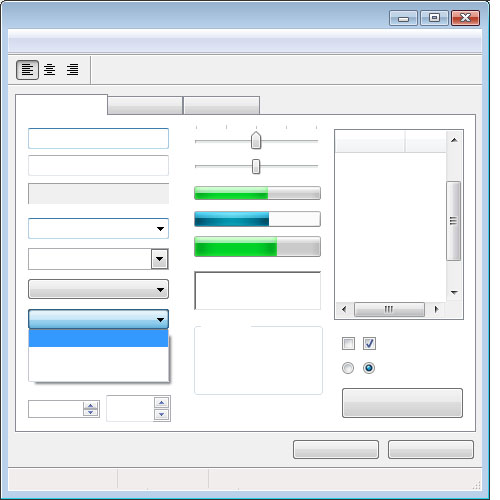
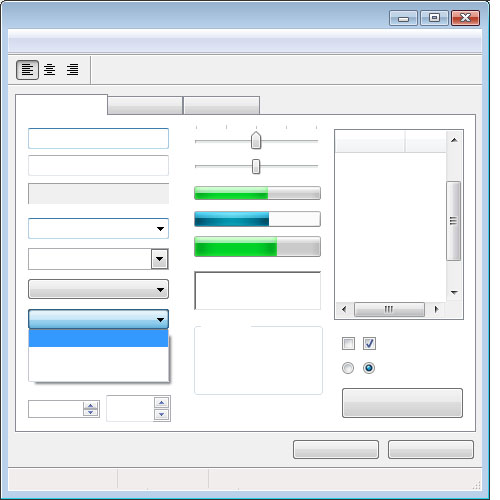
[Aero] と[Windowsベーシック] で共通である各種コントロールのデザインを理解しておく必要があります。
XP からVista に替わったことで、特に追加されたベーシックなコントロールは無いようです。ボタン、スクロールバー、テキストボックスなどのベーシックなコントロール類のデザインを理解しておくだけで充分です。
|
 |
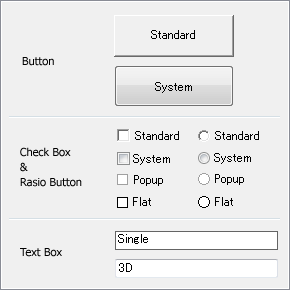
 XP でのコントロール類と比較すると、オブジェクトの形状にはさほど変化はありません。色彩とテクスチャの変更が主体のようです。 XP でのコントロール類と比較すると、オブジェクトの形状にはさほど変化はありません。色彩とテクスチャの変更が主体のようです。
一般の方が見たら、XPのシルバーデザインと同じと感じるレベルです。
なお、左のサンプルは、プログラム時にコントロール類のプロパティを「System」として定義したものがほとんどです。
「Vista アプリなのにボタンがWindows 2000のように角ばっている」という場合はプロパティの設定でそのように指定している場合があります。(後述参照) |
 |
|
|
| [ 5 - 指定したプロパティによデザインの違い ] |
 |
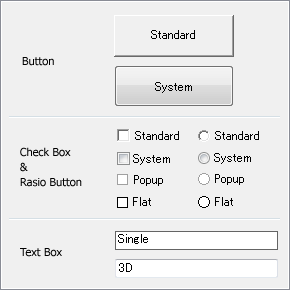
 左のサンプルのように、同じアプリケーション画面内に、Vista のデザインと昔(Windows 2000的)風のボタンやチェックボックスを混在して表示することができます。 左のサンプルのように、同じアプリケーション画面内に、Vista のデザインと昔(Windows 2000的)風のボタンやチェックボックスを混在して表示することができます。
これは、プログラミングの際に、パーツに対するプロパティの設定を変えることで発生します。
「System」と設定しておくと、Window Vista 標準の見た目のコントロールデザインになります。
※左図のパーツ内に記載された「Standard」や「System」等がプロパティの設定値です。
沢山のボタンが並んでしまう場合など、あっさりした昔風ボタンの方が見た目が煩雑にならない場合もあり、うまく使い分けることで、複数並んだボタンの「設定または決定」機能の違いなどを暗示させることもできます。 |
 |
詳しい「プロパティによるデザインの変化」は、ユーザインターフェース研究室の過去の資料を参照してください。
 [Windows XPとClassic GUI 間のシステムデザインの違い] [Windows XPとClassic GUI 間のシステムデザインの違い]
※確認用のプログラムもWindows Vistaで動作できます。
|
 |
|
|
| [ 6 - デザインスケッチの作成にあたり ] |
 |
Windows Vista 向けアプリケーションのGUIデザインスケッチを作成する際、
・テクスチャーを全体に貼り込んだカスタムデザインを行う
・Windows 標準のコントロール類だけで作成する
・限定された部分にのみテクスチャーを貼り、全般は標準のコントロール類を使用
というようなデザイン前提を事前に企画・設計・開発担当者と十分摺り合わせておくことが重要です。
カスタムデザインを採用する場合は、1ケ所をカスタム化すると伝染病のようにカスタム化せざる得ない部分が広がっていくため、ダイアログを含めたデザインのカスタマイズを行う勇気が必要になります。
中途半端にカスタマイズを始めると、仕様変更やバージョンアップにともない、辻褄が合わせにくい箇所が発生していき、カスタムデザインとWindows 標準デザインが乱雑に混ざりあってしまう場合が多くみうけられます。
カスタマイズを行う際は、デザイン側で「何をカスタマイズ化し、何は標準とする」という事前のルールづくりが必要です。そのためにも、Windows 標準コントロールと描画オブジォクト類の種類と見た目についてデザイナーがきちんと理解をしておく事が大切になります。
一方、Windows Vista アプリの絵を描く際に、どのデザイン形式(配色)を採用するかについても企画・設計・開発担当者と協議しておくべき項目です。
「まだWindows XP ユーザがメインターゲット」、「Windows 2000を使っている企業用」、「Vista Home ユーザが中心」など製品のターゲットユーザを把握した上で、「どのOSで最もきちんとしたデザインに見えるようにするか」について指針を持つことが必要です。
実際には2008年以降の製品では、Windows Vista ユーザをメインターゲットにした開発がほとんどになっているはずなので、スケッチは「Windows Aero」または「Windows Vista スタンダード」の見た目で描くことになります。この2種類のデザインの違いは、上述したとおり「ウィンドウ枠のデザイン以外は同一」です。
以下のような考え方でウィンドウ枠を描き、スケッチを進めていくことが望ましいと考えられます。 |
 |
 「Windows Aero」のウィンドウ枠を再現するのは面倒です。さらに、ウィンドウサイズを変更する度にかなりの手間がかかります。 「Windows Aero」のウィンドウ枠を再現するのは面倒です。さらに、ウィンドウサイズを変更する度にかなりの手間がかかります。
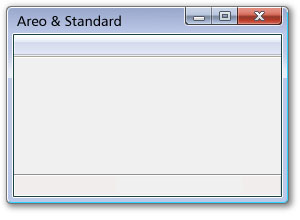
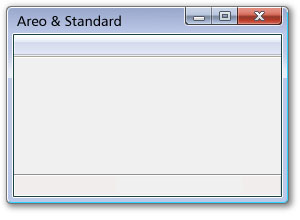
「Windows Vista スタンダード」の見た目でスケッチを行うのが効率的ですが、「プレゼン効果」を必要とする際には「先進的(?)な雰囲気を持つWindows Aero の枠」によりスケッチを作成する方が好ましい場合もあります。
その際には、左図のように「Aero とVista スタンダードのミックス枠」を作成し、作業を進めるという手があります。
|
 |
|
|
| [ 7 - 最後に... ] |
 |
Windows のGUIデザイン要素は、Vista の派手なアニメーションに惑わされがちですが、Windows 98 から特に変化はしていません。
ウィンドウ、ダイアログ、ボタン、スクロールバーなど画面を構成するパーツは何世代も同じです。
デザインを行う際には、どんな種類のパーツが存在しているのかをきちんと理解することが必要です。
注意が必要なのは、Microsoft Office製品のGUIデザインが、一般には手が出ない隠された標準コントロールを利用していることを知っておくことです。また、Adobe社のコンシューマ向け製品のように全面カスタマイズを行うには膨大なプログラムとテストの工数が発生します。デザイナーとしては「WordやAdobe Readerみたいにオリジナリティの有る画面にしたい」と思っても、開発側の事情によっては「絶対無理 ! 」な場合が発生します。
さまざまな制約の上で、「美しく、使いやすく、分りやすい」GUIデザインを実現していくには、デザイナーもWindows GUI システムと開発ツールの仕様について理解し、地道に知識を蓄えておくことが必要です。 |
 |
|



 Aero デザインには、「ウィンドウの色とデザイン」をユーザがカスタマイズできる機能も用意されています。
Aero デザインには、「ウィンドウの色とデザイン」をユーザがカスタマイズできる機能も用意されています。

 XP でのコントロール類と比較すると、オブジェクトの形状にはさほど変化はありません。色彩とテクスチャの変更が主体のようです。
XP でのコントロール類と比較すると、オブジェクトの形状にはさほど変化はありません。色彩とテクスチャの変更が主体のようです。 左のサンプルのように、同じアプリケーション画面内に、Vista のデザインと昔(Windows 2000的)風のボタンやチェックボックスを混在して表示することができます。
左のサンプルのように、同じアプリケーション画面内に、Vista のデザインと昔(Windows 2000的)風のボタンやチェックボックスを混在して表示することができます。 「Windows Aero」のウィンドウ枠を再現するのは面倒です。さらに、ウィンドウサイズを変更する度にかなりの手間がかかります。
「Windows Aero」のウィンドウ枠を再現するのは面倒です。さらに、ウィンドウサイズを変更する度にかなりの手間がかかります。